一、什么是原型
原型是Javascript中的担任的基本,JavaScript的担任就是基于原型的担任。
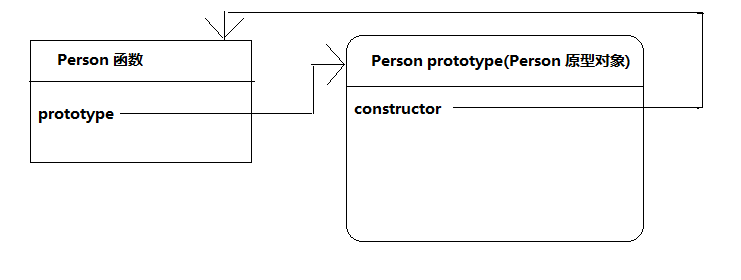
1.1 函数的原型工具 在JavaScript中,我们建设一个函数A(就是声明一个函数), 那么欣赏器就会在内存中建设一个工具B,并且每个函数都默认会有一个属性 prototype 指向了这个工具( 即:prototype的属性的值是这个工具 )。这个工具B就是函数A的原型工具,简称函数的原型。这个原型工具B 默认会有一个属性 constructor 指向了这个函数A ( 意思就是说:constructor属性的值是函数A )。
看下面的代码:
<body> <script type="text/javascript"> /* 声明一个函数,则这个函数默认会有一个属性叫 prototype 。并且欣赏器会自动凭据必然的法则 建设一个工具,这个工具就是这个函数的原型工具,prototype属性指向这个原型工具。这个原型工具 有一个属性叫constructor 执行了这个函数 留意:原型工具默认只有属性:constructor。其他都是从Object担任而来,暂且不消思量。 */ function Person () { } </script> </body>
下面的图描写了声明一个函数之后产生的工作:

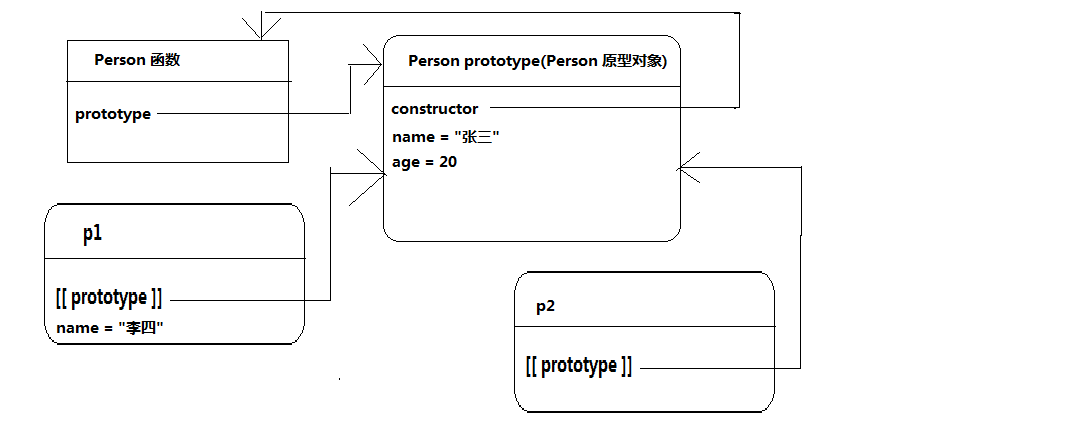
当把一个函数作为结构函数 (理论上任何函数都可以作为结构函数) 利用new建设工具的时候,那么这个工具就会存在一个默认的不行见的属性,来指向告终构函数的原型工具。 这个不行见的属性我们一般用 [[prototype]] 来暗示,只是这个属性没有步伐直接会见到。
看下面的代码:
<body> <script type="text/javascript"> function Person () { } /* 操作结构函数建设一个工具,则这个工具会自动添加一个不行见的属性 [[prototype]], 并且这个属性 指向告终构函数的原型工具。 */ var p1 = new Person(); </script> </body>
调查下面的示意图:

说明:
1.从上面的图示中可以看到,建设p1工具固然利用的是Person结构函数,可是工具建设出来之后,这个p1工具其实已经与Person结构函数没有任何关系了,p1工具的[[ prototype ]]属性指向的是Person结构函数的原型工具。
2.假如利用new Person()建设多个工具,则多个工具城市同时指向Person结构函数的原型工具。
3.我们可以手动给这个原型工具添加属性和要领,那么p1,p2,p3…这些工具就会共享这些在原型中添加的属性和要领。
4.假如我们会见p1中的一个属性name,假如在p1工具中找到,则直接返回。假如p1工具中没有找到,则直接去p1工具的[[prototype]]属性指向的原型工具中查找,假如查找到则返回。(假如原型中也没有找到,则继承向上找原型的原型—原型链。 后头再讲)。
5.假如通过p1工具添加了一个属性name,则p1工具来说就屏蔽了原型中的属性name。 换句话说:在p1中就没有步伐会见到原型的属性name了。
6.通过p1工具只能读取原型中的属性name的值,而不能修改原型中的属性name的值。 p1.name = “李四”; 并不是修改了原型中的值,而是在p1工具中给添加了一个属性name。
看下面的代码:
<body> <script type="text/javascript"> function Person () { } // 可以利用Person.prototype 直接会见到原型工具 //给Person函数的原型工具中添加一个属性 name而且值是 "张三" Person.prototype.name = "张三"; Person.prototype.age = 20; var p1 = new Person(); /* 会见p1工具的属性name,固然在p1工具中我们并没有明晰的添加属性name,可是 p1的 [[prototype]] 属性指向的原型中有name属性,所以这个处所可以会见到属性name 就值。 留意:这个时候不能通过p1工具删除name属性,因为只能删除在p1中删除的工具。 */ alert(p1.name); // 张三 var p2 = new Person(); alert(p2.name); // 张三 都是从原型中找到的,所以一样。 alert(p1.name === p2.name); // true // 由于不能修改原型中的值,则这种要领就直接在p1中添加了一个新的属性name,然后在p1中无法再会见到 //原型中的属性。 p1.name = "李四"; alert("p1:" + p1.name); // 由于p2中没有name属性,则对p2来说仍然是会见的原型中的属性。 alert("p2:" + p2.name); // 张三 </script> </body>

prototype 存在于结构函数中 (其实任意函数中都有,只是不是结构函数的时候prototype我们不存眷罢了) ,他指向了这个结构函数的原型工具。
参考前面的示意图。
2.2 constructor属性 constructor属性存在于原型工具中,他指向告终构函数
看下面的代码:
