对于闭包的定义(红宝书P178):闭包就是指有权访问另外一个函数的作用域中的变量的函数。
关键点:
1、闭包是一个函数
2、能够访问另外一个函数作用域中的变量
文章首发地址于sau交流学习社区:https://www.mwcxs.top/page/571.html
二、闭包特性
对于闭包有下面三个特性:
1、闭包可以访问当前函数以外的变量
function getOuter(){ var date = '815'; function getDate(str){ console.log(str + date); //访问外部的date } return getDate('今天是:'); //"今天是:815" } getOuter();
2、即使外部函数已经返回,闭包仍能访问外部函数定义的变量
function getOuter(){ var date = '815'; function getDate(str){ console.log(str + date); //访问外部的date } return getDate; //外部函数返回 } var today = getOuter(); today('今天是:'); //"今天是:815" today('明天不是:'); //"明天不是:815"
3、闭包可以更新外部变量的值
function updateCount(){ var count = 0; function getCount(val){ count = val; console.log(count); } return getCount; //外部函数返回 } var count = updateCount(); count(815); //815 count(816); //816
三、作用域链
javascript中有一个执行上下文(execution context)的概念,它定义了变量或函数有权访问的其他数据,决定它们各自的行为。每一个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。你可以把它当做Javascript的一个普通对象,但是你只能修改它的属性,却不能引用它。
变量对象也是有父作用域的。
作用域链定义:当访问一个变量时,解释器会首先在当前作用域查找标示符,如果没有找到,就去父作用域找,直到找到该变量的标示符或者不再存在父作用域了,这就是作用域链。
作用域链和原型继承有点类似,但又有点小区别:如果去查找一个普通对象的属性时,在当前对象和其原型中都找不到时,会返回undefined;但查找的属性在作用域链中不存在的话就会抛出ReferenceError。
作用域链的顶端是全局对象。对于全局环境中的代码,作用域链只包含一个元素:全局对象。所以,在全局环境中定义变量的时候,它们就会被定义到全局对象中。当函数被调用的时候,作用域链就会包含多个作用域对象。
四、全局环境
关于作用域链讲得略多(红皮书上有关于作用域及执行环境的详细解释),看一个简单地例子:
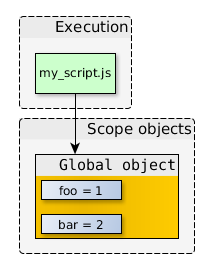
// my_script.js "use strict"; var foo = 1; var bar = 2;在全局环境中,创建了两个简单地变量。如前面所说,此时变量对象是全局对象:

执行上述代码,my_script.js本身会形成一个执行环境,以及它所引用的变量对象。
4.1无嵌套函数
// my_script.js "use strict"; var foo = 1; var bar = 2; function myFunc() { var a = 1; var b = 2; var foo = 3; console.log("inside myFunc"); } console.log("outside"); myFunc();定义时:当myFunc被定义的时候,myFunc的标识符(identifier)就被加到了全局对象中,这个标识符所引用的是一个函数对象(myFunc function object)。
内部属性[[scope]]指向当前的作用域对象,也就是函数的标识符被创建的时候,我们所能够直接访问的那个作用域对象(即全局对象)。

myFunc所引用的函数对象,其本身不仅仅含有函数的代码,并且还含有指向其被创建的时候的作用域对象。

