//表明允许跨域访问 header(Access-Control-Allow-Origin:上面origin的地址)//*号代表所有 header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http 动作 header('Access-Control-Allow-Headers:x-requested-with,content-type'); //响应头 请按照自己需求添加
这个方法是跨域请求中最简单的方法了吧,还是后端的活.
方法三:服务器代理
proxy-代理
代理跨域(服务器正向代理跨域)因为浏览器不允许请求一个非同源地址
在浏览器同源是何止一个代理服务器
把本该发送给目标服务器的请求发送给代理服务器
由代理服务器转发请求给目标服务器
目标服务器把响应给代理服务器
代理服务器再把响应给浏览器
只要是服务器就能进行代理,但是apache代理http的不需要花钱, https的需要花钱
而nginxhttp和https都是免费的,所以使用nginx代理,也用nginx演示
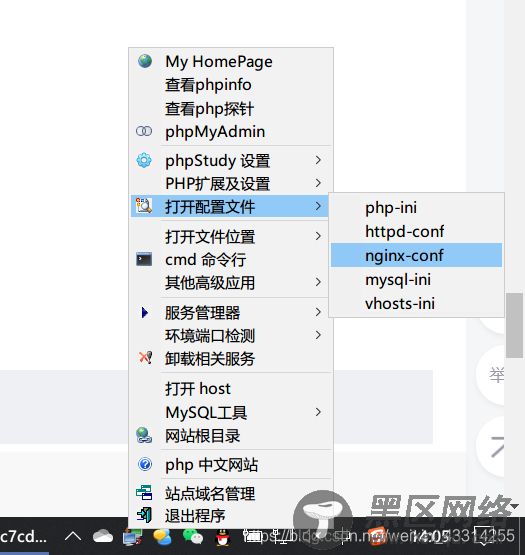
我们首先需要在nginx服务器上配置好路径

在配置文件的
servr{}里面
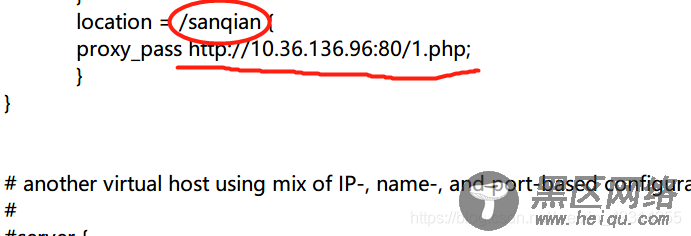
serve{ ... location = /sanqian { proxy_pass :80/1.php; } ... }

配置好之后,jsonp.html文件的代码就变成了
<script> var xhr = new XMLHttpRequest() xhr.open('get','/sanqian') // 注意这里变了 xhr.onload = function () { console.log(xhr.responseText); } xhr.send() </script>
1.php文件代码变成了
<?php echo "sanqian"; ?>
/sanqian 就是我们本机服务器上要输上去的路径,当发现路径是/sanqian时,服务器就会发现,诶,原来你是想访问:80/1.php这个地址,然后代理的服务器就去访问这个地址,拿到访问结果之后,在返回给当前去访问该地址的浏览器,这样就拿到了结果

以上就是我对跨域请求的一些简单理解,可能写的不全或者缺错漏,如果发现,也请指出,谢谢!
总结到此这篇关于JavaScript中跨域问题的文章就介绍到这了,更多相关JavaScript跨域问题内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
