CSRF,也称XSRF,即跨站请求伪造攻击,与XSS相似,但与XSS相比更难防范,是一种广泛存在于网站中的安全漏洞,经常与XSS一起配合攻击。
攻击者通过盗用用户身份悄悄发送一个请求,或执行某些恶意操作。
CSRF漏洞产生的主要原因:
请求所有的参数均可确定
请求的审核不严格,如:只验证了Cookie
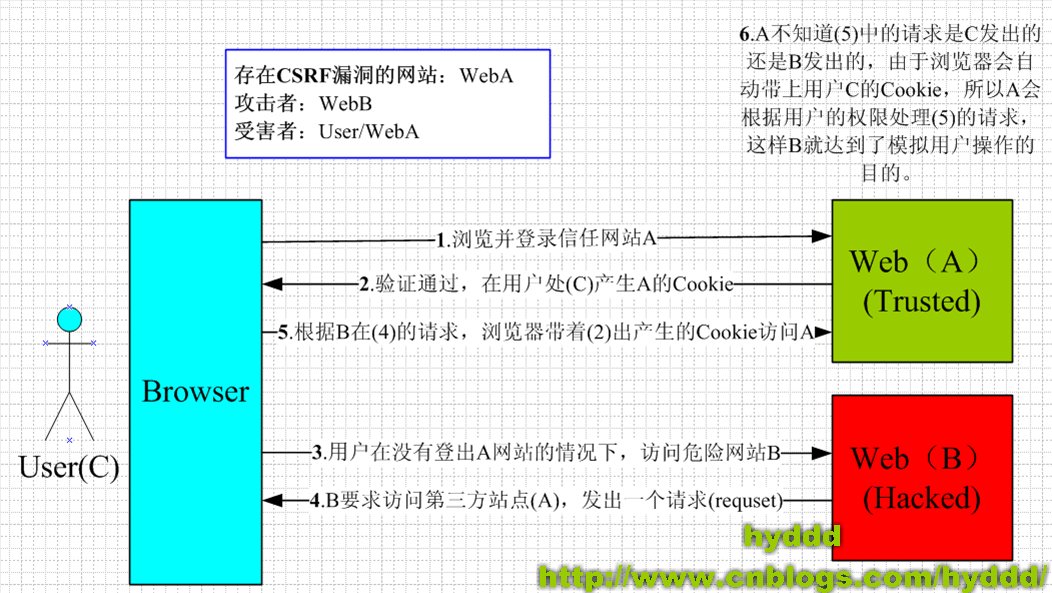
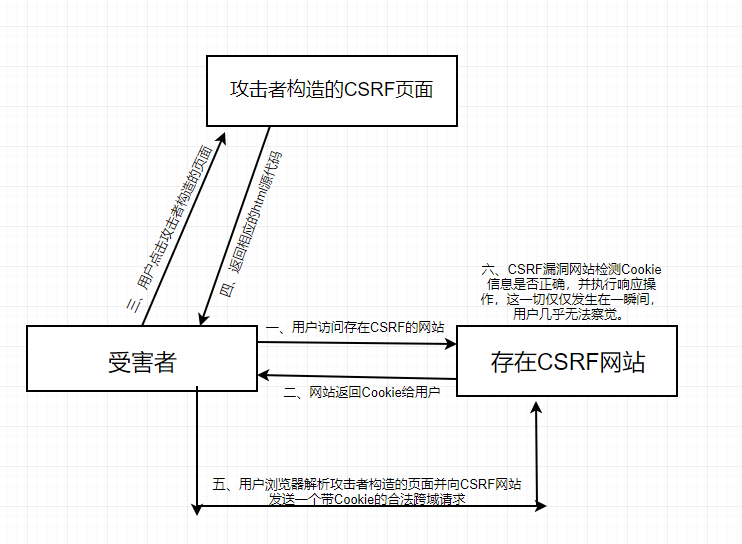
关于CSRF的执行过程,这里引用自hyddd大佬画的图:

