譬喻在写微信小措施接口时,method请求方法有POST和GET两种,为了数据安详,我们会方向于利用POST请求方法会见处事器端;
当我们利用POST方法请求时,后端无法获取到传送的参数,但利用GET方法却是可以的。
办理步伐:
配置请求的 header头:
header: { "Content-Type": "application/x-www-form-urlencoded" },

出格留意:post请求必需写method: 'POST',因为wx.request默认是GET请求的。
示例代码:
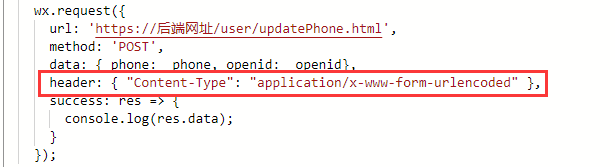
微信小措施的 index.js
wx.request({ url: 'https://后端网址/user/updatePhone.html', method: 'POST', data: { phone: _phone, openid: _openid}, header: { "Content-Type": "application/x-www-form-urlencoded" }, success: res => { console.log(res.data); } });
thinkphp后端节制器代码:
<?php namespace app\car\controller; use think\Controller; use think\Db; use think\Request; class User extends Base { public function _initialize(){ parent::_initialize(); } public function updatePhone(){ if(!isset($_POST['phone'])||!isset($_POST['openid'])){ header("Content-type: text/html; charset=utf-8"); echo '参数错误'.$_POST['phone']; exit; } $openid= trim($_POST['openid']); try{ $updata['tel'] = trim($_POST['phone']); Db::name('user')->where('wxopenid',$openid)->update($updata); $code=1; $msg="修改乐成"; } catch (\Exception $e) { $code=0; $msg="修改失败"; } return $this->outputMsg($code,$msg); } }
到此这篇关于微信小措施wx.request利用POST请求时后端无法获取数据办理步伐的文章就先容到这了,更多相关微信小措施利用POST请求时后端无法获取数据内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
