合成是指如何精细控制画布上对象的透明度和分层效果。在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之上,那么浏览器就会简单地把源特体的图像叠放在目标物体图像上面。

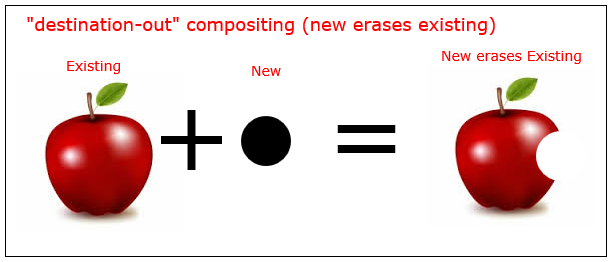
事实上,它和CSS中的混合模式非常的类似。简单点讲,在Canvas中,把图像源和目标图像,通过Canvas中的globalCompositeOperation操作,可以得到不同的效果,比如下图:

正如上图,红苹果和黑色的圆,通过globalCompositeOperation的destination-out就变成了被咬了一口的红苹果。也就是说,在Canvas中通过图像的合成,我们可以实现一些与众不同的效果,比如我们要制作一个刮刮卡抽奖的效果。 今天我们就来了解Canvas中的图像合成怎么使用。
控制图像合成操作在Canvas中有两个属性globalAlpha和globalCompositeOperation来控制图像合成操作:
globalAlpha:设置图像的透明度。globalAlpha属性默认值为1,表示完全不透明,并且可以设置从0(完全透明)到1(完全不透明)。这个值必须设置在图形绘制之前
globalCompositeOperation:该属性的值在globalAlpha以及所有变换都生效后控制在当前Canvas位图中绘制图形
图像合成类型在Canvas中globalCompositeOperation属性的值总共有26种类型,每种类型都将前生不一样的效果,当然你可能看到效果都将不样,甚至有一些效果在浏览器中并不能正常的渲染。不过不要紧,我们简单的了解这26种类型其代表的含意以及产生的效果。
1 ctx.save(); 2 ctx.translate(w / 2, h / 2); 3 ctx.fillStyle = 'red'; 4 ctx.beginPath(); 5 ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); 6 ctx.closePath(); 7 ctx.fill();

