组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

1、局部组件
创建 01-1-局部组件.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var app = new Vue({ el: '#app', // 定义局部组件,这里可以定义多个局部组件 components: { //组件的名字 'Navbar': { //组件的内容 template: '<ul><li>首页</li><li>学员管理</li></ul>' } } }) </script> <div> <Navbar></Navbar> </div> </body> </html>
2、全局组件
定义全局组件:components/Navbar.js
创建 01-2-全局组件.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- <script> // 定义全局组件 Vue.component('Navbar', { template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>' }) </script> --> <div> <Navbar></Navbar> </div> <script src="http://www.likecs.com/vue.min.js"></script> <script src="http://www.likecs.com/components/Navbar.js"></script> <script> var app = new Vue({ el: '#app' }) </script> </body> </html> 二、实例生命周期
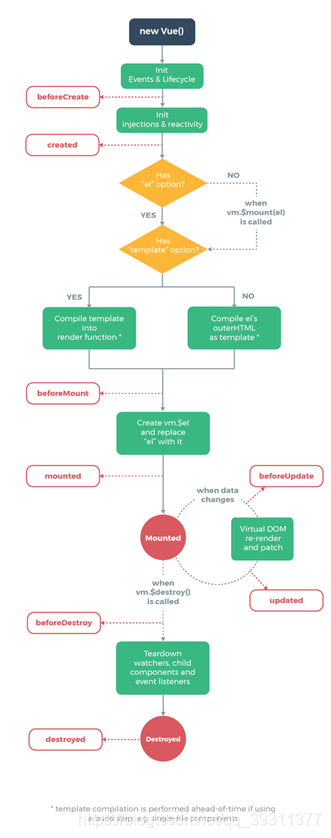
创建 03-vue实例的生命周期.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <button @click="update">update</button> <h3>{{ message }}</h3> </div> <script src="http://www.likecs.com/vue.min.js"></script> <script> // 创建一个vue对象 let app = new Vue({ el: '#app',//绑定vue作用的范围 data: { message: '床前明月光' }, methods: { show() { console.log('执行show方法') }, update() { this.message = '玻璃好上霜' } }, //===创建时的四个事件 beforeCreate () { // 第一个被执行的钩子方法:实例被创建出来之前执行 console.log(this.message) //undefined this.show() //TypeError: this.show is not a function // beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化 }, created () { // 第二个被执行的钩子方法 console.log(this.message) //床前明月光 this.show () //执行show方法 // created执行时,data 和 methods 都已经被初始化好了! // 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作 }, beforeMount () { // 第三个被执行的钩子方法 console.log(document.getElementById('h3').innerText) //{{ message }} // beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中 }, mounted () { // 第四个被执行的钩子方法 console.log(document.getElementById('h3').innerText) //床前明月光 // 内存中的模板已经渲染到页面,用户已经可以看见内容 }, //===运行中的两个事件 beforeUpdate () { // 数据更新的前一刻 console.log('界面显示的内容:' + document.getElementById('h3').innerText) console.log('data 中的 message 数据是:' + this.message) // beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染 }, updated () { console.log('界面显示的内容:' + document.getElementById('h3').innerText) console.log('data 中的 message 数据是:' + this.message) // updated执行时,内存中的数据已更新,并且页面已经被渲染 } }) </script> </body> </html> 四、路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库。
创建 04-路由.html
1、引入js
<script src="http://www.likecs.com/vue.min.js"></script> <script src="http://www.likecs.com/vue-router.min.js"></script>
