接下来我们要聊的不是图像的合成,而是Canvas中的另一个有用的功能:剪切区域。它是Canvas之中由路径所定义的一块区域,浏览器会将所有的绘图操作都限制在本区域内执行。在默认情况下,剪辑区域的大小与Canvas画布大小一致。除非你通过创建路径并调用Canvas绘图环境对象的clip()方法来显式的设定剪辑区域,否则默认的剪辑区域不会影响Canvas之中所绘制的内容。然而,一旦设置好剪辑区域,那么你在Canvas之中绘制的所有内容都将局限在该区域内。这也意味着在剪辑区域以外进行绘制是没有任何效果的。
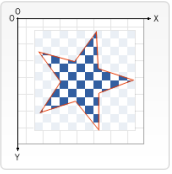
简单点讲,Canvas的裁切路径和普通的Canvas图形差不多,不同的是它的作用是遮罩,用来隐藏没有遮罩的部分。如下图所示,红边五角星就是裁切路径,所有在路径以外的部分都不会在Canvas上绘制出来。

从上图所示的效果来看,跟上一节介绍的globalCompositeOperation中source-in和source-atop差不多的效果。最重要的区别是裁切路径不会在Canvas上绘制东西,而且它永远不受新图形的影响。这些特性使得它在特定区域里绘制图形时相当好用。
clip()使用上面也说了,Canvas中的clip()方法是裁切区可用于限制图像描绘的区域,具体的用法:
使用Canvas的绘制函数比如,rect()、arc()之类的方法选择好绘图区域
使用clip()函数将该区域(由rect()、arc()方法指定的绘图区域)设定为裁选区
设定裁选区之后,无论在Canvas上绘制什么,只有落在裁选区内的那部分才能得以显示,其余都会被遮蔽掉。
先来看一个示例,绘制一个四个圆而且未使用裁选区:
ctx.save(); // 绘制第一个圆 ctx.beginPath(); ctx.fillStyle = 'tomato'; ctx.arc(cx, cy, radius, 0, Math.PI * 2, false); ctx.fill(); // 绘制第二个圆 ctx.beginPath(); ctx.fillStyle = '#333'; ctx.arc(cx + 100, cy, radius, 0, Math.PI * 2, false); ctx.fill(); // 绘制第三个圆 ctx.beginPath(); ctx.fillStyle = 'cornsilk'; ctx.arc(cx, cy + 100, radius, 0, Math.PI * 2, false); ctx.fill(); // 绘制第四个圆 ctx.beginPath(); ctx.strokeStyle = '#ccc'; ctx.lineWidth = 10; ctx.arc(cx, cy, radius, 0, Math.PI * 2, false); ctx.stroke(); ctx.restore();

