import {reactive, defineComponent, toRefs} from 'vue'; export default defineComponent({ setup() { const obj = reactive({ menuList: [] as Array<T> }); console.log(number); return { ...toRefs(obj); } } })
创建一个proxy式的响应数据。通过toRefs将数据return回去。内部是这样的:

个人觉得:一些基本类型可以多使用ref定义,对于一个整体的定义,可以使用reactive。
其他:
其他的一些常用的方法比如:computed, watch,等其实用法和2.0差不多。这里不多描述。
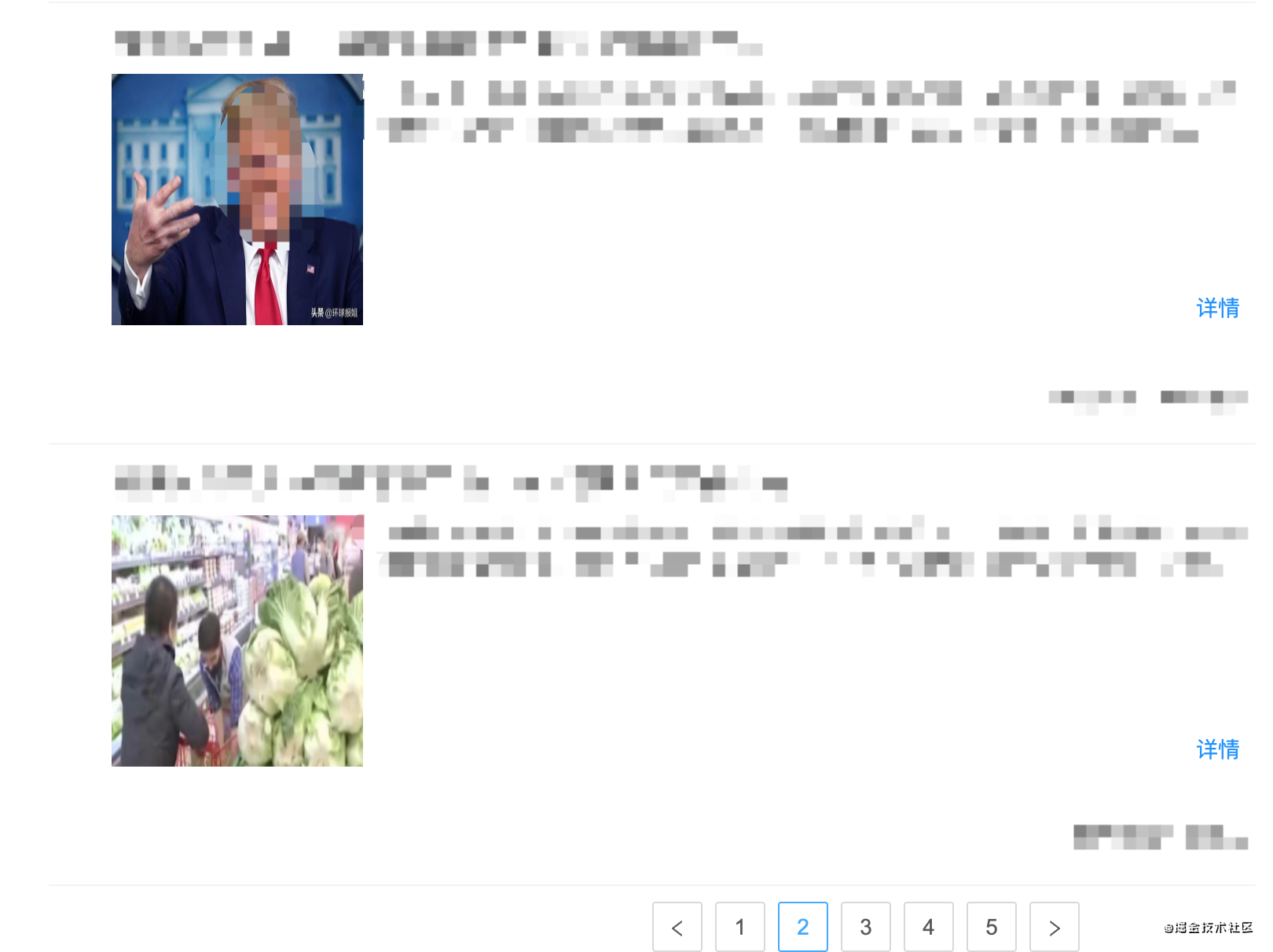
四: 基本使用:用一个基本的新闻列表为例。

主要就是在mounted阶段调取数据,在翻页的时候刷新数据。
目录:
src -> views -> News -> Hook ->newsListHook.ts (用来处理列表数据)
在文件中定义一下原始数据。
let dataSource = reactive({ list: [] as Array<InewsList> // InewsList是数据类型 });
定义一个newsList() 方法,内部包含一个getList方法用来获取接口数据。一个方法分页请求时候触发,把getList在mounted挂载。之后将数据和方法return出去。代码如下:
/** * 1. 列表请求数据 */import api from '../../../request/api'; import {reactive, onMounted} from 'vue'; import {InewsList} from '../../../typing'; export function newsList(): object { let dataSource = reactive({list: [] as Array<InewsList>}); function getList(obj: object): void { api.newsList(obj).then(res => { dataSource.list = res.data.data; }) }; function onChange(e: any): void { let start = e || 10; const obj = {start,num: 10}; getList(obj); }; onMounted(() => { const startObj = {start: 1, num: 10}; getList(startObj); }); return { dataSource, getList, onChange }}
之后src -> views -> News ->News.vue文件中使用。
import {newsList} from './Hook/newslistHook'; export default defineComponent({ name: 'news', setup() { const list = newsList(); return { ...list // list中包含着所有定义的数据和方法。 } }})
console一下list:

这样就可以直接在vue文件中渲染使用了。
总结一下:把需要用的方还有一些事件(click, mousedown, keyup...)可以放在hook中执行,vue文件就是用来数据渲染。
项目中使用到了antd的Vue框架,大家在使用的时候最好按需加载。毕竟antd太大啦。
import Menu from 'ant-design-vue/es/menu/index' import Select from 'ant-design-vue/es/select/index' createApp(App).use(store).use(router).use(Menu).use(Select)
好啦,就到这里啦。新人尝试写vue3.0,不足地方多多指出哦。
