这里我们一起来进修前端组件化的常识,而组件化在前端架构内里是最重要的一个部门。
讲到前端架构,其实前端架构中最热门的就有两个话题,一个就是组件化,另一个就是架构模式。组件化的观念是从开始研究如何扩展 HTML 标签开始的,最后延伸出来的一套前端架构体系。而它最重要的浸染就是提高前端代码的复用性。
架构模式就是各人出格熟悉的 MVC, MVVM 等设计模式,这个话题主要体贴的就是前端跟数据逻辑层之间的交互。
所以说,前端架构傍边,组件化可以说是重中之重。在实际工程傍边,其实组件化往往会比架构模式要更重要一些。因为组件化直接抉择了一个前端团队代码的复用率,而一个好的组件化体系是可以辅佐一个前端团队晋升他们代码的复用率,从而也晋升了团队的整体效率。
因为复用率提高了,各人反复编写的代码量就会低落,效率就会提高,从而团队中的成员的心理和心智承担就会少许多。
所以进修组件化可以是说长短常重要的
这里我们先从相识什么是组件化和一个组件的根基构成部门开始。
组件的根基观念组件城市区分为模块和工具,组件是与 UI 强相关的,所以某种意义上我们可以认为组件是非凡的模块可能是非凡的工具。
组件化既是工具也是模块
组件化的特点是可以利用树形布局来举办组合,而且有必然的模版化的设置本领。这个就是我们组件的一个根基观念。
工具与组件的区别首先我们来看工具,它有三大体素:
属性 —— Properties
要领 —— Methods
担任干系 —— Inherit
在 JavaScript 中的普通工具可以用它的属性,要领和担任干系来描写。而这内里的担任,在 JavaScript 中是利用原型担任的。
这里说的 “普通工具” 不包括巨大的函数工具可能是其他的非凡工具,而在 JavaScript 傍边,属性和要领是一体的。
相比拟组件,组件内里包括的语义要素会更富厚一点,组件中的要素有:
属性 —— Properties
要领 —— Methods
担任 —— Inherit
特性 —— Attribute
设置与状态 —— Config & State
事件 —— Event
生命周期 —— Lifecycle
子组件 —— Children
