本人前端小白,正在做一个小措施开拓的项目,css样式调解搞的头都大了。关于垂直居中,已实验了文中的几个垂直居中css样式配置,已乐成办理我的问题,故转载来备份下。
CSS垂直居中11种实现要领别离如下:
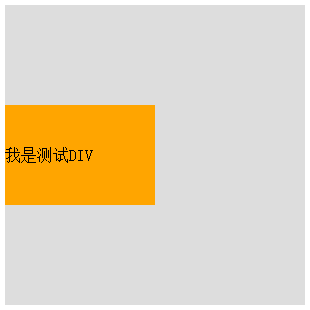
1. 利用绝对定位和负外边距对块级元素举办垂直居中html代码:
<div> <div>我是测试DIV</div> </div></pre> css代码: #box { width: 300px; height: 300px; background: #ddd; position: relative; } #child { width: 150px; height: 100px; background: orange; position: absolute; top: 50%; margin: -50px 0 0 0; line-height: 100px; }
运行功效如下:

这个要领兼容性不错,可是有一个小缺点:必需提前知道被居中块级元素的尺寸,不然无法精确实现垂直居中。
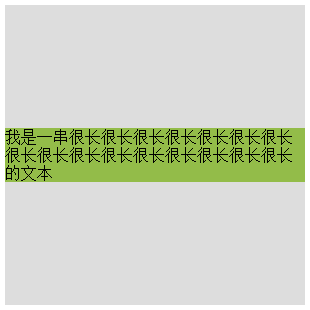
2. 利用绝对定位和transformhtml代码:
<div> 我是一串很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的文本 </div></pre> css代码: #box { width: 300px; height: 300px; background: #ddd; position: relative; } #child { background: #93BC49; position: absolute; top: 50%; transform: translate(0, -50%); }
运行功效如下:

这种要领有一个很是明明的长处就是不必提前知道被居中元素的尺寸了,因为transform中translate偏移的百分比就是相对付元素自身的尺寸而言的。
3. 别的一种利用绝对定位和负外边距举办垂直居中的方法html代码:
<div> <div>我也是个测试DIV</div> </div></pre> css代码: #box { width: 300px; height: 300px; background: #ddd; position: relative; } #child { width: 50%; height: 30%; background: pink; position: absolute; top: 50%; margin: -15% 0 0 0; }
运行功效如下:

这种方法的道理实质上和前两种沟通。增补的一点是:margin的取值也可以是百分比,这时这个值划定了该元素基于父元素尺寸的百分比,可以按照实际的利用场景来抉择是用详细的数值照旧用百分比。
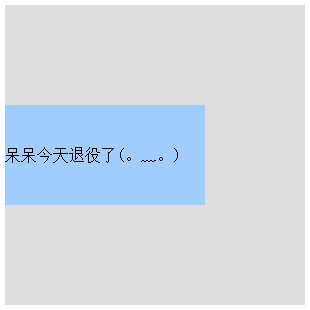
4. 绝对定位团结margin: autohtml代码:
<div> <div>呆呆本日退役了(。﹏。)</div> </div></pre> css代码: #box { width: 300px; height: 300px; background: #ddd; position: relative; } #child { width: 200px; height: 100px; background: #A1CCFE; position: absolute; top: 0; bottom: 0; margin: auto; line-height: 100px; }
运行功效如下:

这种实现方法的两个焦点是:把要垂直居中的元素相对付父元素绝对定位,top和bottom设为相等的值,我这里设成了0,虽然你也可以设为99999px可能-99999px无论什么,只要两者相等就行,这一步做完之后再将要居中元素的margin设为auto,这样便可以实现垂直居中了。
被居中元素的宽高也可以不配置,但不配置的话就必需是图片这种自身就包括尺寸的元素,不然无法实现。
5. 利用padding实现子元素的垂直居中html代码:
<div> <div>本日西安的霾严重的吓人,刚看了一眼PM2.5是422</div> </div> css代码: #box { width: 300px; background: #ddd; padding: 100px 0; } #child { width: 200px; height: 100px; background: #F7A750; line-height: 50px; }
运行功效如下:

这种实现方法很是简朴,就是给父元素配置相等的上下内边距,则子元素自然是垂直居中的,虽然这时候父元素是不能配置高度的,要让它自动被填充起来,除非配置了一个正好便是上内边距+子元素高度+下内边距的值,不然无法准确的垂直居中。
这种方法看似没有什么技能含量,但其实在某些场景下也长短常好用的。
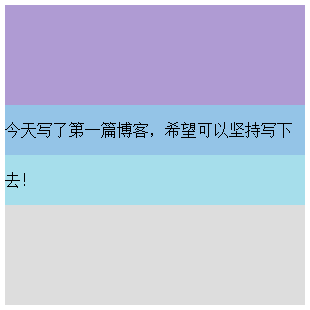
6. 配置第三方基准html代码:
<div> <div></div> <div>本日写了第一篇博客,但愿可以僵持写下去! </div> </div> css代码: #box { width: 300px; height: 300px; background: #ddd; } #base { height: 50%; background: #AF9BD3; } #child { height: 100px; background: rgba(131, 224, 245, 0.6); line-height: 50px; margin-top: -50px; }
运行功效如下: