Context被翻译为上下文,在编程规模,这是一个常常会打仗到的观念,React中也有。
在React的官方文档中,Context被归类为高级部门(Advanced),属于React的高级API,但官方并不发起在不变版的App中利用Context。
The vast majority of applications do not need to use content.
If you want your application to be stable, don't use context. It is an experimental API and it is likely to break in future releases of React.
不外,这并非意味着我们不需要存眷Context。事实上,许多优秀的React组件都通过Context来完本钱身的成果,好比react-redux的<Provider />,就是通过Context提供一个全局态的store,拖拽组件react-dnd,通过Context在组件中分发DOM的Drag和Drop事件,路由组件react-router通过Context打点路由状态等等。在React组件开拓中,假如用好Context,可以让你的组件变得强大,并且机动。
本日就想跟各人聊一聊,我在开拓傍边,所认识到的这个Context,以及我是如何利用它来举办组件开拓的。
注:本文中所有提到的App皆指Web端App。
初识React Context官方对付Context的界说
React文档官网并未对Context给出“是什么”的界说,更多是描写利用的Context的场景,以及如何利用Context。
官网对付利用Context的场景是这样描写的:
In Some Cases, you want to pass data through the component tree without having to pass the props down manuallys at every level. you can do this directly in React with the powerful "context" API.
简朴说就是,当你不想在组件树中通过逐层通报props可能state的方法来通报数据时,可以利用Context来实现跨层级的组件数据通报。

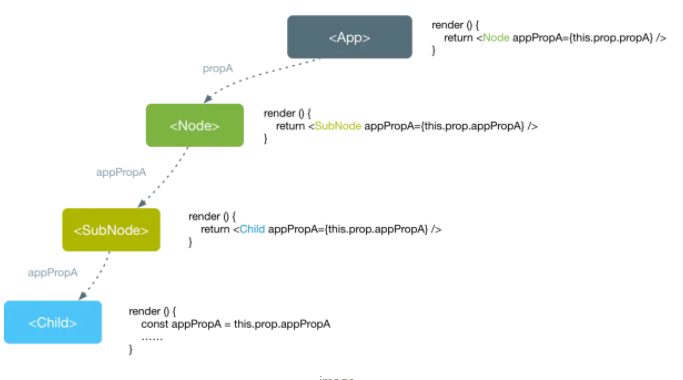
利用props可能state通报数据,数据自顶下流。

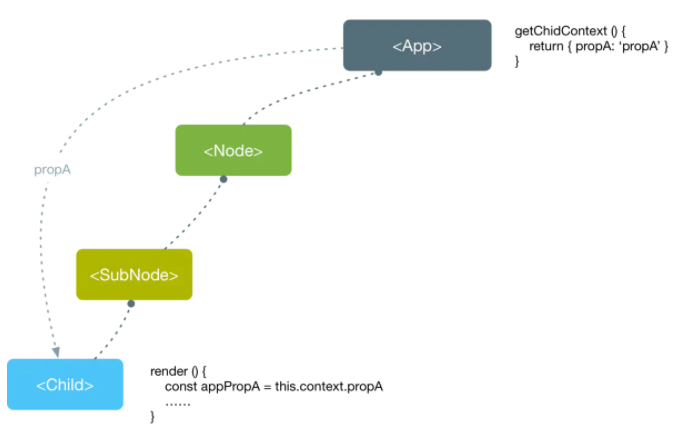
利用Context,可以超过组件举办数据通报。
如何利用Context假如要Context发挥浸染,需要用到两种组件,一个是Context出产者(Provider),凡是是一个父节点,别的是一个Context的消费者(Consumer),凡是是一个可能多个子节点。所以Context的利用基于出产者消费者模式。
对付父组件,也就是Context出产者,需要通过一个静态属性childContextTypes声明提供应子组件的Context工具的属性,并实现一个实例getChildContext要领,返回一个代表Context的纯工具 (plain object) 。
import React from 'react' import PropTypes from 'prop-types' class MiddleComponent extends React.Component { render () { return <ChildComponent /> } } class ParentComponent extends React.Component { // 声明Context工具属性 static childContextTypes = { propA: PropTypes.string, methodA: PropTypes.func } // 返回Context工具,要领名是约定好的 getChildContext () { return { propA: 'propA', methodA: () => 'methodA' } } render () { return <MiddleComponent /> } }
而对付Context的消费者,通过如下方法会见父组件提供的Context。
import React from 'react' import PropTypes from 'prop-types' class ChildComponent extends React.Component { // 声明需要利用的Context属性 static contextTypes = { propA: PropTypes.string } render () { const { propA, methodA } = this.context console.log(`context.propA = ${propA}`) // context.propA = propA console.log(`context.methodA = ${methodA}`) // context.methodA = undefined return ... } }
子组件需要通过一个静态属性contextTypes声明后,才气会见父组件Context工具的属性,不然,纵然属性名没写错,拿到的工具也是undefined。
对付无状态子组件(Stateless Component),可以通过如下方法会见父组件的Context
import React from 'react' import PropTypes from 'prop-types' const ChildComponent = (props, context) => { const { propA } = context console.log(`context.propA = ${propA}`) // context.propA = propA return ... } ChildComponent.contextProps = { propA: PropTypes.string }
而在接下来的刊行版本中,React对Context的API做了调解,越发明晰了出产者消费者模式的利用方法。
import React from 'react'; import ReactDOM from 'react-dom'; const ThemeContext = React.createContext({ background: 'red', color: 'white' });
通过静态要领React.createContext()建设一个Context工具,这个Context工具包括两个组件,<Provider />和<Consumer />。
class App extends React.Component { render () { return ( <ThemeContext.Provider value={{background: 'green', color: 'white'}}> <Header /> </ThemeContext.Provider> ); } }
<Provider />的value相当于此刻的getChildContext()。
