❌ 状态是会由组件内部去改变的,它不会从组件的外部举办改变。假如我们想设计一个组件是从外部去改变组件的状态的话,那么我们组件内部的 state 就失控了。因为我们不知道组件外部什么时候会改变我们组件的 state,导致我们 state 的一致性无法担保。
✅ 可是作为一个组件的设计者和实践者,我们必然要担保用户输入是能改变我们组件的 state 的。好比说用户点击了一个 tab,然后点中的 tab 就会被激活,这种交互一般城市用 state 去节制的。
Config
✅ Config 在组件中是一个一次性生效的对象,它只会在我们组件结构的时候触发。所以它是不行变动的。也是因为它的不行变动性,所以我们凡是会把 config 留给全局。凡是每个页面城市有一份 config,然后拿着这个在页面内去利用。
组件生命周期 Lifecycle讲到生命周期,我们最容易想到的会有两个,一个是 created 一个是 destroy。世界万物的生命肯定会有 出生 和 灭亡,这两个生命周期。
那么在这两个开始与竣事之间有什么生命周期呢?我们就需要想一下,一个组件在结构到销毁之间城市产生什么工作。
一个组件有一个很是重要的工作,就是它被建设之后,它有没有被显示出来。这里就涉及生命周期中的 mount,也就是组件有没有被挂載到 “屏幕的这棵树上”。这个生命周期我们可以在 React 和 Vue 内里看到,我们常常会利用这个生命周期,在组件被挂載后做一些相应的初始化操纵。
有挂載那一定就会有卸载,所以组件中的 mount 和 unmount 是一组生命周期。而这个挂載与卸载的整个生命周期是可以重复的产生的,我们可以挂上去然后卸下来,然后再挂上去,这样重复又重复的走这个生命周期。
所以在 unmount 之后,我们是可以回到 created 构建组件的这个生命周期的状态。
那么组件还会在什么时候产生状态更变呢?这里我们就有两种环境:
措施员利用代码去改变可能配置这个组件的状态
用户输入时影响了组件的状态
好比说我们用户点了一下按钮可能 Tab,这个时候就会触发这个组件的状态更变。同时也会发生一个组件的生命周期,而这个生命周期就是 Render 渲染可能 Update 更新。
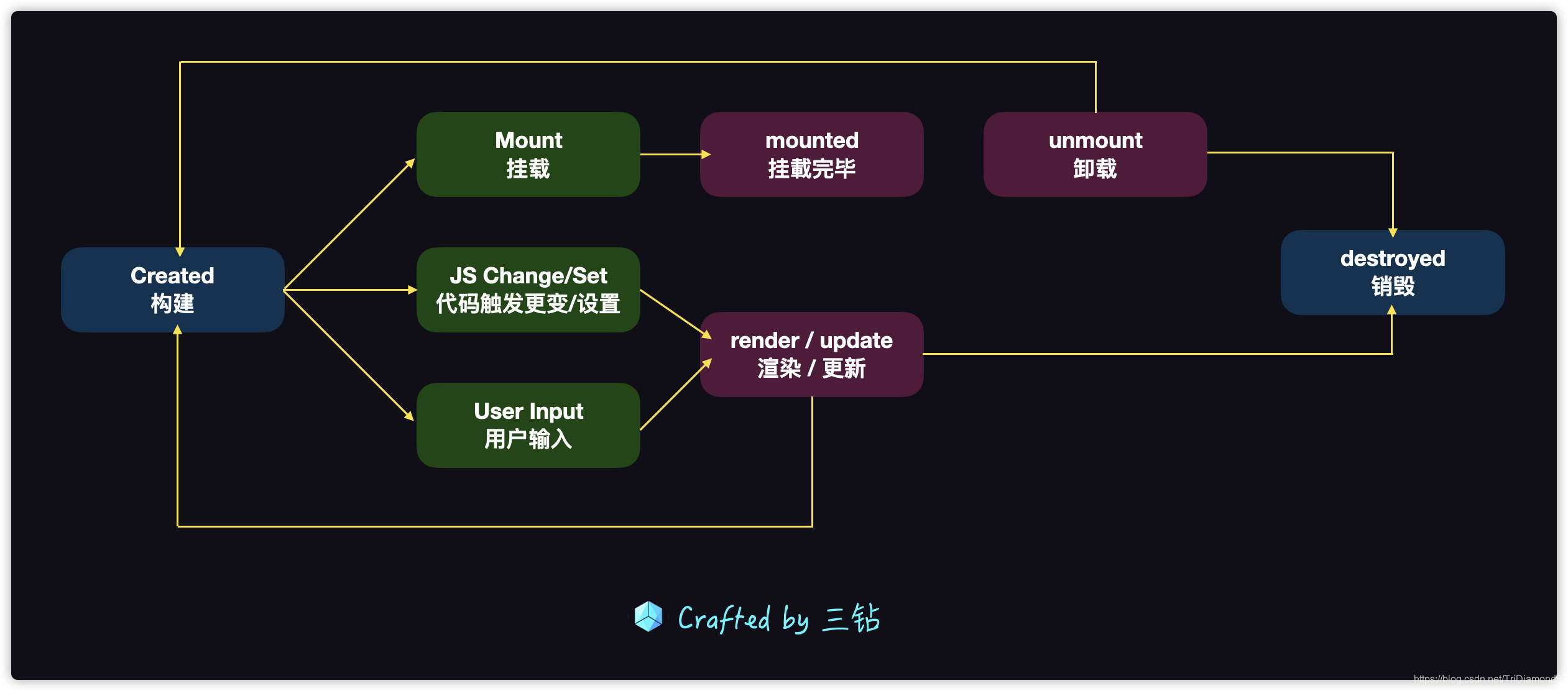
