class Header extends React.Component { render () { return ( <Title>Hello React Context API</Title> ); } } class Title extends React.Component { render () { return ( <ThemeContext.Consumer> {context => ( <h1 style={{background: context.background, color: context.color}}> {this.props.children} </h1> )} </ThemeContext.Consumer> ); } }
<Consumer />的children必需是一个函数,通过函数的参数获取<Provider />提供的Context。
可见,Context的新API越发贴近React的气势气魄。
几个可以直接获取Context的处所实际上,除了实例的context属性(this.context),React组件尚有许多个处所可以直接会见父组件提供的Context。好比结构要领:
constructor(props, context)
好比生命周期:
componentWillReceiveProps(nextProps, nextContext)
shouldComponentUpdate(nextProps, nextState, nextContext)
componetWillUpdate(nextProps, nextState, nextContext)
对付面向函数的无状态组件,可以通过函数的参数直接会见组件的Context。
const StatelessComponent = (props, context) => ( ...... )
以上是Context的基本,更详细的指南内容可拜见这里
我对Context的领略OK,说完基本的对象,此刻聊一聊我对React的Context的领略。
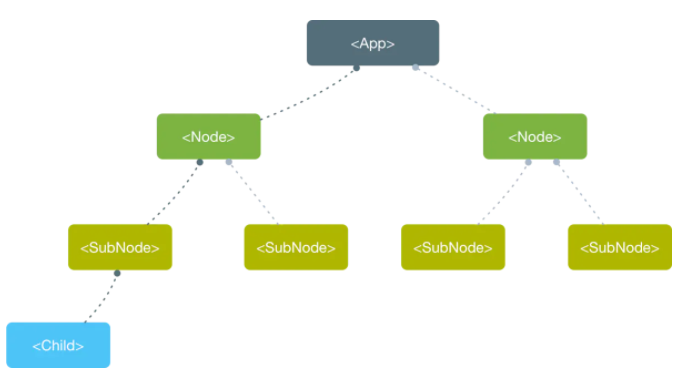
把Context当做组件浸染域利用React的开拓者都知道,一个React App本质就是一棵React组件树,每个React组件相当于这棵树上的一个节点,除了App的根节点,其他每个节点都存在一条父组件链。

譬喻上图,<Child />的父组件链是<SubNode /> -- <Node /> -- <App />,<SubNode />的父组件链是<Node /> -- <App />,<Node />的父组件链只有一个组件节点,就是<App />。
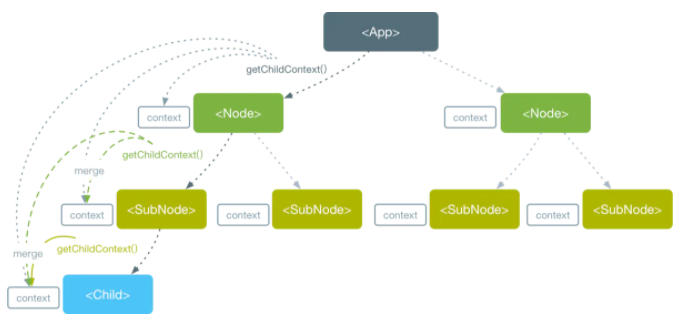
这些以树状毗连的组件节点,实际上也构成了一棵Context树,每个节点的Context,来自父组件链上所有组件节点通过getChildContext()所提供的Context工具组合而成的工具。

有相识JS浸染域链观念的开拓者应该都知道,JS的代码块在执行期间,会建设一个相应的浸染域链,这个浸染域链记录着运行时JS代码块执行期间所能会见的勾当工具,包罗变量和函数,JS措施通过浸染域链会见到代码块内部可能外部的变量和函数。
如果以JS的浸染域链作为类比,React组件提供的Context工具其实就比如一个提供应子组件会见的浸染域,而Context工具的属性可以当作浸染域上的勾当工具。由于组件的Context由其父节点链上所有组件通过getChildContext()返回的Context工具组合而成,所以,组件通过Context是可以会见到其父组件链上所有节点组件提供的Context的属性。
所以,我警惕了JS浸染域链的思路,把Context当成是组件的浸染域来利用。
存眷Context的可控性和影响范畴不外,作为组件浸染域来对待的Context与常见的浸染域的观念 (就我小我私家今朝打仗到的编程语言而言) 是有所区此外。我们需要存眷Context的可控性和影响范畴。
在我们平时的开拓中,用到浸染域可能上下文的场景是很常见,很自然,甚至是无感知的,然而,在React中利用Context并不是那么容易。父组件提供Context需要通过childContextTypes举办“声明”,子组件利用父组件的Context属性需要通过contextTypes举办“申请”,所以,我认为React的Context是一种“带权限”的组件浸染域。
这种“带权限”的方法有何长处?就我小我私家的领略,首先是保持框架API的一致性,和propTypes一样,利用声明式编码气势气魄。别的就是,可以在必然水平上确保组件所提供的Context的可控性和影响范畴。
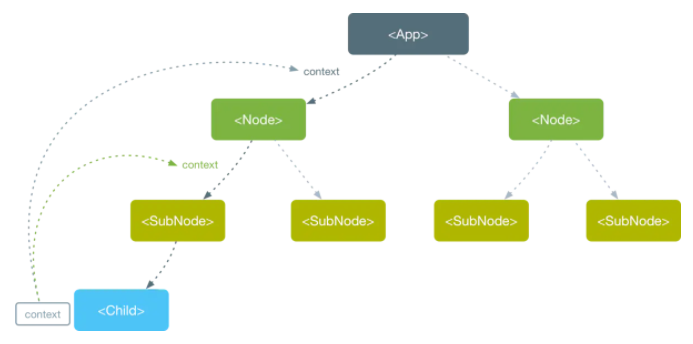
React App的组件是树状布局,一层一层延伸,父子组件是一对多的线性依赖。随意的利用Context其实会粉碎这种依赖干系,导致组件之间一些不须要的特别依赖,低落组件的复用性,进而大概会影响到App的可维护性。

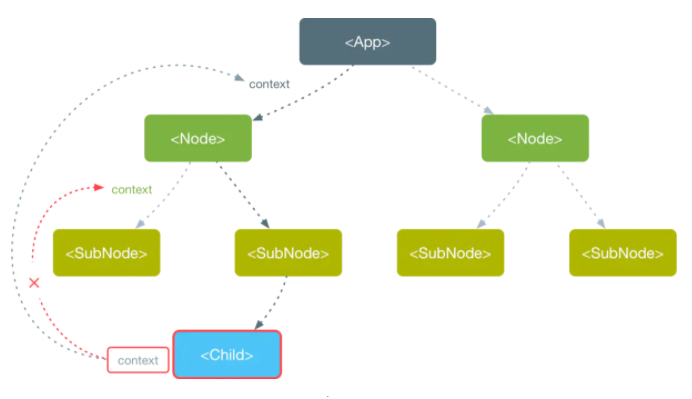
通过上图可以看到,原本线性依赖的组件树,由于子组件利用了父组件的Context,导致<Child />组件对<Node />和<App />都发生了依赖干系。一旦离开了这两个组件,<Child />的可用性就无法保障了,减低了<Child />的复用性。