
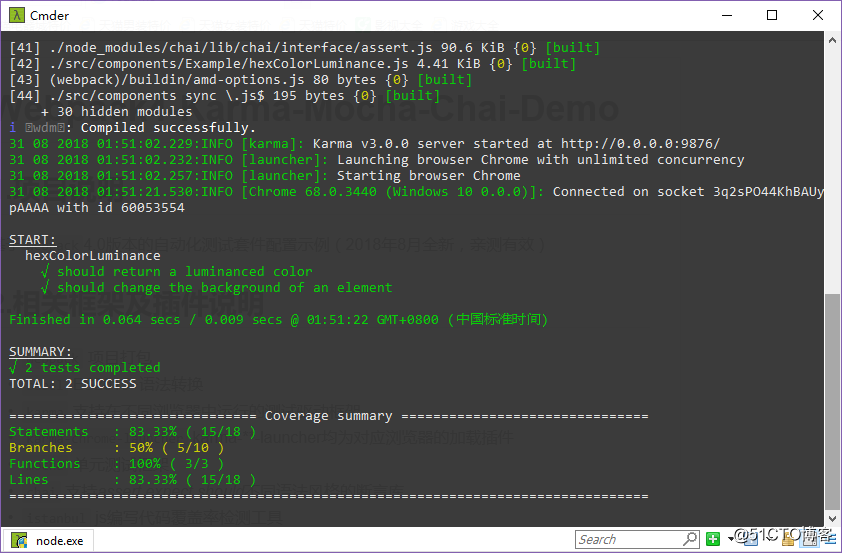
使用Webpack + Karma + Mocha + Chai进行自动化测试(单元测试+代码覆盖率)的方法可以查看《webpack4.0各个击破(9)——Karma篇》。
四. 基于Chai-http的自动化接口测试Chai-Http是基于Chai扩展的插件,可用于测试与http请求相关的逻辑代码。开发中也可以利用PostMan或是DocLever来管理接口并进行接口测试。接口测试的运行方式和单元测试很类似,区别在于测试用例的写法。假设接口测试的用例都写在/test/apis/apis.js中,配置方式如下:
Karma.api.conf.js:
var path = require('path'); module.exports = function(config) { config.set({ files: [ 'test/apis/apis.js' ], // frameworks to use frameworks: ['mocha'], preprocessors: { // only specify one entry point // and require all tests in there 'test/apis/apis.js': ['webpack'] }, reporters: ['mocha'], webpack: { mode: 'none', }, webpackMiddleware: { noInfo: true }, plugins: [ require("karma-webpack"), require("karma-mocha"), require("karma-chai"), require("karma-chrome-launcher"), require("karma-mocha-reporter"), ], browsers: ['Chrome'] }); };/test/apis/apis.js:(测试用例的语义化非常明显,代码基本不需要解释)。
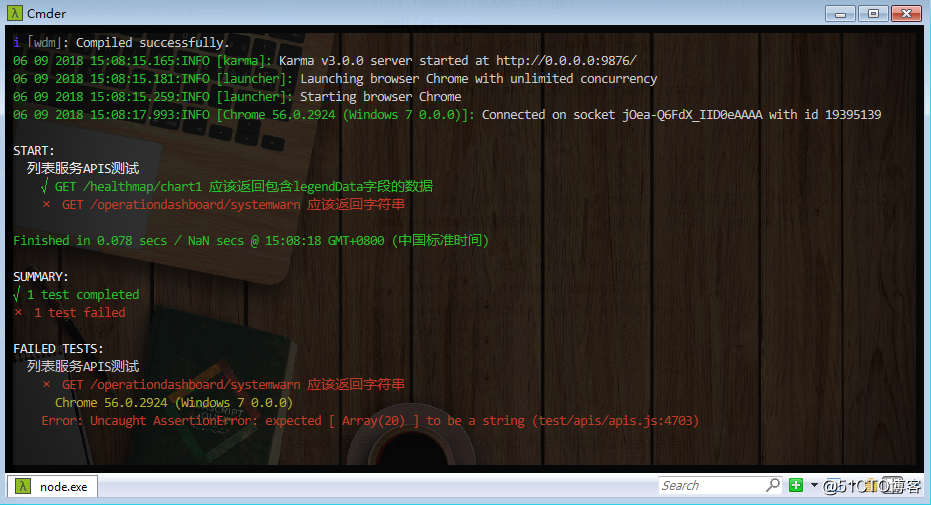
var chai = require('chai'); var chaiHttp = require('chai-http'); var expect = chai.expect; chai.use(chaiHttp); //define address const ADDRESS = "http://localhost:3001"; //open a http connection var requester = chai.request(ADDRESS); describe('列表服务APIS测试',function () { it('GET /healthmap/chart1 应该返回包含legendData字段的数据',function (done) { chai.request(ADDRESS).get('/healthmap/chart1') .end((err,res)=>{ var data = JSON.parse(res.text); expect(res).to.have.status(200); expect(data.data).to.have.ownProperty('legendData'); done(); }) }); it('GET /operationdashboard/systemwarn 应该返回字符串',function (done) { chai.request(ADDRESS).get('/operationboard/systemwarn') .end((err,res)=>{ var data = JSON.parse(res.text); expect(res).to.have.status(200); expect(data.data).to.be.a('String'); done(); }) }); })命令行里启动Karma跑一下接口测试,就可以看到结果:

测试用例没通过的接口全都被标记出来了,省心省力。

