什么是弹性盒子?
弹性盒子是 CSS3 的一种新的布局模式。相对于传统的依赖于display+position+float的布局方式,弹性盒子更加以有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
如何开启?任何一个容器都可以指定为Flex布局,你需要的仅仅是增加一行
display: flex;如果是行内元素的话则是
display: inline-flex;注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
相关概念被指定为Flex的元素称之为"容器",该容器当中的子元素则是会成为它的“项目”,一个元素可以既是容器也是项目。

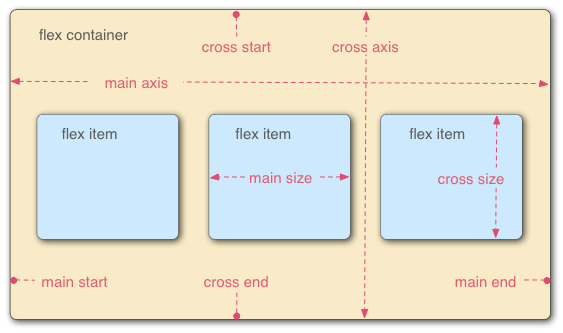
如上图所示,一个容器当中存在两根轴,默认为主轴的水平轴,默认为交叉轴的垂直轴。默认情况下容器当中的项目是沿着主轴方向排列的。
容器属性
flex-direction: 该属性决定主轴的方向
属性值为:row(默认)、row-reverse、column、column-reverse,分别对应的主轴以及起点为左、右、上、下。
flex-wrap: 是否换行
属性值为:nowrap(默认)、 wrap、wrap-reverse,分别对应不换行,换行,换行且第一行放在下面。
justify-content: 主轴上对齐方式
属性值为:flex-start(默认)、flex-end、center、space-between、space-around,分别对应为起点对齐、终点对齐、居中对齐,两端对齐,左右间隔相等对齐(可以看做左右设置不重叠的margin)。
align-items: 交叉轴对齐方式
属性值为:flex-start、flex-end、center、baseline、stretch(默认),分别对应起点、终点、居中、第一行文字基线、占满容器高度(默认,未设置高度或者auto情况下)
align-content: 多轴线对齐方式
注意:只有一根轴的时候无效,也就是单行项目是无效的。
注意:这里的多轴线是多行的意思,不是指代垂直水平两根轴。
属性值为:flex-start、flex-end、center、space-between、space-around、stretch(默认),分别对应交叉轴的起点、终点、居中、两端、相同间隔、占满(可以看做平均分配了,但是项目设置宽高的话,空间上会平均分配,但是项目本身宽高不会变)
项目属性order: 排列顺序,越小的排前面,默认为0
flex-grow: 放大比例,默认为0,如果所有都为1,等分剩余空间
flex-shrink: 缩小比例,默认为1
flex-basis: 设置固定宽高,可以占据固定空间,默认auto
flex:flex-grow flex-shrink flex-basis的简写,后两个可选
align-self: 项目单独对齐方式(脱离大部队啊!)可覆盖align-items属性
实用Flex应用应用场景:
1 浏览器的视口空间不足,要求视口中的特定块要按照比例进行缩放
2 应对一些布局是要以基准线(baseline)对齐的特殊布局方法
3 需要模块垂直居中
基本网格布局
也就是每一行自适应且等分空间,通过项目的flex属性设置
百分比布局
同样是利用项目的flex属性,为第三个值设定百分比占据固定百分比。
圣杯布局
传统圣杯布局实现麻烦,使用flex后仅仅需要改变nav栏目的order比main小就行
Flex 布局教程:语法篇
Flex 布局教程:实例篇

