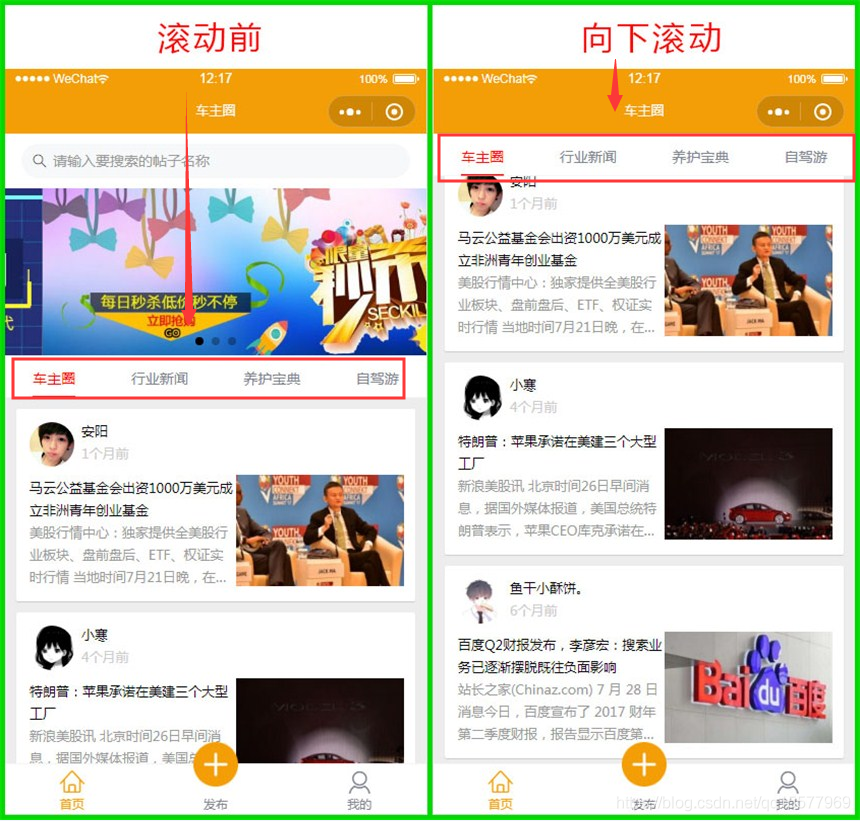
先看一下结果图:

index.wxml
<view> <i-tabs tabcurrent="{{tabcurrent}}" color="#FF0000" bindchange="tabChange"> <i-tab key="tab1" title="车主圈"></i-tab> <i-tab key="tab2" title="行业新闻"></i-tab> <i-tab key="tab3" title="养护宝典"></i-tab> <i-tab key="tab4" title="自驾游"></i-tab> </i-tabs> </view>
出格说明:这里利用的tab标签页是iviewui的框架,地点:https://weapp.iviewui.com/components/tabs
index.wxss
.fixedTop { width: 100%; position: fixed; top: 0; z-index: 99; }
index.js
Page({ /** * 页面的初始数据 */ data: { tabcurrent: 'tab1', tabIsTop:false, scrollTop: 0, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, ontabChange(event) { this.setData({ active: event.detail }); }, //监听屏幕转动 判定上下转动 onPageScroll: function (ev) { var _this = this; //当转动的top值最大或最小时,为什么要做这一步是因为在手机实测小措施的时候会产生转动条回弹,所觉得了处理惩罚回弹,配置默认最大最小值 if (ev.scrollTop <= 0) { // 转动到最顶部 ev.scrollTop = 0; this.setData({ tabIsTop: false }); } else if (ev.scrollTop > wx.getSystemInfoSync().windowHeight) { // 转动到最底部 ev.scrollTop = wx.getSystemInfoSync().windowHeight; } //判定欣赏器转动条上下转动 if (ev.scrollTop > this.data.scrollTop || ev.scrollTop == wx.getSystemInfoSync().windowHeight) { //向下转动 this.setData({ tabIsTop: true }); } else { //向上转动 } //给scrollTop从头赋值 setTimeout(function () { _this.setData({ scrollTop: ev.scrollTop }) }, 0) }, })
到此这篇关于微信小措施页面向下转动时tab栏牢靠页面顶部实例讲授的文章就先容到这了,更多相关微信小措施页面向下转动时tab栏牢靠页面顶部内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
