日常我们作为个人账户开通腾讯云微搭低码功能后,可以有两个应用的创建权限,那我们今天就充分利用这两个资源,打造一款属于自己的在线预约小程序。
小程序的功能分为两部分,第一部分是预约功能,打开小程序可以登记预约的信息,登记完成之后可以进行提交。第二部分是查询功能,可以通过按条件查询到最新的预约信息。
通过本教程的学习,您可以收获以下知识点:
全局变量的使用
低码方法中查询数据库
页面之间传参
表单提交
低码开发流程微搭低码开发分为几个部分,创建应用、定义数据源、创建页面、拖拽组件、定义组件样式、实现业务逻辑等。
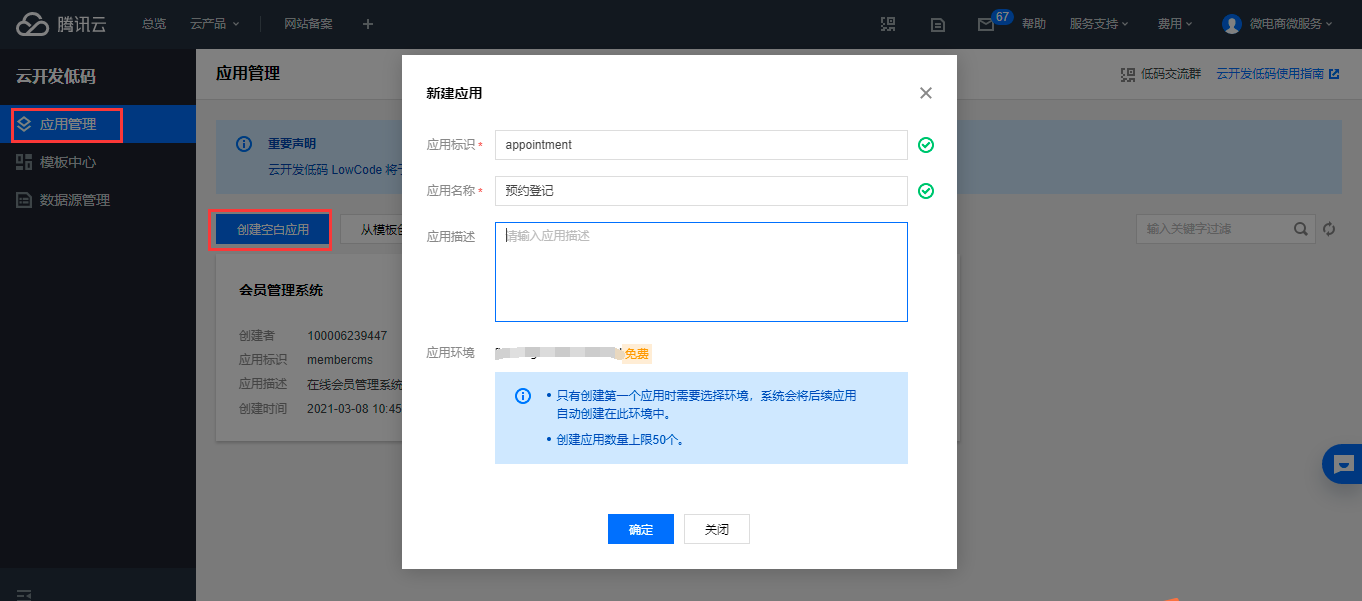
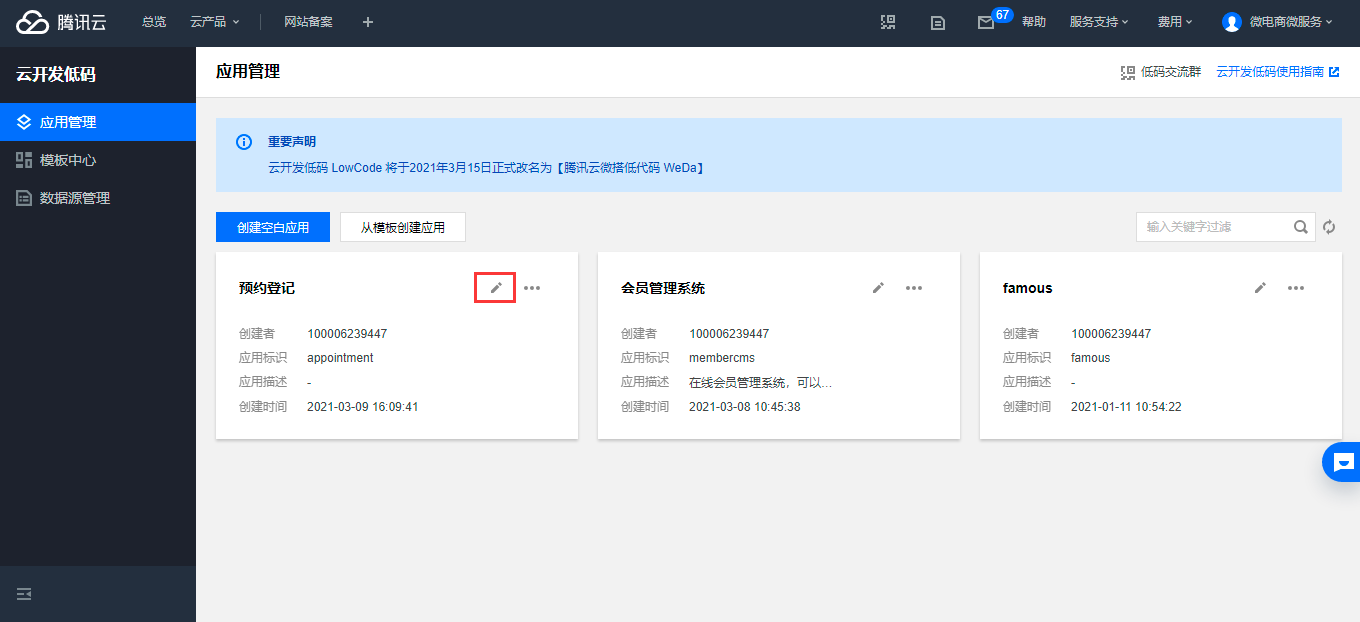
预约功能实现 创建应用登录腾讯云微搭低码平台,在应用管理菜单点击【创建空白应用】按钮,输入应用标识:appointment,应用名称:预约登记,点击【确定】按钮


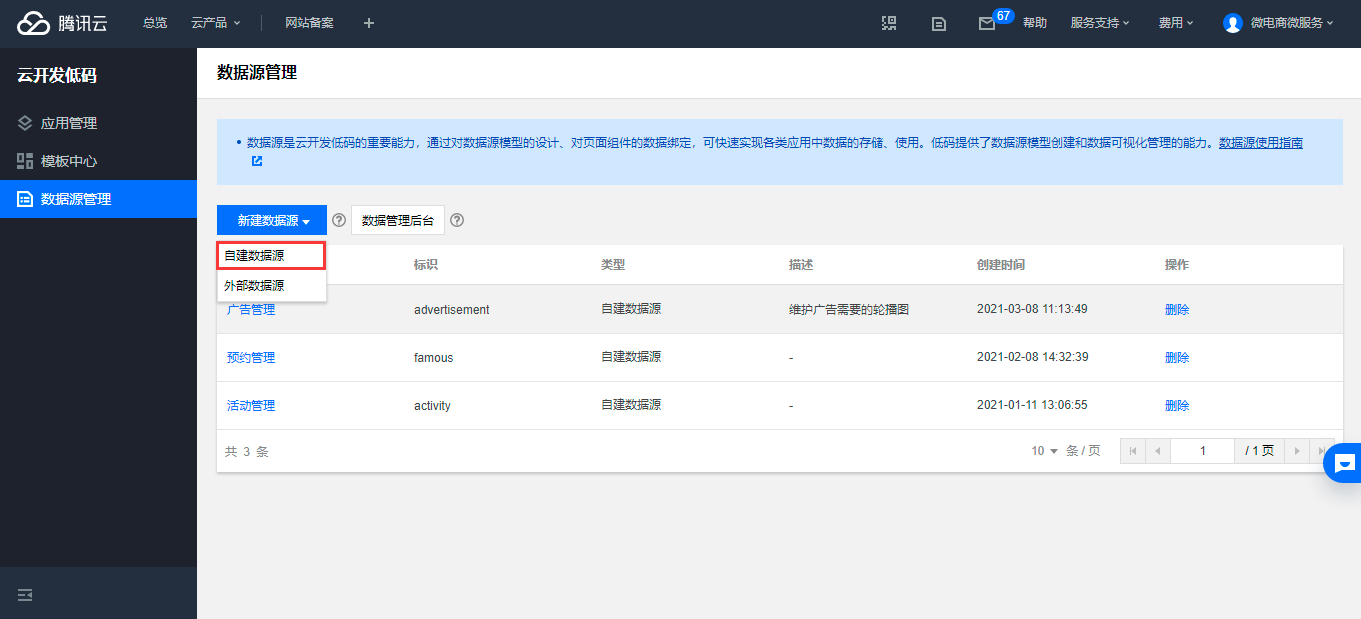
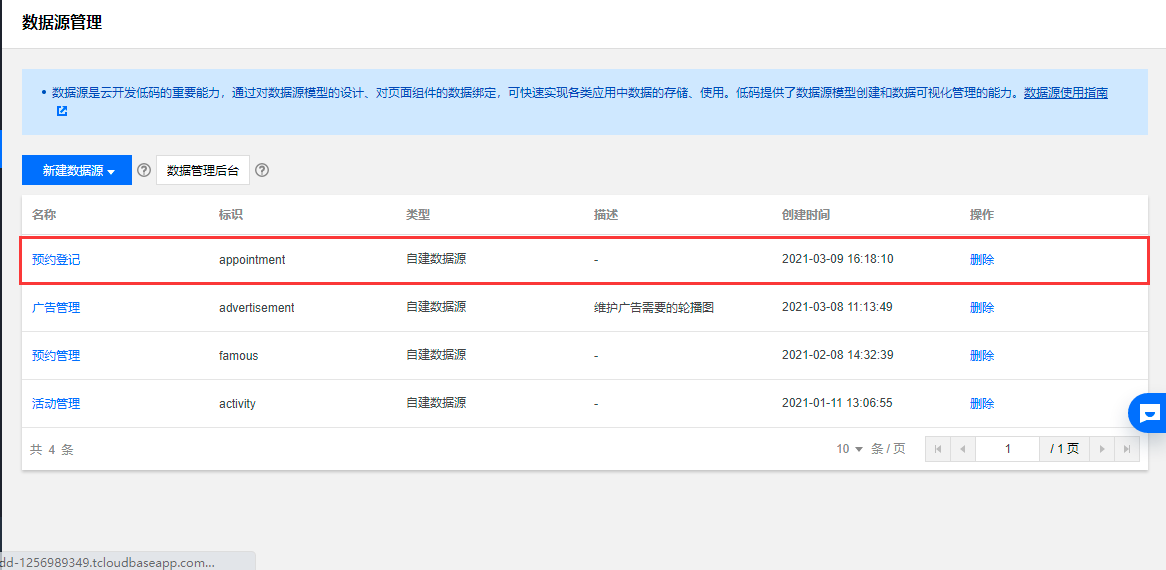
点击腾讯云微搭低码控制台左侧导航栏的数据源管理栏目,点击【新建数据源】按钮,在下拉菜单中我们选择自建数据源。

在弹出的页面中输入数据源名称:预约登记,数据源标识:appointment,点击【确定】按钮

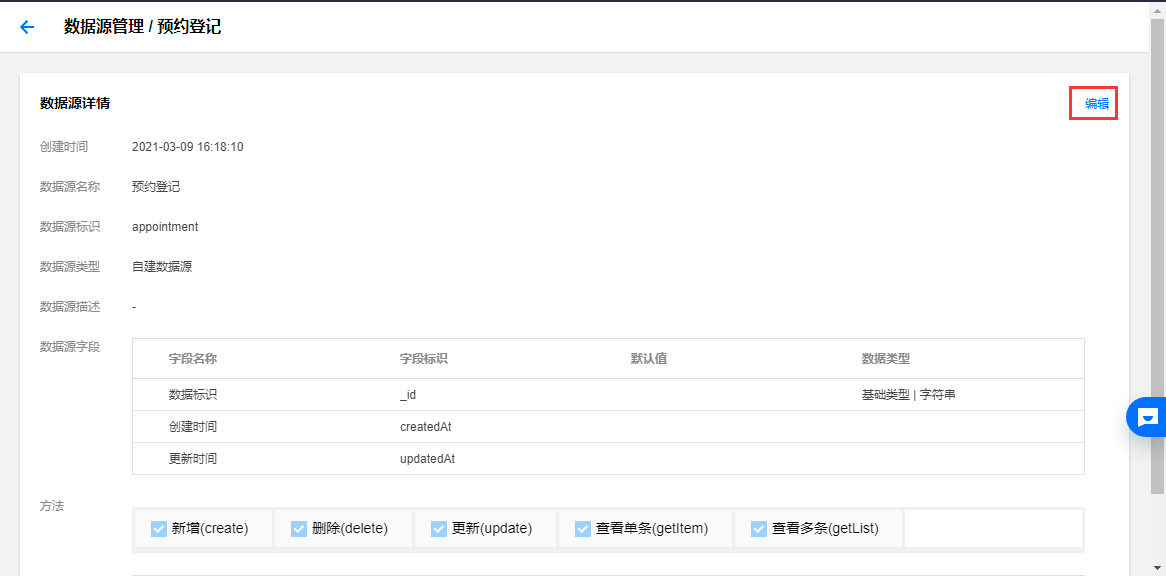
在打开的页面点击【编辑】按钮,我们需要创建我们自己需要的字段

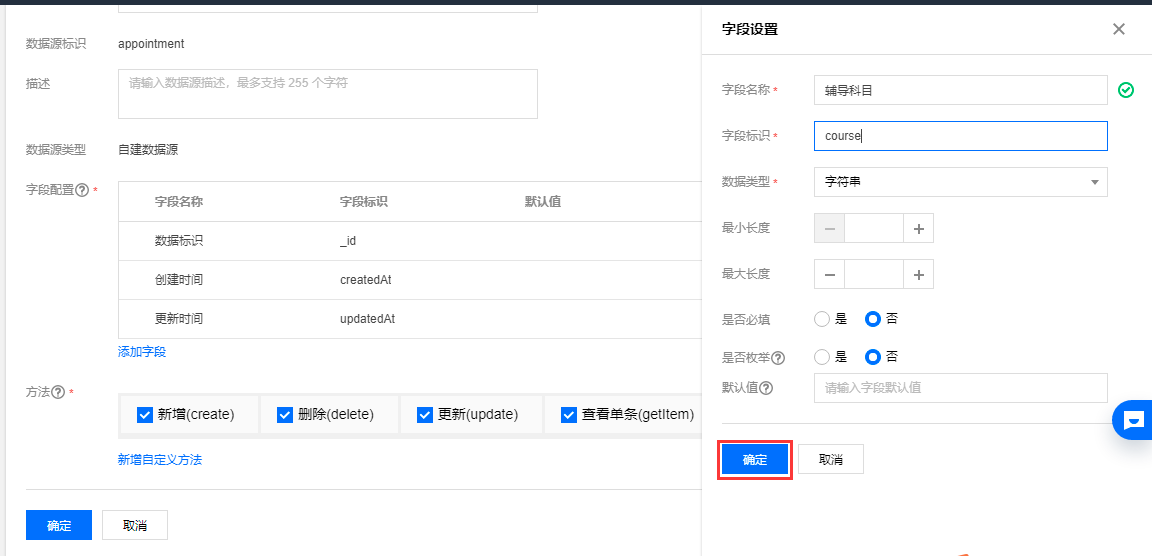
在打开的编辑页面中,点击【添加字段】按钮

录入字段名称:辅导科目,字段标识:course,数据类型选择为字符串,点击【确定按钮】


按照上述方法依次设置以下字段
字段名称:学生年级,字段标识:grade,数据类型:字符串
字段名称:联系人姓名,字段标识:name,数据类型:字符串
字段名称:手机号,字段标识:phone,数据类型:字符串
字段名称:微信号,字段标识:microno,数据类型:字符串
字段名称:地址,字段标识:address,数据类型:字符串
字段名称:要求,字段标识:require,数据类型:字符串
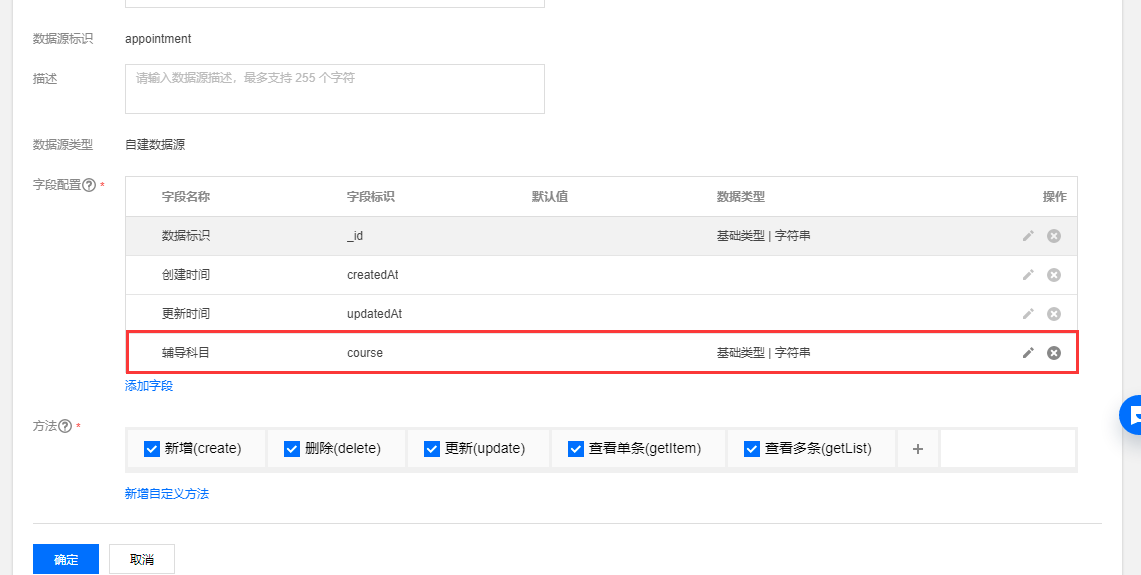
设置好后如下图,点击【确定】按钮完成数据源的创建


