上一篇在设置好了webpack和react的情况后,接下来开始写登录界面,以及接下来的跳转到主页的成果。
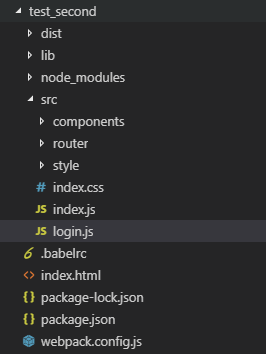
因为许多时候在看别人写的例子的时候因为目次布局不熟悉后边会呈现意想不到的岔子。

1)webpack设置进口文件src/index.js
2)运行index.html后首先加载进口文件src/index.js
3)加载路由表src/router/index.js
4)按照路由表中的设置会首先加载登录界面src/login.js
5)当在登录界面登录乐成后跳转到src/components/myView.js
6)在myView文件中点击左侧菜单会别离显示指定页面(都是在路由表中设置)
个中,1)id为myContent处是为了安排我们写的组件。
2)script中加载的文件时webpack打包后的js文件。
<body> <div></div> <script src="https://www.jb51.net/article/dist/bundle.js"></script> </body>
4、登录界面写在了login.js中1)引入须要的模块:antd(Ant Design )是一个组件库,我们项目中利用的组件都来自它。(https://ant.design/index-cn)(不引入antd.css时,那么界面显示不出来样式)
import React from 'react' import {Form,Input,Icon, Button} from 'antd' // import {render} from 'react-dom' // import axios from 'axios' import '../node_modules/antd/dist/antd.css'//不引入这个文件那么不显示antd的样式 import './style/login.css';
2)建设登录表单组件。除了根基的Form、Input、Button组件外,实现跳转成果的主要是history.push('/View');(个中,history = this.props.history;)push函数中的路径是路由表中设置的路径( ),二者要对应起来。
class LoginFrom extends React.Component{ constructor(){ super() } handleSubmit = (e) => { //提交之前判定输入的字段是否有错误 e.preventDefault(); **let history = this.props.history;** this.props.form.validateFields((errors,values)=>{ if (!errors) { console.log('Received values of form: ', values); **history.push('/View');** } }) } render(){ //Form.create 包装的组件会自带this.props.form属性,该属性提供了一系列API,包罗以下4个 //getFieldDecorator用于和表单举办双向绑定 //isFieldTouched判定一个输入控件是否经验过 getFieldDecorator 的值收集机缘 options.trigger(收集子节点的值的机缘,默认时onChange) //getFieldError获取某个输入控件的 Error //获取一组输入控件的 Error ,如不传入参数,则获取全部组件的 Error const { getFieldDecorator, getFieldsError, getFieldError, isFieldTouched } = this.props.form; const userNameError = isFieldTouched('userName') && getFieldError('userName'); const passWordError = isFieldTouched('password') && getFieldError('password'); return ( <div className="login"> <div className="login-form"> <div className="login-logo"> <div className="login-name">MSPA</div> </div> <Form onSubmit={this.handleSubmit}> {/* 一个FromItem中放一个被 getFieldDecorator 装饰过的 child */} <Form.Item validateStatus={userNameError ? 'error' : ''}//validateStatus为校验状态,如不配置,则会按照校验法则自动生成,可选:'success' 'warning' 'error' 'validating' > { getFieldDecorator('userName',{ rules:[{required:true,message:"Please input your username!"}] })( <Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Username" /> ) } </Form.Item> <Form.Item validateStatus={passWordError ? "error" : ''} > { getFieldDecorator('passWord',{ rules:[{required:true,message:"Please input your Password!"}] })( <Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Password" /> ) } </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" disabled={hasErrors(getFieldsError)} >登录 </Button> </Form.Item> </Form> </div> </div> ) } } let LoginForm = Form.create()(LoginFrom); export default LoginForm;
3、在第二步中我们已经把静态页面写出来了,接下来就是设置路由表**了。**我们将路由信息都设置在了router文件夹下的index.js中。react-router中文文档(https://react-guide.github.io/react-router-cn/),个中history的简朴先容可以参考(https://www.jb51.net/article/208929.htm),较量容易快速领略。
