注:以下demo都只是针对现代欣赏器所做,未兼容低版本的IE以及其他非主流欣赏器。
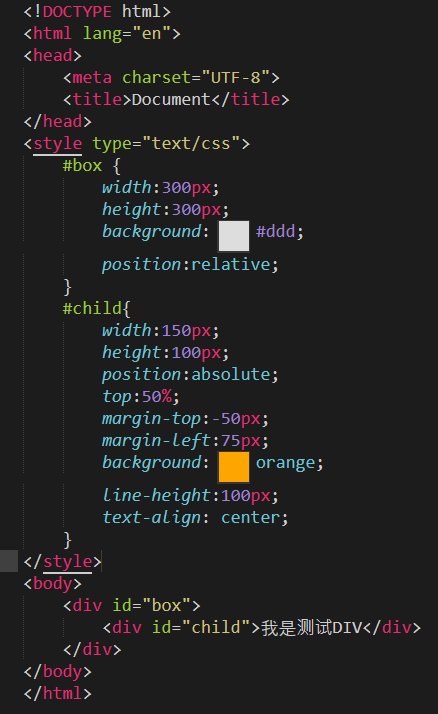
实现css文字垂直居中的8种要领如下: 1.利用绝对定位和负外边距对块级元素举办垂直居中css垂直居中结果:

css垂直居中实现代码:

这个要领兼容性不错,可是有一个小缺点:必需提前知道被居中块级元素的尺寸,不然无法精确实现垂直居中。
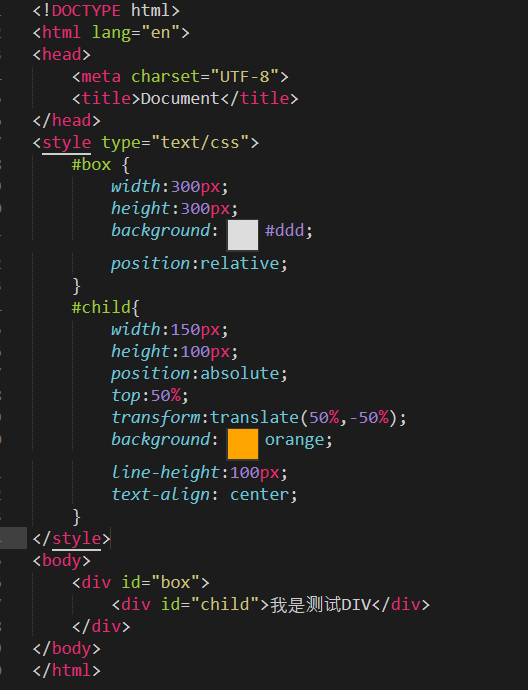
2.利用绝对定位和transform代码如下:

