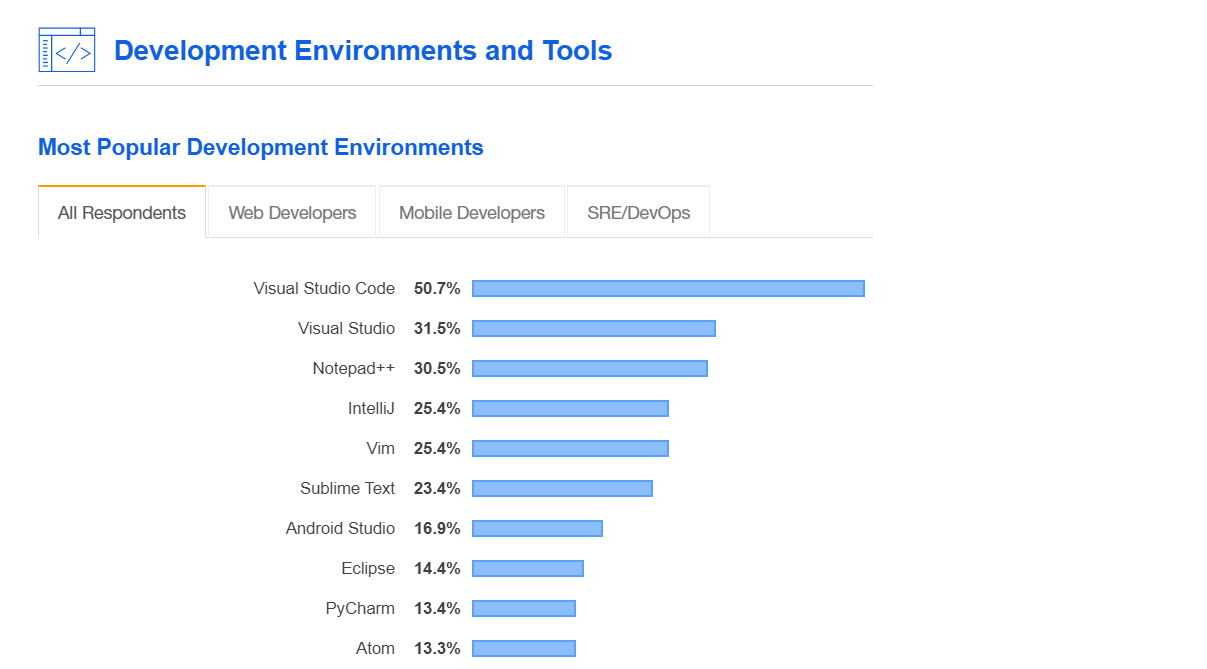
Visual Studio Code在开发人员中迅速流行起来,它是最流行的开发环境,可定制性是其流行的原因之一。

因此,如果你正在使用VSCode,这里有一个扩展列表,你必须提高你的工作效率。
1. Git Lens当你与你的团队成员在一个项目上工作时,这个扩展使用VSCode的强大功能,帮助你可视化代码创作一目了然。
它显示了特定代码何时提交或更改,以及是谁更改了它。
有时,你的团队成员提交的代码可能会破坏项目的其他功能,这在那段时间是有帮助的。你可以在这里找到它。

js是一个智能的JavaScript测试运行器,它可以持续运行你的测试。
当您更改代码时(甚至不保存文件),它将直接向代码编辑器报告代码覆盖率和其他结果。
这个扩展有助于提高您的开发效率。

TypeScript是JavaScript的一个超集,具有可选的类型,并可编译为纯JavaScript。
当我们使用TypeScript时,这个扩展就派上用场了。它通过一个名为“灯泡”的功能对你的导入文件进行分类和组织,并修复编码错误。

Prettier是一种固执的代码格式,它使开发人员在代码格式方面的工作变得更容易。
您可以将其配置为保存时格式化,并在保存时格式化代码。
一旦你有了这个扩展,你将永远不必担心格式化的代码。

如果你在React或Angular等JavaScript库上工作,而且你在做大型项目,你就知道在导入时找到组件的确切路径有多烦人。
这个扩展可以帮助你自动完成导入的路径。
它还可以帮助您自动完成HTML文件中的文件引用。

我们都知道有时候调试是多么烦人,所以这个扩展被用来帮助你调试JavaScript代码。
它是由微软开发的。我们可以设置断点、逐步执行代码、动态添加调试脚本等等。
假设我们有一个不确定是否正在执行的函数,这个扩展可以通过在执行时在调试器中暂停来帮助我们。

这个扩展允许匹配的括号被识别的颜色。
当你在调试过程中处理一个巨大的代码库时,这个扩展就像救星一样。
用户可以定义要匹配的字符和要使用的颜色。

如果您是一名JavaScript开发人员,这可以为您节省大量时间。
当你想快速构建新项目时,这可能会有帮助。
它没有键入全部代码,而是为最常见的JavaScript函数预定义了许多代码片段。
它支持TypeScript、React、Vue和HTML。
如果你在React上工作,有一个类似的扩展。(ES7 React/Redux/GraphQL/React-Native snippets)。