在应用管理中找到我们刚才创建的预约登记应用,点击【编辑】按钮打开应用

默认会给我们创建一个页面,我们使用这个默认页面即可

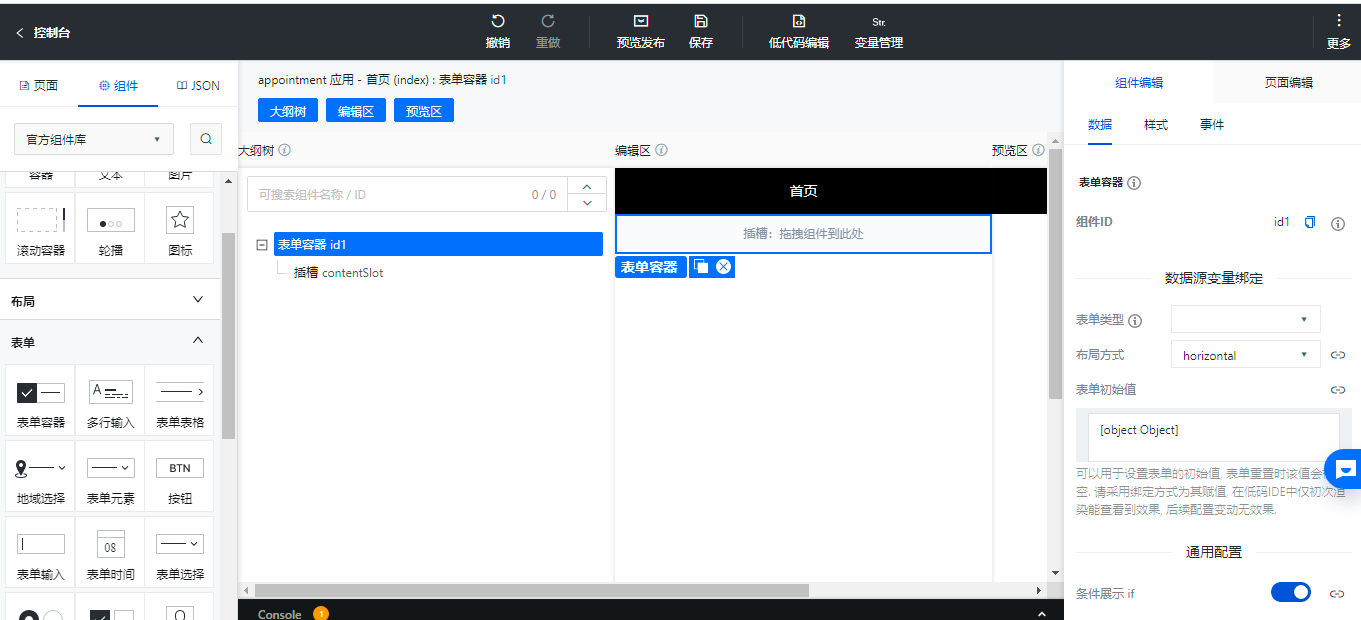
在左侧切换到组件页签,我们开始设计页面

打开表单组件列表,选择【表单容器】组件

选中【表单容器】下边的插槽,我们在插槽里增加一个【表单输入】组件

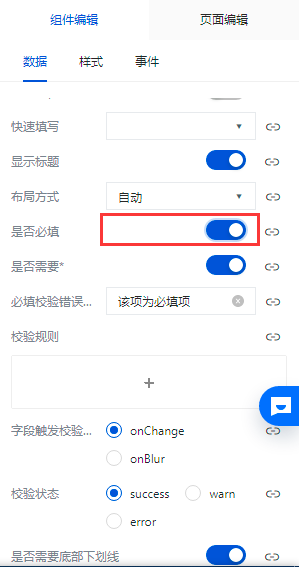
将表单字段标题修改为辅导科目,表单字段名称修改为course,打开是否必填的选项(注意:表单字段名称需要和数据源设计的字段保持一致)


