一个表单由一个数组界说,工具type为要渲染的组件, name为收集数据的key,其他属性界说组件其他的props, 基于哪个库,则参考相关库的组件API文档设置即可,对付一些非凡的/不存在的组件我们界说render函数动态渲染,然后就没有其他的了,全部是你熟悉的React, 最终我们可以界说一个本身的FormRender 接管一个一维数组用于从上往下分列表单项(用render不限于表单项,你可以render任意内容), 一个data用于数据收集,一个setData用于数据更新 (源自React Hooks useState), 就这么简朴,源码如下
import React from 'react'; import { Cell, Radio, DateSelect, Select } from 'zarm'; // 对付无法设置(好比自界说组件,需要按照条件显示的组件等)的环境, 请利用render要领, // getJSON() 动态返回json // render() 自界说render export default function FormRenderer({ layoutData, data, setData }) { const onFiledChange = (name, value) => { let v = value; // for Select ctrl if (Array.isArray(value)) { v = value.map((item) => item.value)[0]; } setData({ ...data, [name]: v }); }; const onChangeFactory = (name) => (value) => onFiledChange(name, value); return ( <div className="renderer"> {layoutData.map((item, idx) => { if (typeof item.getJSON === 'function') { item = item.getJSON(); } if (typeof item !== 'object' || !item) return null; const { name, type, description, items, elProps = {}, cellProps = {}, render, ...props } = item; if (typeof render === 'function') { return render(); } let children = []; if (Array.isArray(items) && type === Radio.Group) { children = items.map((it, idx1) => ( <Radio value={it.value} key={idx1}> {it.label} </Radio> )); } props.value = data[name]; props.onChange = onChangeFactory(name); if (type === Select) { props.dataSource = items; } if (type === DateSelect || type === Select) { props.onOk = props.onChange; delete props.onChange; props.onChange = elProps.onChange; } return ( <Cell key={idx} title={item.label} description={description} {...cellProps} name={name}> {React.createElement(type, { ...props, ...elProps }, ...children)} </Cell> ); })} </div> ); }
设置说明
import * as React from 'react'; export interface Item { type: React.Component; // 组件范例, 好比Input 等 name: string; // key items?: Array<any>; // dataSource description: string; // Cell description label?: string; // Cell title render?: () => React.ReactNode; //自界说 render getJSON?: () => object | null; // 动态返回Item设置 elProps?: object; // 组件的props设置 , 好比type为Input, elProps则会设置到Input cellProps?: object; // cell props设置 } export interface Props { layoutData: Array<Item>; // 表单机关设置 data: object; // 数据存储,name作为key,内容为value setData: () => void; // 数据更新 } interface FormRenderer extends React.FC<Props> {} declare const FormRenderer: FormRenderer; export default FormRenderer;
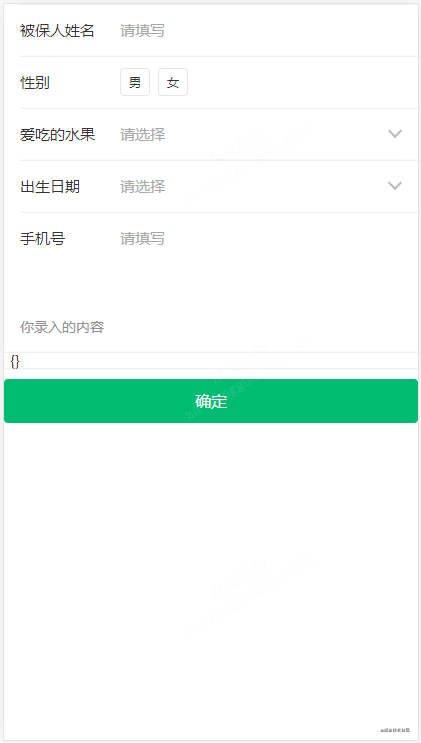
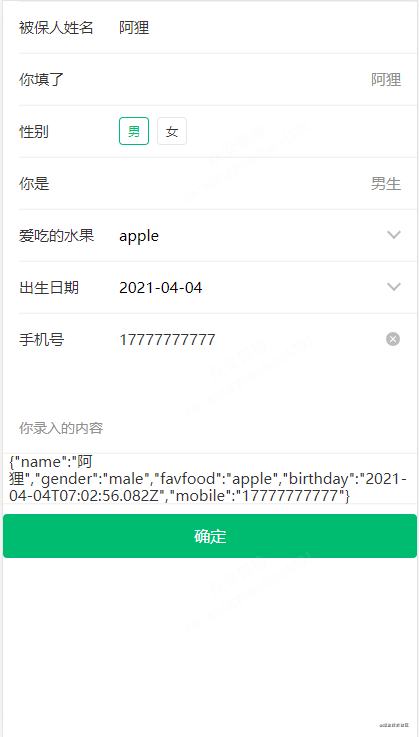
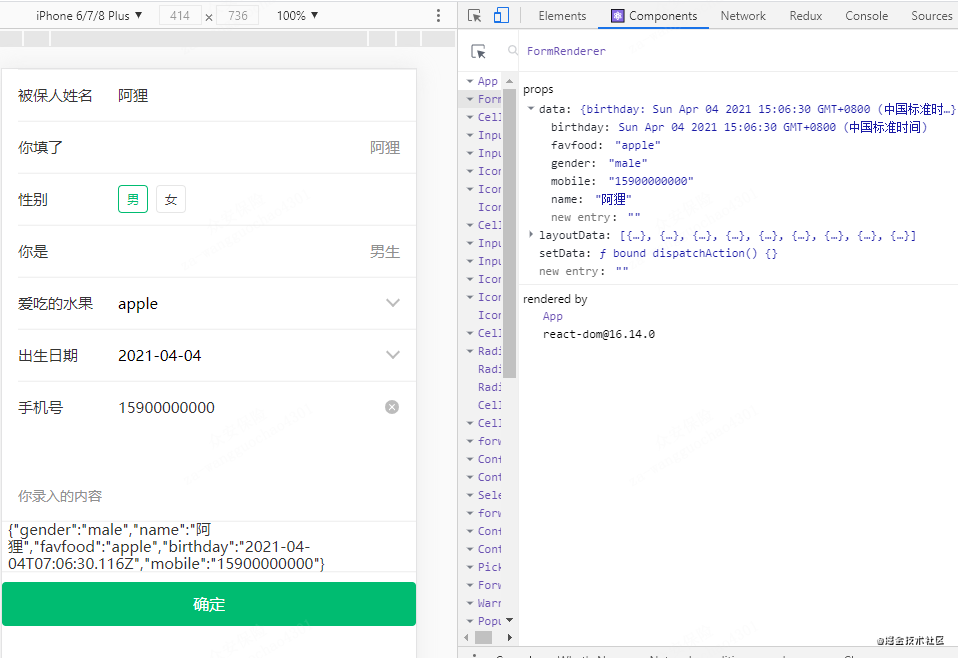
上述代码结果如下



这种方法独一缺点是无法像json一样耐久化存储在数据库 ,利益是可以统一移动和pc端表单设置式开拓,少了大量的样板代码和嵌套,可以统一处理惩罚数据的存取和验证,表单项的分列方法 。
到此这篇关于基于react hooks,zarm组件库设置开拓h5表单页面的文章就先容到这了,更多相关react hooks,zarm组件库内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
