(3)If-Modified-Since/Last-modified:这两个是成对出现的,属于协商缓存。其中浏览器头部是 If-Modified-Since,而服务端是 Last-Modified,发送请求时,如果这两个匹配成功,代表服务器资源并没有改变,服务端不会返回资源实体,而是返回头部,告知浏览器使用本地缓存。Last-modifed 指文件最后的修改时间,只能精确到 1S 以内。
http1.1 中缓存的控制:
(1)cache-control :缓存的控制头部,有 nocache,max-age 等多个取值。
(2)Max-Age:服务端配置的,用来控制强缓存的,在规定的时间内,浏览器不用发出请求,直接使用本地的缓存。Max-Age 是 cache-control 的值,比如:cache-control: max-age=60*1000,值是绝对时间,浏览器自己计算。
(3)If-None-Match/E-tag:这两个是成对的出现的,属于协商缓存,其中浏览器头部是 If-None-Match,而服务端是 E-tag,同样,发出请求后,如果 If-None-Match 和 E-tag 匹配,代表内容没有变化,告诉浏览器使用本地缓存,和 Last-modified 不同,E-tag 更精确,它类似于指纹一样,基于 FileEtag INode Mtime Size 生成的,就是说文件变,指纹就会变,没有精确度的限制。
Cache-Control 相比 Expires?
1、都是强制缓存。
2、Expires 使用服务端时间,因为存在时区,和浏览器本地时间可以修改问题,在 http1.1 不推荐使用 Expires;Cache-Control 的 Max-Age 是浏览器端本地的绝对时间。
3、同时使用 Cache-Control 和 Expires,Cache_control 优先级高。
E-tag 相比 Last-Modified?
1、都是协商缓存。
2、Last-modified 指的是服务端文件最后改变时间,缺陷是精确只能到 1s,文件周期性的改变,导致缓存失效;E-tag 是一种指纹机制,文件指纹,只要文件改变,E-tag 立刻变,没有精度限制。
3、带有 E-tag 和 Last-modified 时候,E-tag 优先级高。
各大缓存头部的整体关系如下图

前面提到是 http 交互,接下来是浏览器获取到 html,然后解析,渲染。
1、流程简述浏览器内核拿到内容后,渲染大致分为以下几步:
(1)解析 html,构建 DOM 树;同时解析 CSS,生成 CSS 规则树。
(2)合并 DOM 树和 CSS 规则树,生成 Render 树。
(3)布局 Render 树(layout/reflow),负责各元素的尺寸,位置计算。
(4)绘制 render 树(paint),绘制页面像素信息。
(5)浏览器会将各层的信息发给 GPU。GPU 会将各层合成(composite),显示在屏幕上。
如下图:

这一步的流程是这样的:浏览器解析 HTML,构建 DOM 树。实际上,稍微展开一下。
解析 html 到构建 dom 过程简述如下:
Bytes -> characters -> tokens -> nodes ->DOM
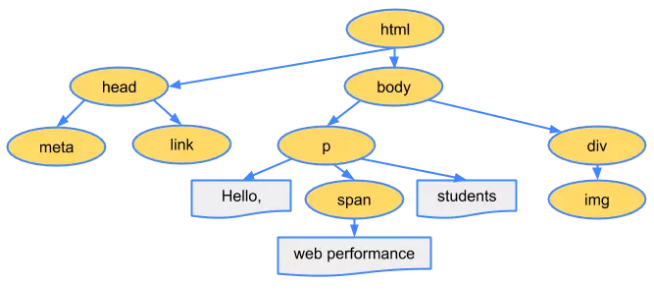
比如,有这样一个 html 页面:
浏览器的处理如下:

列举一下其中一些重点过程:
1. Conversion 转换:浏览器将获得的HTML内容(Bytes)基于他的编码转换为单个字符 2. Tokenizing 分词:浏览器按照HTML规范标准将这些字符转换为不同的标记token。每个token都有自己独特的含义以及规则集 3. Lexing 词法分析:分词的结果是得到一堆的token,此时把他们转换为对象,这些对象分别定义他们的属性和规则 4. DOM 构建:因为HTML标记定义的就是不同标签之间的关系,这个关系就像是一个树形结构一样例如:body 对象的父节点就是 HTML 对象,然后段略 p 对象的父节点就是 body 对象
最后的 DOM 树:

CSS 规则树的生成也是类似
Bytes → characters → tokens → nodes → CSSOM比如:style.css 内容如下:
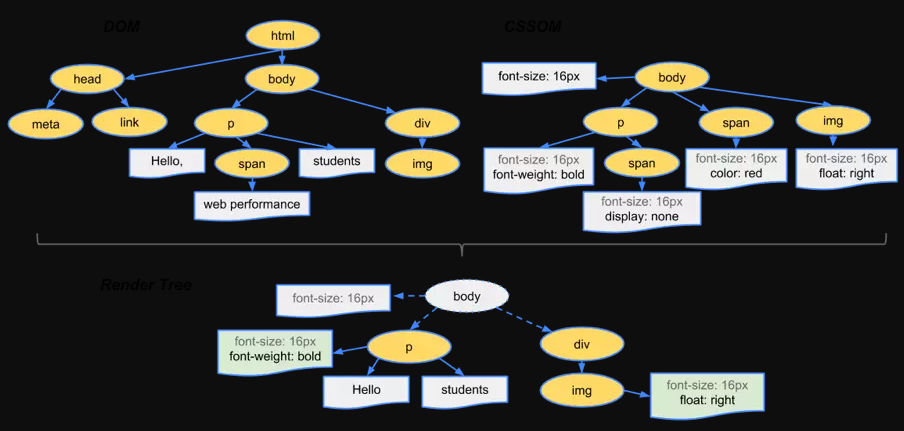
body { font-size: 16px } p { font-weight: bold } span { color: red } p span { display: none } img { float: right }最终的 CSSOM 树就是

当 DOM 树和 CSSOM 都有了后,就要开始构建渲染树了。一般来说,渲染树和 DOM 树相对应的,但不是严格意义上的一一对应。
因为有一些不可见的 DOM 元素不会插入到渲染树中,如 head 这种不可见的标签或者 display: none 等

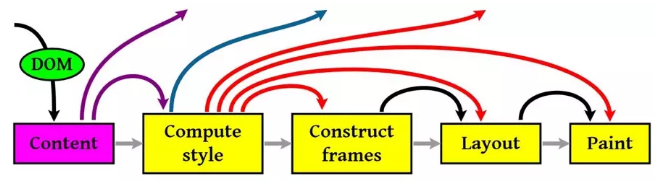
有了 render 树,接下来就是开始渲染,基本流程如下:

图中重要的四个步骤就是:
(1)计算 CSS 样式;
(2)构建渲染树;
(3)布局,主要定位坐标和大小,是否换行,各种 position overflow z-index 属性;
(4)绘制,将图像绘制出来。
然后,图中的线与箭头代表通过 js 动态修改了 DOM 或 CSS,导致了重新布局(Layout)或渲染(Repaint)
这里 Layout 和 Repaint 的概念是有区别的:
(1)Layout,也称为 Reflow,即回流。一般意味着元素的内容、结构、位置或尺寸发生了变化,需要重新计算样式和渲染树。

