事件产生就会发闹事件流,当一个HTML元素发生一个事件时,该事件会在元素节点和根节点之间按特定的顺序转播,雷同于递和归。事件触发方法如下:addEventListener(“click”,“doSomething”,“ture”); 若第三个参数时ture是事件捕获,若为false,则为事件冒泡,默认是冒泡。
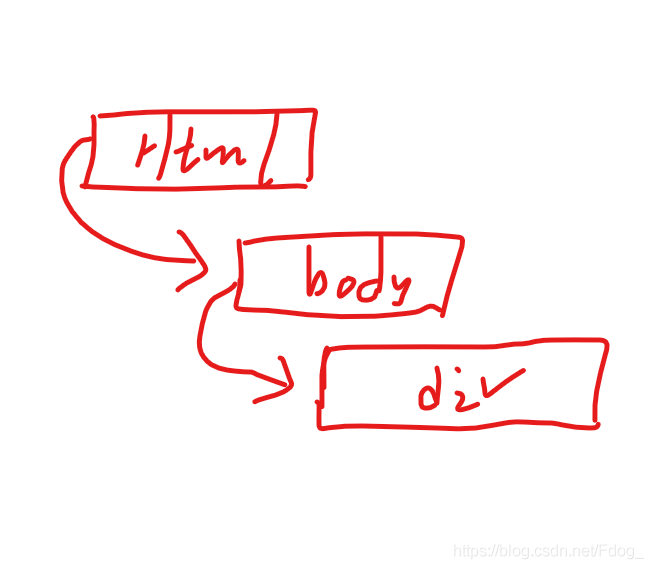
捕获型事件流传:

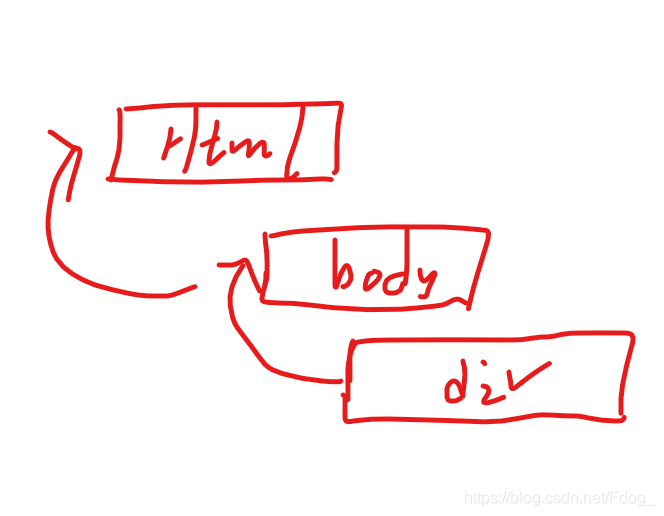
冒泡型事件流传

到此这篇关于操作javaScript处理惩罚常用事件详解的文章就先容到这了,更多相关js处理惩罚常用事件内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
