利用服务器node脚本,监听github仓库webhook push事件触发post请求,自动拉取最新代码,再用docker接管项目编译、部署。
环境本文使用云服务器搭建,环境版本:
OS:CentOS Linux release 8.2.2004
docker:19.03.12
node:14.5.0
git:2.18.4
云服务器如果没有安装以下环境,需要安装。
docker
node
pm2
git
docker # Step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils # Step 2: 添加软件源信息,使用阿里云镜像 sudo yum-config-manager --add-repo # Step 3: 安装 docker-ce sudo yum install docker-ce docker-ce-cli containerd.io # Step 4: 开启 docker服务 sudo systemctl start docker # Step 5: 运行 hello-world 项目 sudo docker run hello-world不出意外,出现hello world,docker安装成功
git从代码仓库拉取最新代码
yum install git node创建js脚本。使用nvm管理node版本,先安装nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash将nvm设置环境变量
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion通过 nvm 安装最新版 node
nvm install node PM2安装pm2,服务器后台运行js脚本
npm i pm2 -g webhookgithub 的 webhook 会在当前仓库触发某些事件时,发送一个 post 形式的 http 请求
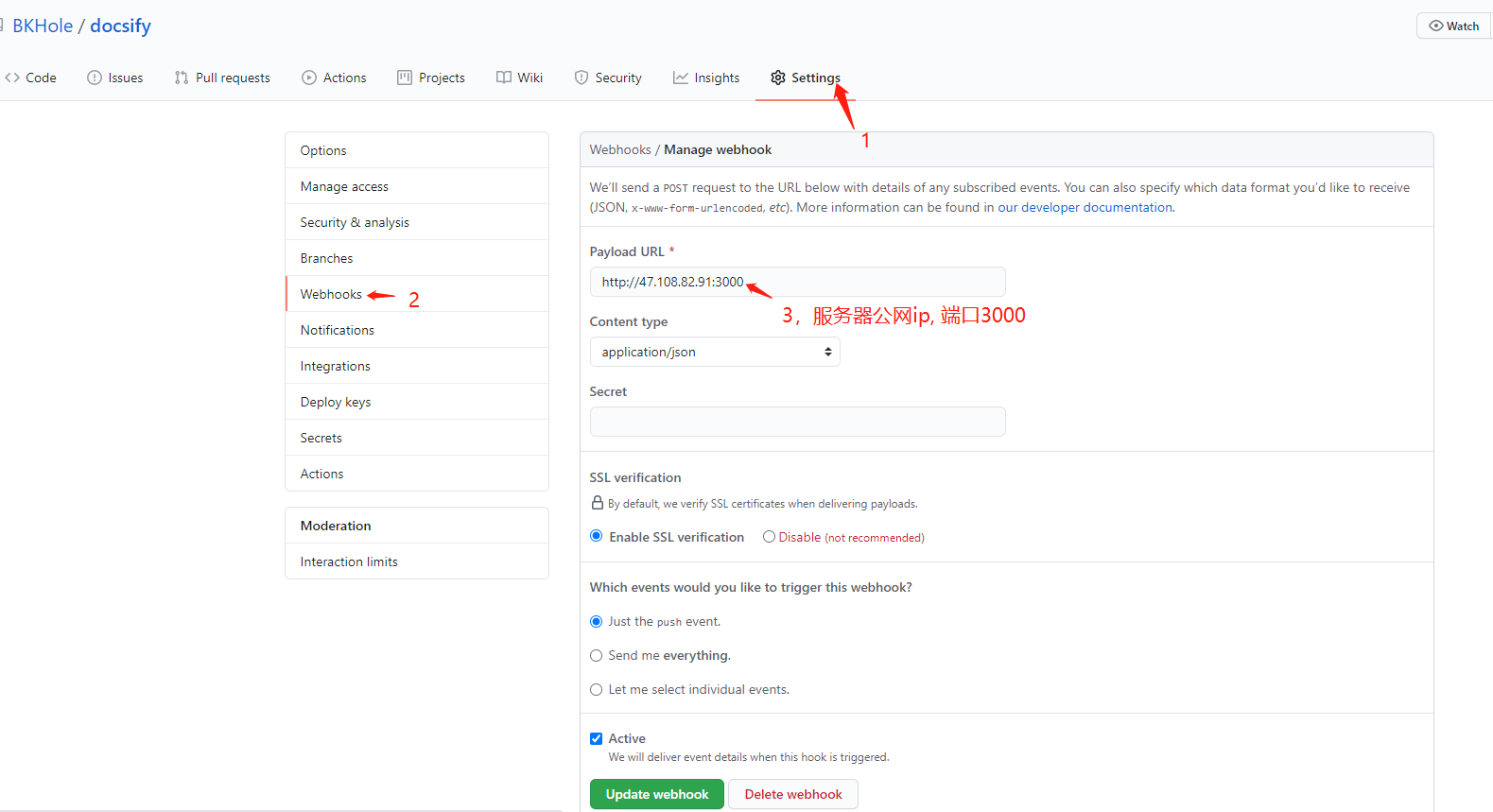
创建webhook进入github项目仓库,按下图顺序操作

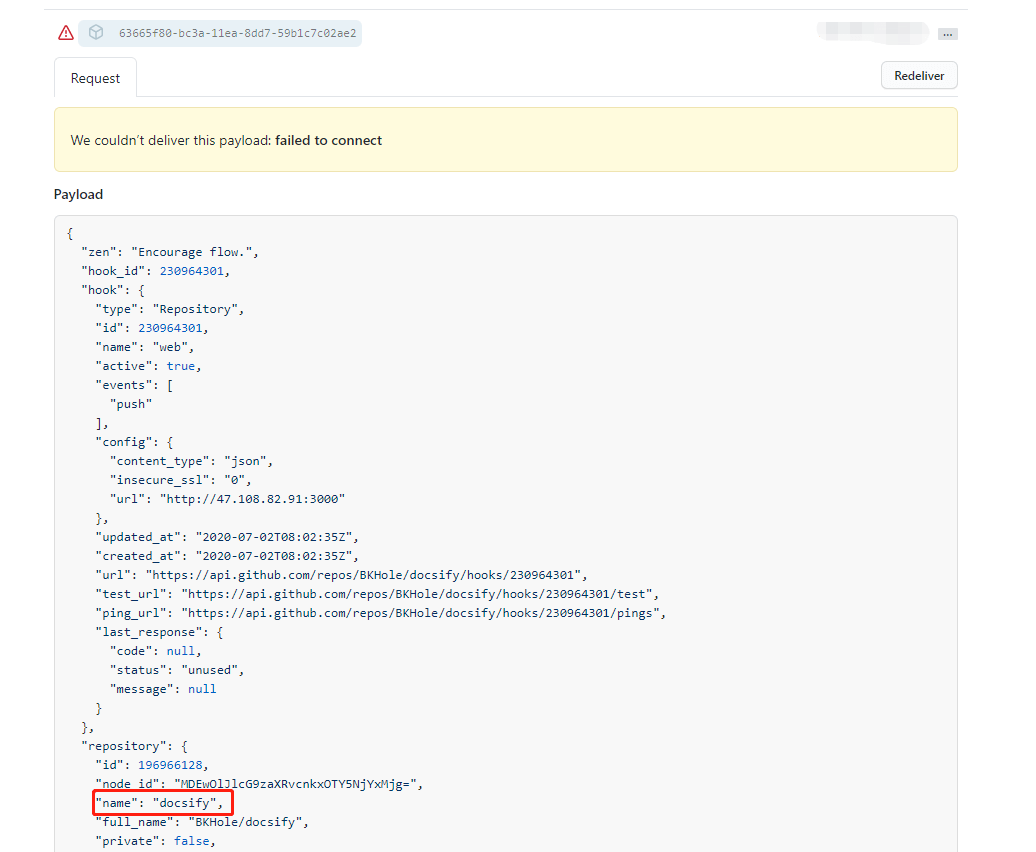
验证webhook配置成功,点击红色感叹号右侧内容,出现如下请求信息

在这里,将拉取的项目存放在app目录下,Dockerfile内容如下,放到服务器根目录(/root/Dockerfile)
FROM nginx COPY /app/docsify /usr/share/nginx/html/ EXPOSE 80 CMD ["nginx", "-g", "daemon off;"] 创建 http 服务器创建index.js,放到服务器根目录(/root/index.js)
const http = require("http") const { execSync } = require("child_process") const fs = require("fs") const path = require("path") // 递归删除目录 function deleteFolderRecursive(path) { if (fs.existsSync(path)) { fs.readdirSync(path).forEach(function (file) { const curPath = path + "http://www.likecs.com/" + file; if (fs.statSync(curPath).isDirectory()) { // recurse deleteFolderRecursive(curPath); } else { // delete file fs.unlinkSync(curPath); } }); fs.rmdirSync(path); } } const resolvePost = req => new Promise(resolve => { let chunk = ""; req.on("data", data => { chunk += data; }); req.on("end", () => { resolve(JSON.parse(chunk)); }); }); http.createServer(async (req, res) => { console.log('receive request') console.log(req.url) if (req.method === 'POST' && req.url === 'http://www.likecs.com/') { const data = await resolvePost(req); const projectDir = path.resolve(`./app/${data.repository.name}`) deleteFolderRecursive(projectDir) // 拉取仓库最新代码 execSync(`git clone https://github.com/BKHole/${data.repository.name}.git ${projectDir}`, { stdio: 'inherit', }) // 创建 docker 镜像 execSync(`docker build . -t ${data.repository.name}-image:latest`, { stdio: 'inherit', }) // 销毁 docker 容器 execSync(`docker ps -a -f "name=^${data.repository.name}-container" --format="{{.Names}}" | xargs -r docker stop | xargs -r docker rm`, { stdio: 'inherit', }) // 创建 docker 容器 execSync(`docker run -d -p 88:80 --name ${data.repository.name}-container ${data.repository.name}-image:latest`, { stdio: 'inherit', }) console.log('deploy success') res.end('ok') } }).listen(3000, () => { console.log('server is ready') })解析,
创建docker镜像
docker build . -t docsify-image:latestbuild:创建 docker 镜像
.:使用当前目录下的 Dockerfile 文件,这里在根目录(/root/)执行
-t:使用 tag 标记版本
docsify-image:latest:创建名为 docsify-image 的镜像,并标记为 latest(最新)版本
创建docker容器
docker run -d -p 88:80 --name docsify-container docsify-image:latestrun:创建并运行 docker 容器
-d: 后台运行容器
88:80:将当前服务器的 88 端口(冒号前的 88),映射到容器的 80 端口(冒号后的 80)
--name:给容器命名,便于之后定位容器
docsify-image:latest:基于 docsify-image 最新版本的镜像创建容器
运行node脚本 pm2 start index.js test服务器运行pm2 logs查看index.js打印日志
pm2 logs本地仓库修改文件内容,提交远程仓库,日志出现deploy success,自动化部署成功。
访问:88,记得在云服务器上放开访问端口号
域名访问在拥有域名的前提下,优先使用域名访问。为什么?域名当然比IP+端口号好记,且美观。