HTTP1.1 定义了八种请求方法:GET、POST、HEAD、OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
比如有些状态码来判断:
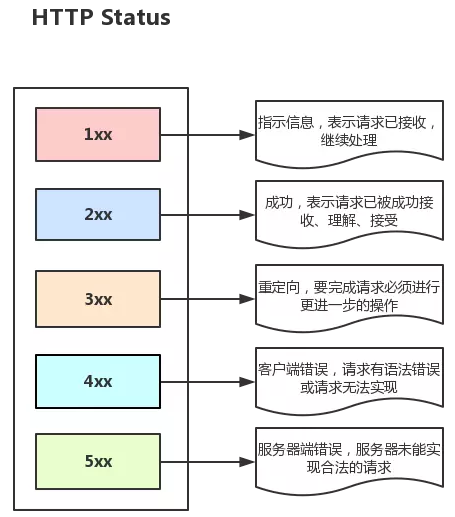
大致范围
1xx——指示信息,表示请求已接收,继续处理 2xx——成功,表示请求已被成功接收、理解、接受 3xx——重定向,要完成请求必须进行更进一步的操作 4xx——客户端错误,请求有语法错误或请求无法实现 5xx——服务器端错误,服务器未能实现合法的请求
1.2 请求头/响应头
常用的请求头(部分)
Accept: 接收类型,表示浏览器支持的MIME类型 (对标服务端返回的Content-Type) Accept-Encoding:浏览器支持的压缩类型,如gzip等,超出类型不能接收 Content-Type:客户端发送出去实体内容的类型 Cache-Control: 指定请求和响应遵循的缓存机制,如no-cache If-Modified-Since:对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内,http1.0中 Expires:缓存控制,在这个时间内不会请求,直接使用缓存,http1.0,而且是服务端时间 Max-age:代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存,http1.1中 If-None-Match:对应服务端的ETag,用来匹配文件内容是否改变(非常精确),http1.1中 Cookie: 有cookie并且同域访问时会自动带上 Connection: 当浏览器与服务器通信时对于长连接如何进行处理,如keep-alive Host:请求的服务器URL Origin:最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更尊重隐私 Referer:该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址,csrf拦截常用到这个字段) User-Agent:用户客户端的一些必要信息,如UA头部等常用的响应头(部分)
Access-Control-Allow-Headers: 服务器端允许的请求Headers Access-Control-Allow-Methods: 服务器端允许的请求方法 Access-Control-Allow-Origin: 服务器端允许的请求Origin头部(譬如为*) Content-Type:服务端返回的实体内容的类型 Date:数据从服务器发送的时间 Cache-Control:告诉浏览器或其他客户,什么环境可以安全的缓存文档 Last-Modified:请求资源的最后修改时间 Expires:应该在什么时候认为文档已经过期,从而不再缓存它 Max-age:客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效 ETag:请求变量的实体标签的当前值 Set-Cookie:设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端 Keep-Alive:如果客户端有keep-alive,服务端也会有响应(如timeout=38) Server:服务器的一些相关信息一般来说,请求头部和响应头部是匹配分析的。
比如:
(1)请求头部的 Accept 要和响应头部的 Content-Type 匹配,否则会报错;
(2)跨域请求中,请求头部的 Origin 要匹配响应头的 Access-Control-Allow-Origin,否则会报跨域错误;
(3)使用缓存,请求头部的 if-modified-since,if-none-match 分别和响应头的 Last-modified,etag 对应。
1.3 请求/响应实体
http 请求时,除了头部,还有消息实体。
请求实体中会将一些需要的参数都放入进入(用于 post 请求)。
比如:(1)实体中可以放参数的序列化形式(a=1&b=2 这种),或者直接放表单(Form Data 对象,上传时可以夹杂其他以及文件)等等。
响应实体中,就是服务端需要传给客户端的内容。
一般现在的接口请求时,实体中就是对应信息的 json 格式,而像页面请求这种,里面就是直接放一个 html 的字符串,然后浏览器自己解析并渲染。
1.4 CRLF
CRLF(Carriage-Return Line-Feed),意思是回车换行,一般作为分隔符存在。
请求头和实体消息之间有一个 CRLF 分隔,响应头部和响应实体之间用一个 CRLF 分隔。
下图是对某请求的 http 报文结构的简要分析:
2、 cookie 以及优化
