JS事件指再欣赏器窗体可能HTML元素上产生的,乐意触发JS代码块运行的行为,下面,我们一起来看看相关事件。
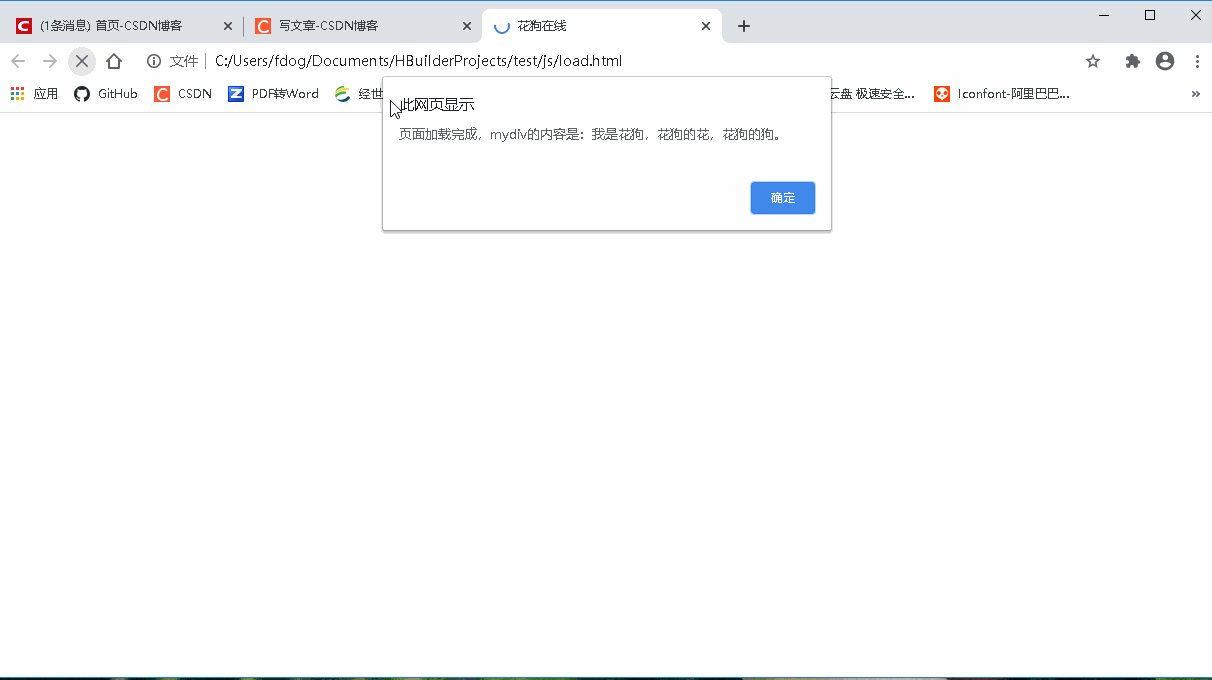
1.窗体事件譬喻 onload事件:当页面完全加载完成之后(包罗图像,js文件,css文件等)该事件就会被触发。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>花狗在线</title> <script> window.onload=function(){ var mydiv = document.getElementById("mydiv"); alert("页面加载完成,mydiv的内容是:"+mydiv.innerText); } </script> </head> <body> <div>我是花狗,花狗的花,花狗的狗。</div> </body> </html>

对此尚有:
resize事件:当调解欣赏器的窗口到一个新的宽度可能高度时,就会触发resize事件。
scroll事件:文档可能欣赏器窗口被转动期间会触发scroll事件。
核苦衷件:指元素对核心的得到与失去,如文本框选中可能打消选中。
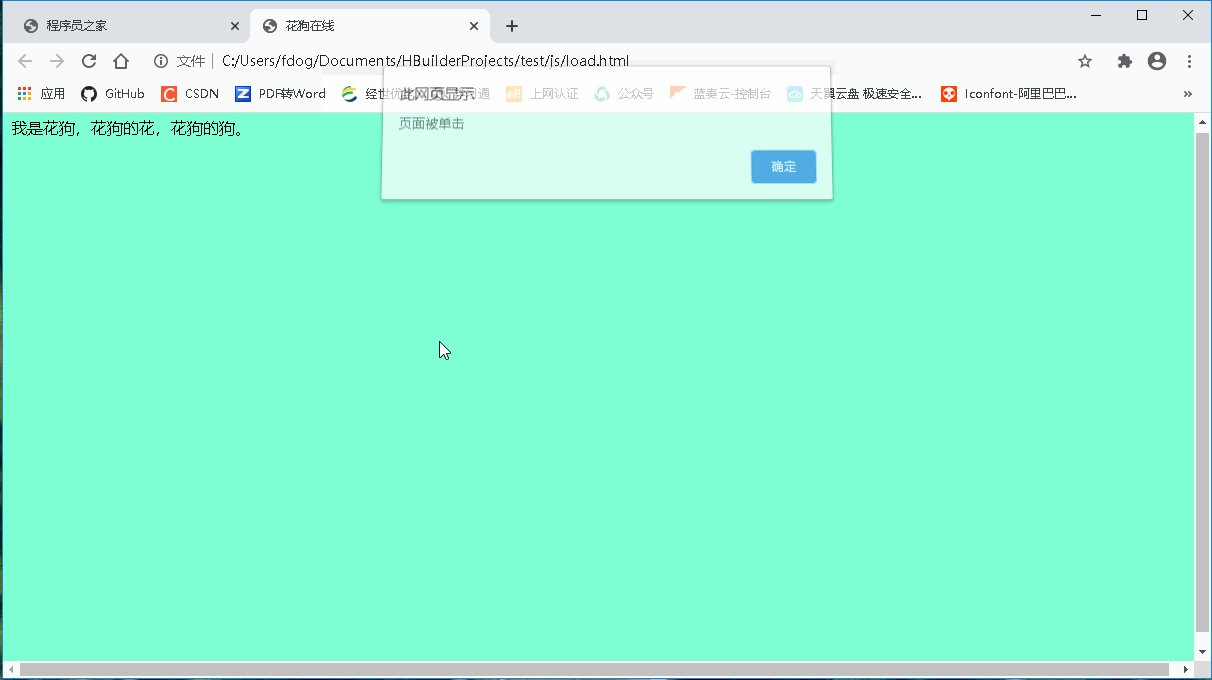
2.鼠标事件譬喻当鼠标单击左键,会产生onclick事件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>花狗在线</title> <style> html,body{ width: 100%; height: 100%; } </style> <script> function mouseclick(){ alert('页面被单击'); } </script> </head> <body> <div>我是花狗,花狗的花,花狗的狗。</div> </body> </html>
留意:将html和body 的样式表都配置为width: 100%,height: 100%,不然onclick无效。