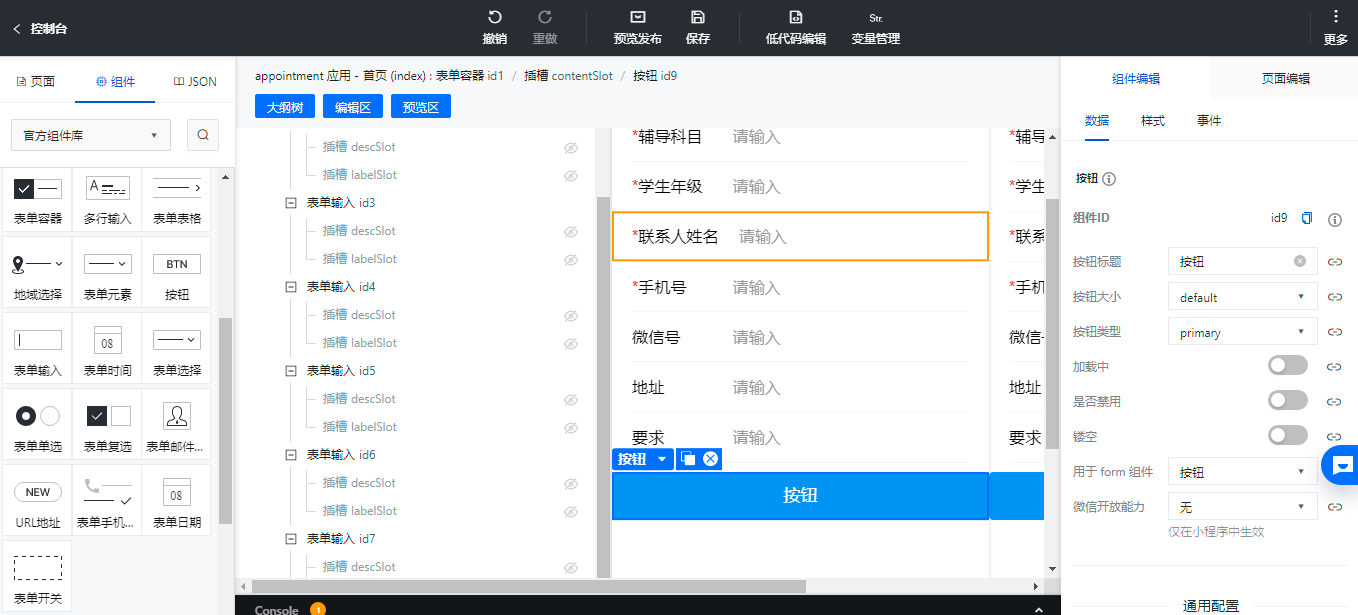
按照上述方法依次设置学生年级、联系人姓名、手机号、微信号、地址、要求等信息

输入信息设置好后,需要再增加一个【按钮】组件

修改按钮标题为提交,用于form组件为提交

选中【表单容器】组件,切换到事件页签

触发条件为submit(提交),动作类型选择数据源,点击【确定添加】按钮

数据源名称选择预约登记,方法名为创建单条记录