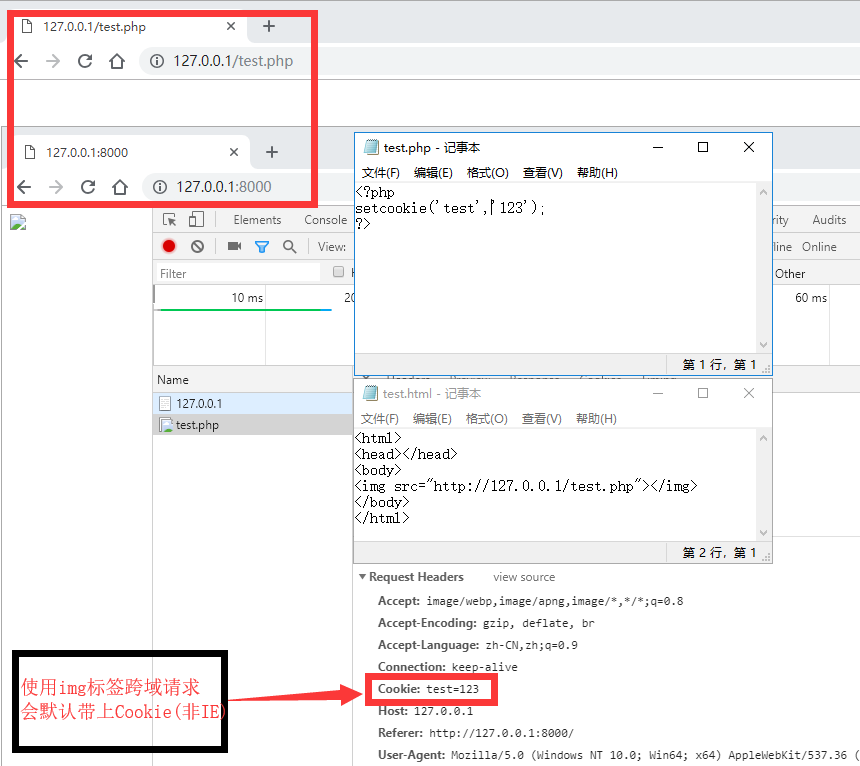
我们知道,当我们使用img等标签时,通过设置标签的src等属性引入外部资源,是可以被浏览器认为是合法的跨域请求,也就是说是可以带上Cookie访问的。
试想一下,如果我们在a.com上放置一个img标签<img src=http://www.likecs.com//b.com/del?id=1>。当b.com的用户在cookie没过期的情况下访问a.com,此时浏览器会向b.com发送一个指向?id=1的GET请求,并且这个请求是带上Cookie的,而b.com的服务器仅仅是通过cookie进行权限判断,那么服务器就会进行相应的操作,比如假设此处为删除某个文章,用户在不知情的情况下便已完成操作。 0x03 CSRF能够造成的危害
篡改目标网站上的用户数据;
盗取用户隐私数据;
作为其他攻击向量的辅助攻击手法;
传播CSRF蠕虫。
0x04 CSRF的利用方式通过HTML标签发送合法的跨域请求
通过Ajax发送请求(由于CORS机制的存在,一般不使用)
这里涉及到同源策略,如果不是很清楚可以先去了解一下。
1) HTML标签 我们知道,根据同源策略的规定,跨域请求是不允许带上Cookie等信息的,可是出于种种考虑最终没有进行完全禁止,即存在某些合法的跨域请求。
通常由HTML标签src、lowsrc等属性产生的跨域请求是被浏览器认为是合法的跨域请求,并且此时并不需要javascript的参与。

由HTML标签发出的合法跨域请求与正常的用户点击发出的请求相比所不同的是:两者请求头中的Referer值不同。
不过值得说明的是IE浏览器在面对这种情况时会判断本地Cookie是否带上P3P属性,如果仅仅是内存Cookie则不受此影响。
CSRF不仅仅只能针对GET请求,也可以针对POST请求,不过只能使用from标签进行自动提交,注意此处需用到javascript。 <html> <head></head> <body> <form action="http://a.com/changepass" method="POST"> <input type="hidden" value="victim"> <input type="hidden" value="hacker"> <input type="submit"> //可用样式表将按钮隐藏 </form> <script> document.getElementById("sub").click() </script> </body> </html> 2) Ajax
除了通过HTML标签发送跨域请求外,还可以通过Ajax来发送跨域情况,不过Ajax是严格遵守CORS规则的。
关于CORS规则,不清楚的可以去看看evoA大佬的一篇文章。
简单来说就是需要构造的xhr的withCredentials属性也为true才能带上Cookie进行跨域请求,与IE兼容性不好,且构造难度较Html复杂,故通常情况下我们不使用Ajax来进行CSRF攻击。
通常使用Ajax来跨域进行CSRF攻击的漏洞一般都配合XSS漏洞,此时的Ajax与目标域相同,不受CORS的限制。
攻击者构造恶意html,通过引诱用户/管理员访问,触发CSRF漏洞。

CSRF+XSS结合,产生的危害已几何倍数剧增。如果CSRF和XSS两个漏洞是在同一个域下的话,那么此时的CSRF已经变成了OSRF了,即本站点请求伪造(出自黑客攻防技术宝典Web实战篇第二版p366),此时已经变成XSS的请求伪造攻击,本文不在赘述。
3) jsonp 我们知道网站api返回的数据类型一般为json型或Array型,这里我们仅讨论json型。
当我们需要调用远程api时json返回的数据一般如下:
这是因为开发者如果需要调用远程服务器的api获取json数据,由于同源策略的限制,通过ajax获取就会显得比较麻烦,相比之下<script>标签的开放策略,无疑是最好的方法去弥补这一缺陷,使得json数据可以进行方便的跨域传输。此处的user为回调函数名,一般为某个请求参数值(比如:callback),就上述例子说,只需要通过下面方法即可调用返回的数据:
<script> function user(data){ console.log(data);//此时的json数据已经存储进了data变量中 } </script>