这种要领很是明明的长处就是不必提前知道被居中的元素的尺寸,因为transform中偏移的百分比就是相对付元素自身的尺寸而言。
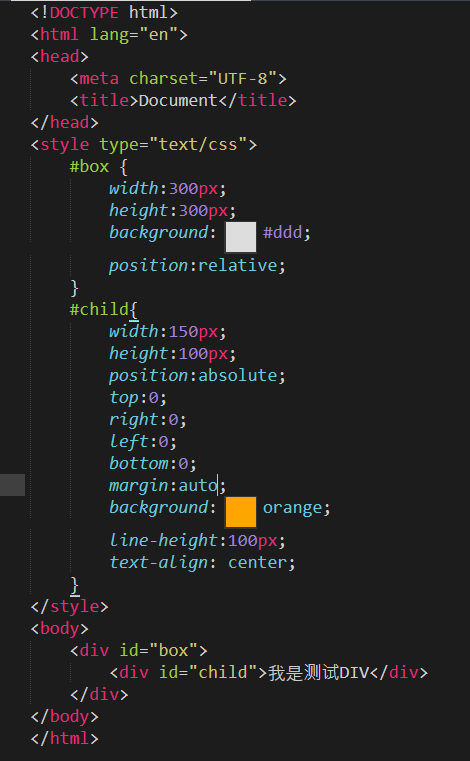
3.绝对定位团结margin:auto
这种方法的两个焦点是:把要垂直居中的元素相对付父元素绝对定位,top和bottom配置为相等的值,我这里配置成0了,虽然也可以配置为99999px可能-99999px,无论什么,只要两者相等就行。这一一步做完之后再将要居中的元素的margin设为auto,这样就可以实现垂直居中了。
被居中元素的宽度也可以不配置,可是不配置的话,就必需是图片这种自身就包括尺寸的元素,不然无法实现。
4.利用padding实现子元素的垂直居中
这种方法很是简朴,就是给父元素配置相等的上下内边距,则子元素自然是垂直居中的,自然这个时候父元素是不能配置高度的,要让它自动被填充起来,除非配置了一个正好便是上内边距+子元素高度+下内边距的值,不然无法准确地垂直居中。
这种方法看似没有什么技能含量,但其实在某种场景下也长短常好用的。
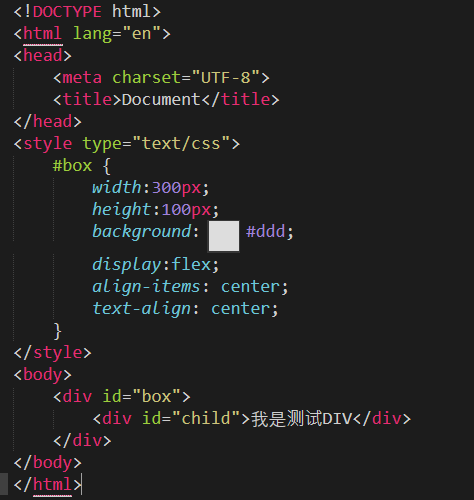
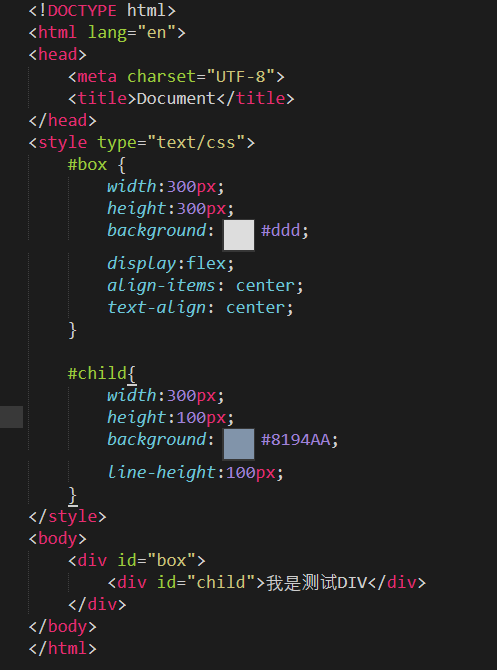
5.利用flex机关
flex机关(弹性机关/伸缩机关)里门道颇多,这里先针对用到的对象简朴说一下,想深入进修的小同伴可以去看阮一峰老师的博客。
flex也就是flexible,意思为机动的,柔韧的,易弯曲的。
元素可以通过配置display:flex;将其指定为flex机关的容器,指定好了容器之后再为其添加align-items属性,该属性界说项目在交错轴(这里是纵向周)上的对齐方法,大概的取值有五种,别离如下:
flex-start:交错轴的起点对齐;flex-end:交错轴的重点对齐;
center:交错轴的重点对齐;baseline项目第一行文字的基线对齐;
strech(该值是默认值):假如项目没有配置高度可能配置为auto,那么将占满整个容器的高度。
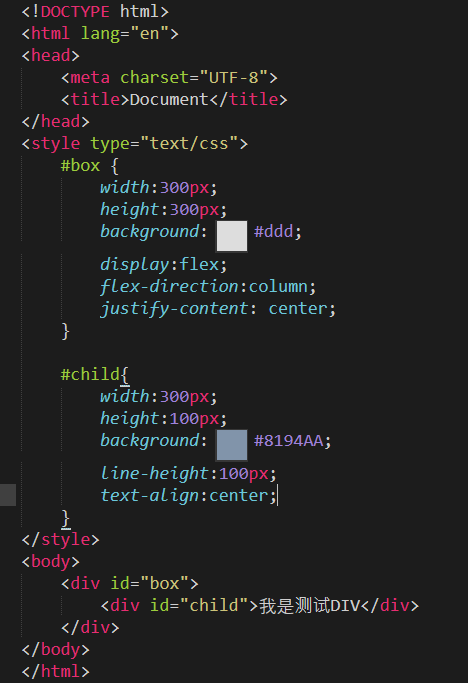
6.弹性机关
这种方法也是给父元素配置display:flex,配置好之后改变主轴的flex-direction:column,该属性大概的取值有四个,别离如下:
row(该值为默认值):主轴为程度偏向,起点在左端;
row-reverse,主轴是程度偏向,起点在有端;
column主轴为垂直偏向,起点在上沿;
column-reverse:主轴为垂直偏向,起点在下沿。
justify-content属性界说了项目在主轴上的对齐方法,大概取的值有五个,别离如下(不外详细的对齐方法与主轴的偏向有关,以下的值都是假设主轴为从左到右的):
flex-staart(该值是默认值):左对齐;
flex-end:右对齐;
center:居中对齐;
space-between:两头对齐,各个项目之间的隔断均对齐;
space-around:各个项目两侧的隔断相等。
7.尚有一种在前面已经见到过许多次的方法就是利用line-height对单行文本举办垂直居中
这里有一个小坑需要各人留意:line-height(行高)的值不能设为100%;我们来看看官网文档中给出的关于line-height取值为百分比时候的描写:基于当前字体尺寸的百分比行间距,所以各人就大白了,假如是百分比是相对付字体尺寸来讲的。
8.利用display和vertical-align对容器里的文字举办垂直居中
这里关于vertical-align烦琐两句:vertical-align属性只对拥有valign特性的html元素起浸染,譬喻表格元素中的<td><th>等等,而像<div><span>这样的元素是不可的。
valign属性划定单位格中内容的垂直分列方法,语法:<tdvalign="value">,value的大概取值有四种:
top:对内容举办上对齐
middle:对内容举办居中对齐
bottom:对内容举办下对齐
baseline:基线对齐
