当您与您的团队成员一起解决问题,并希望在编辑器上共同处理相同的代码时,这将帮助您将代码编辑器的控制权交给您的团队成员,您可以同时处理它。
您还可以共享终端实例、本地主机web应用程序、语音通话等。

由于JavaScript是一种高度灵活的语言,一些小错误可能会导致巨大的问题。
因此,当工作在巨大的代码库,我们需要一个linter和一个格式化程序。
这个扩展可以帮助你做到这一点。
这可以自动格式化你的代码,并发现你的代码中的错误。
实现ESLint规则会让你离为你的代码库建立良好的标准更近一步。

作为一名开发人员,您经常要处理api。
众所周知,api中最常用的数据结构是JSON。
为了避免一些可能破坏应用程序的类型错误,我们使用类或接口。
这个扩展可以用JSON数据生成一个类。
因此,与其手工编写类,我们可以使用它来节省创建类的时间和负担。
这个扩展支持大多数流行的语言。

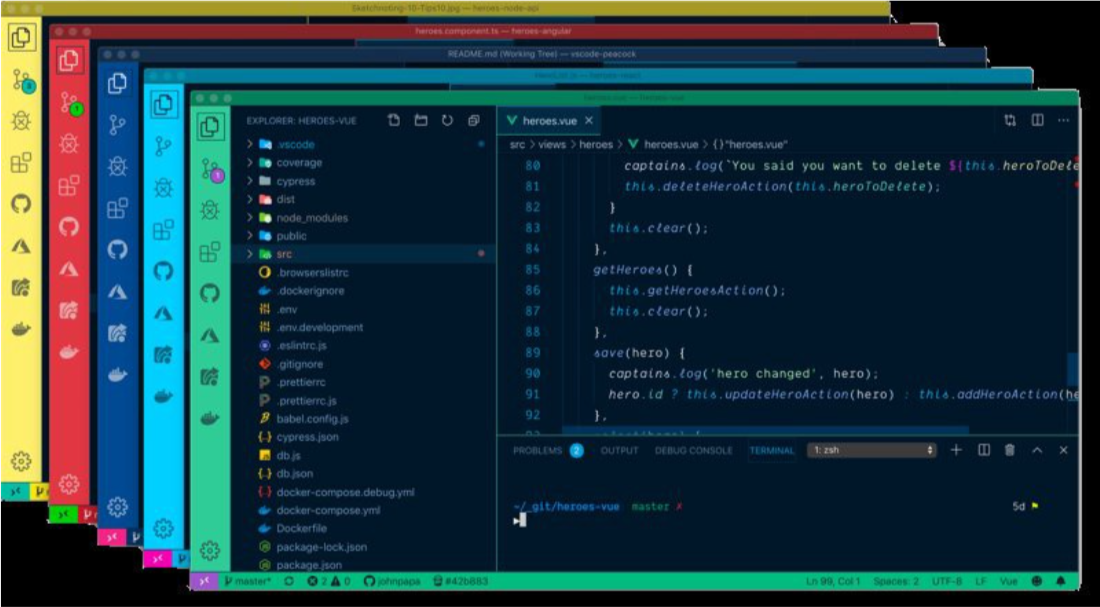
当你在多个工作空间上工作时,这个扩展可以帮助你识别你已经切换到或工作的确切的工作空间。

这个扩展可以帮助您在代码中创建更人性化的注释。
它允许您为不同类型的注释提供不同的颜色代码,这些注释可以是TODOs、高亮显示、警报和其他类型的注释。
这是强烈推荐的,用于编写干净和文档化的代码。

当我们构建组件库并在不同的应用程序中使用该组件时,我们肯定会对节点模块进行一些修改。
这个扩展允许你在项目的node_modules目录中快速浏览文件。

作为开发人员,我们每天都会定期使用Postman来检查API的响应。
这个扩展允许你做一个HTTP请求,并在VSCode中直接查看响应,而不是在两个应用程序之间切换,这个扩展为你做这个工作。

【分享】73 个提高生产力的很棒的 NPM 包【译】