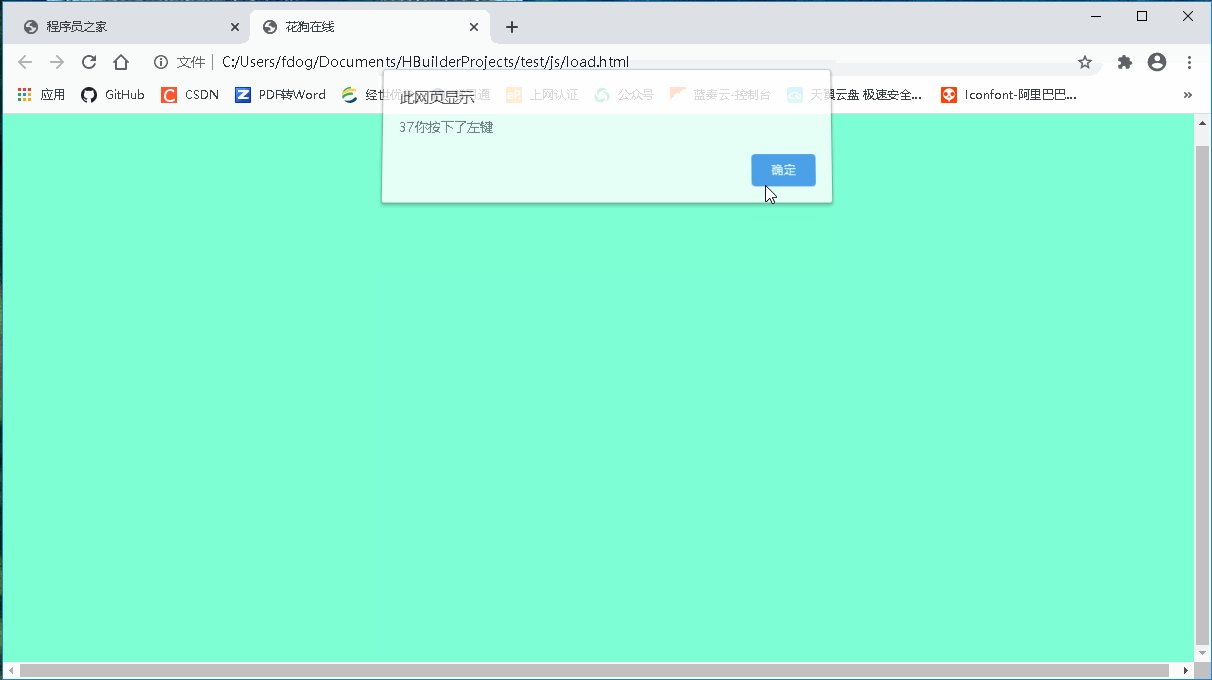
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>花狗在线</title> <style> html,body{ background-color: aquamarine; width: 100%; height: 100%; } </style> <script> function keydown(event){ if(event.keyCode==37){ alert(event.keyCode +'你按下了左键'); } if(event.keyCode==38){ alert(event.keyCode +'你按下了上键'); } if(event.keyCode==39){ alert(event.keyCode +'你按下了右键'); } if(event.keyCode==40){ alert(event.keyCode +'你按下了下键'); } } </script> </head> <body onkeydown="keydown(event)"> </body> </html>

onabort 图像加载被间断
onblur 元素失去核心
onchange 用户改变域的内容
onclick 鼠标单击某个工具
ondblclick 鼠标双击某个工具
onerror 当加载文档可能图像时产生某个错误
onfocus 元素得到核心
onkeydown 某个键盘的键被按下
onkeypress 某个键盘的键被按下可能按
onkeyup 某个键盘的键被松开
onload 某个页面可能图像被完成加载
onmousedown 某个鼠标按键被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标被移到某元素之上
onmouseup 某个鼠标按键被松开
onreset 重置按钮被单击
onresize 窗口可能框架被调解尺寸
onselect 文本被选定
onsubmit 提交按钮被单击
onunload 用户退出页面
5.事件冒泡和事件捕获