所有这些生命周期加在一起就是我们一个组件完整的生命周期。我们看到的所谓 willMount、didMount 无非就是这个生命周期之中更细节的位置。下面我给各人附上一张完整的生命周期的图。

最后我们来讲一下 Children (子组件)的观念。Children 是构建组件树最重要的一个组件特性,而且在利用中其实有两种范例的 Children:
Content 型 Children —— 我们有几个 Children,可是最终就能显示出来几个 Children。这种范例的 Children,它的组件树长短常简朴的。
Template 型 Children —— 这个时候整个 Children 它充当了一个模版的浸染。好比说我们设计一个 list,可是最后的功效不必然就与我们 Children 代码中写的一致。因为我们 List 必定是用于多个列表数据的,所以 list 的暗示数量是与我们传入组件的 data 数据所相关的。假如我们有 100 个实际的 children 时,我们的 list 模版就会被复制 100 份。
在设计我们的组件树的 children 的时候,必然要思量到这两种差异的场景。好比我们在 React中,它没有 template 型的 children,可是它的 children 可以传函数,然后这个函数可以返回一个 children。这个时候它就充当了一个模版型 children 的浸染了。那么在 Vue 内里当我们去做一些无尽的转动列表的时候,这个对 Vue 的模版型 children 就有必然的要求。
竣事语这里我们就进修完了整个组件的观念和常识了,下一篇文章我们就会一起来设计和搭建一个组件系统,而且相识到它的各方各面的实践常识。我们还会用一些典范的组件和典范的成果来让各人对组件的实现有必然的相识。

我们在这里相互监视,相互勉励,相互尽力走上人生进修之路,让进修改变我们糊口!
进修的路上,很枯燥,很寥寂,可是但愿这样可以给我们互相带来多一点伴随,多一点勉励。我们一起加油吧! (๑ •̀ㅂ•́)و
到此这篇关于前端组件化基本常识的文章就先容到这了,更多相关前端组件化,前端基本常识,前端常识内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