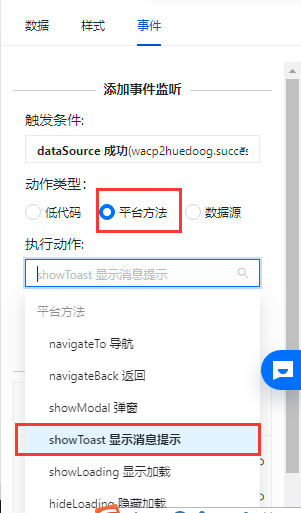
提交事件设置好后我们再增加一个提交成功的事件,触发条件选择dataSource成功,动作类型选择平台方法,执行动作选择showToast显示消息提示

修改标题为提交成功

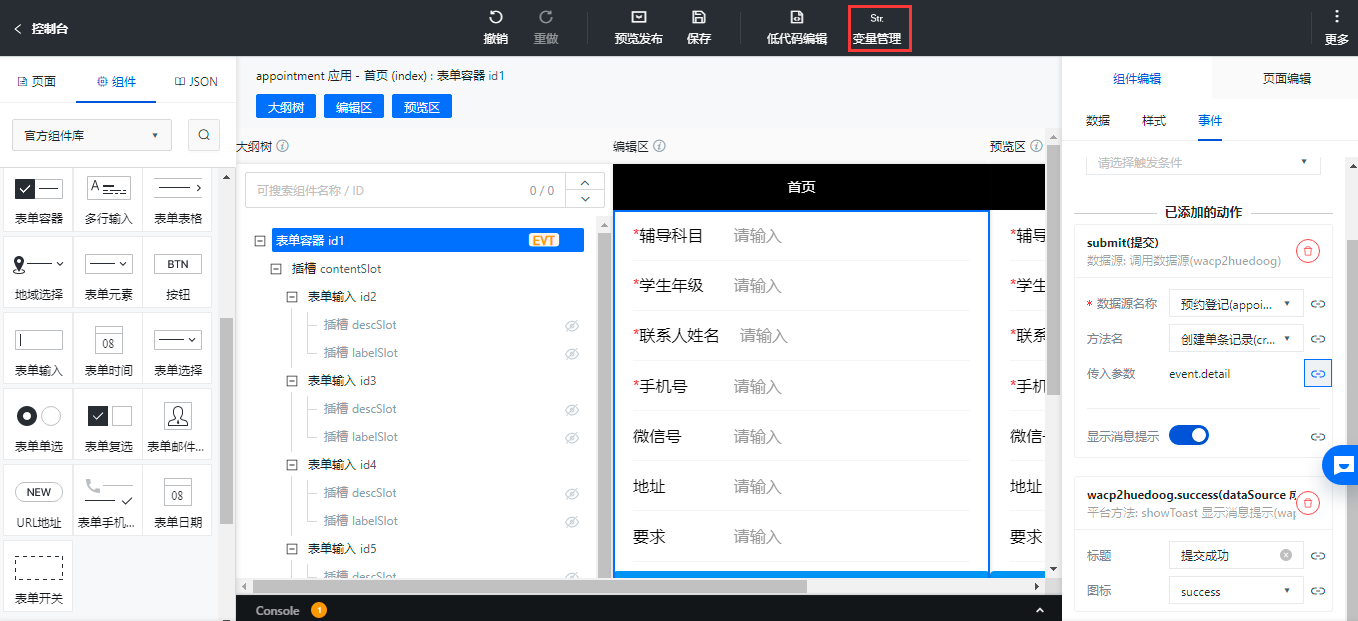
组件设置好后为了让数据源和应用绑定,我们需要定义变量,在导航栏点击【变量管理】

在打开的编辑器里展开我们的首页,点击状态变量旁边的+号