Properties 和 Attribute 在英语的寄义中是有很大的区此外,可是往往城市翻译成 “属性”。 假如碰着两个单词都呈现的时候,就会把 Attribute 翻译为 “特性”,把 Properties 翻译成 “属性”。这两个要素要怎么区分呢?这里在文章的后头会和各人一起具体相识。
接下来就是组件的 Config,它就是对组件的一种设置。我们常常会在一个结构函数建设一个工具的时候用到 Config ,我们传入这个结构函数的参数就叫 “Config(设置 )”。
同时组件也会有 state(状态)。当用户去操纵可能是一些要领被挪用的时候,一个 state 就会产生变革。这种就是组件的状态,是会跟着一些行为而改变的。而 state 和 properties、attributes、config 都有大概是领会可能沟通的。
event 就是 “事件” 的意识,而一个事件是组件往外通报的。我们的组件主要是用来描写 UI 这样的对象,根基上它城市有这种事件来实现它的某种范例的交互。
每一个组件城市有生命周期 lifecycle,这个一会儿在文章的后头会具体的展开进修。
组件的 children 长短常重要的一部门,children 也是组件傍边一个须要的条件,因为没有 children 组件就不行能形成树形布局,那么描写界面的本领就会差许多。
之前有一些较量风行的拖拽系统,我们可以把一些写好的 UI 组件拖到页面上,从而成立我们的系统界面。可是后头发明除了可以拖拽在某些区域之外,还需要一些自动排序,组件嵌套组件的成果需求。这个时候组件与组件之间没有树形布局就欠好使了。
最后组件在工具的基本上添加了许多语义相关的观念,也是这样使得组件酿成了一种很是适合描写 UI 的观念。
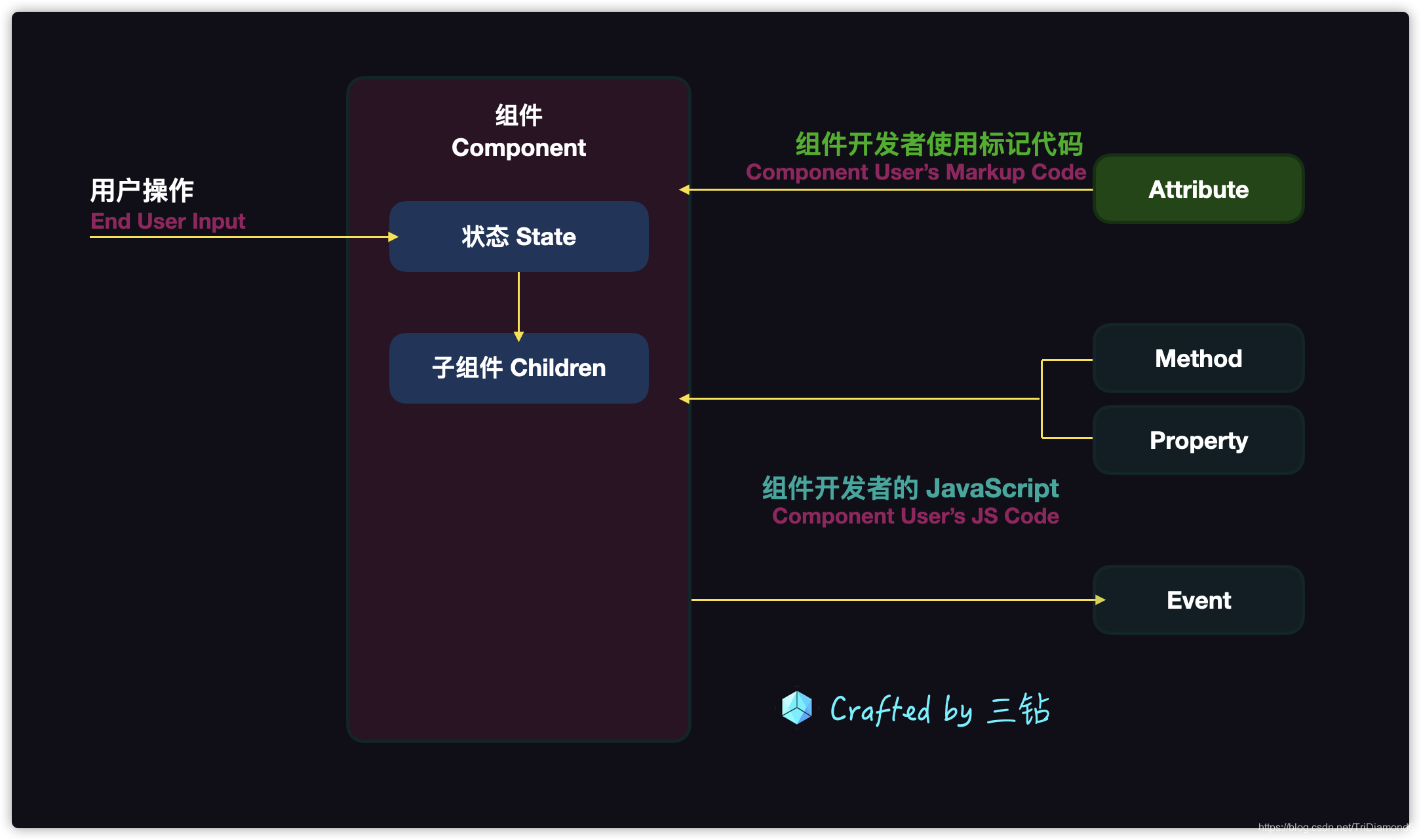
组件 Component我们用一张图来更深入的相识组件。

组件最直接发生变革的来历就是用户的输入和操纵,好比说当一个用户在我们的选择框组件中选中了一个选项时,这个时候我们的状态 state,甚至是我们的子组件 children 城市产生变革。
图中右边的这几种环境就是组件的开拓者与组件的干系。个中一种就是开拓者利用了组件的标志代码 Markup Code,来对组件发生影响。其实,也就是开拓者通过组件特性 Attribute 来变动组件的一些特征可能是特性。
