因为前端页面配置的统一访问路径是:8060/api/,所以需要将访问thirdparty的服务通过网关路由到thirdparty服务
将请求 :8060/api/thirdparty/v1/admin/oss/getPolicy 转发到 :14000/api/thirdparty/v1/admin/oss/getPolicy配置网关:
spring: cloud: gateway: routes: - id: route_thirdparty # 题目微服务路由规则 uri: lb://passjava-thirdparty # 负载均衡,将请求转发到注册中心注册的assjava-thirdparty服务 predicates: # 断言 - Path=http://www.likecs.com/api/thirdparty/** # 如果前端请求路径包含 api/thirdparty,则应用这条路由规则 filters: #过滤器 - RewritePath=http://www.likecs.com/api/(?<segment>.*),/$\{segment} # 将跳转路径中包含的api替换成空测试可以上传成功
4.4 配置跨域访问配置跨域访问,所有post请求都可以跨域访问

单文件上传组件
singleUpload.vue <template> <div> <el-upload action="http://passjava.oss-cn-beijing.aliyuncs.com" :data="dataObj" list-type="picture" :multiple="false" :show-file-list="showFileList" :file-list="fileList" :before-upload="beforeUpload" :on-remove="handleRemove" :on-success="handleUploadSuccess" :on-preview="handlePreview"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip">只能上传jpg/png文件,且不超过10MB</div> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img :src="fileList[0].url" alt=""> </el-dialog> </div> </template> <script> import {policy} from './policy' import { getUUID } from '@/utils' export default { name: 'singleUpload', props: { value: String }, computed: { imageUrl() { return this.value; }, imageName() { if (this.value != null && this.value !== '') { return this.value.substr(this.value.lastIndexOf("http://www.likecs.com/") + 1); } else { return null; } }, fileList() { return [{ name: this.imageName, url: this.imageUrl }] }, showFileList: { get: function () { return this.value !== null && this.value !== ''&& this.value!==undefined; }, set: function (newValue) { } } }, data() { return { dataObj: { policy: '', signature: '', key: '', ossaccessKeyId: '', dir: '', host: '', // callback:'', }, dialogVisible: false }; }, methods: { emitInput(val) { this.$emit('input', val) }, handleRemove(file, fileList) { this.emitInput(''); }, handlePreview(file) { this.dialogVisible = true; }, beforeUpload(file) { let _self = this; return new Promise((resolve, reject) => { policy().then(response => { _self.dataObj.policy = response.data.policy; _self.dataObj.signature = response.data.signature; _self.dataObj.ossaccessKeyId = response.data.accessid; _self.dataObj.key = response.data.dir + getUUID()+'_${filename}'; _self.dataObj.dir = response.data.dir; _self.dataObj.host = response.data.host; resolve(true) }).catch(err => { reject(false) }) }) }, handleUploadSuccess(res, file) { console.log("上传成功...") this.showFileList = true; this.fileList.pop(); this.fileList.push({name: file.name, url: this.dataObj.host + 'http://www.likecs.com/' + this.dataObj.key.replace("${filename}",file.name) }); this.emitInput(this.fileList[0].url); } } } </script> <style> </style>获取签名的JS文件
import http from '@/utils/httpRequest.js' export function policy () { return new Promise((resolve) => { http({ url: http.adornUrl('/thirdparty/v1/admin/oss/getPolicy'), method: 'get', params: http.adornParams({}) }).then(({ data }) => { resolve(data) }) }) }使用单文件上传组件
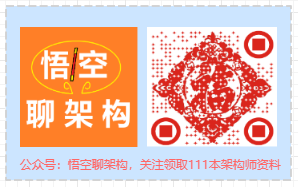
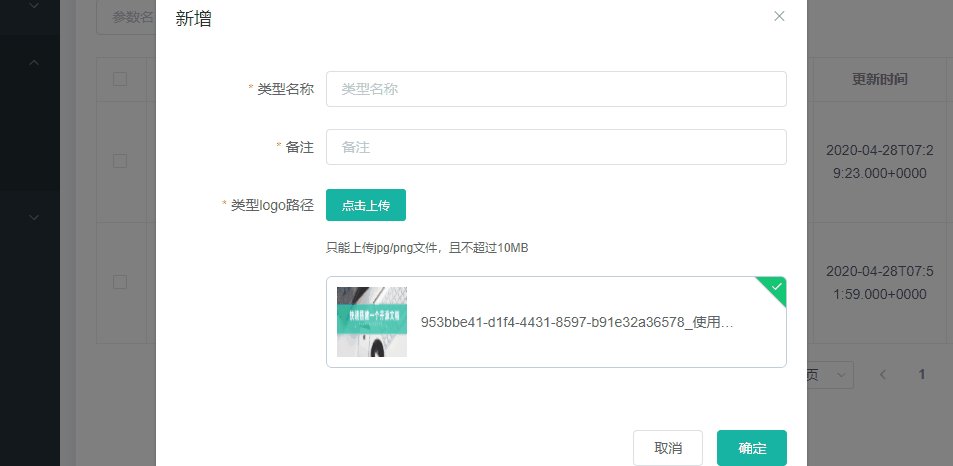
使用上传图片组件 <el-form-item label="类型logo路径" prop="logoUrl"> <single-upload v-model="dataForm.logoUrl"></single-upload> </el-form-item> <script> import SingleUpload from "@/components/upload/singleUpload" // 引入单文件上传组件 export default { components:{ SingleUpload } } </script>
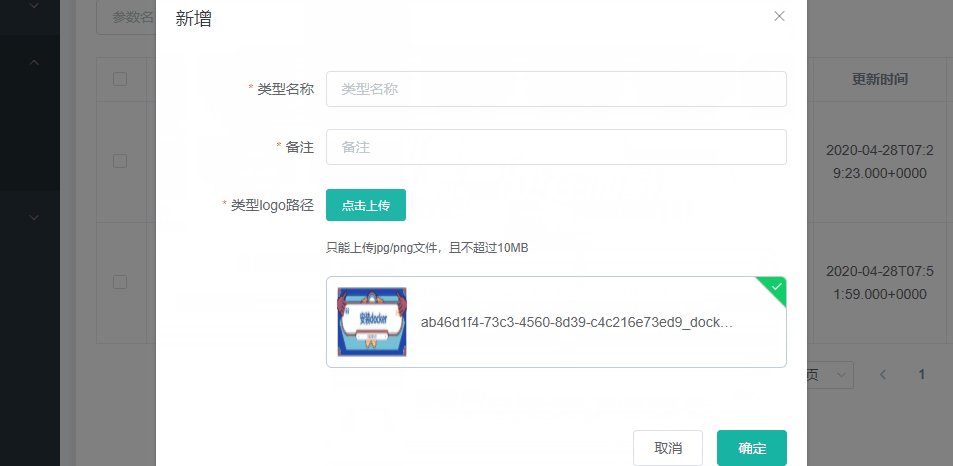
上传文件成功
下节预告数据校验
代码地址https://github.com/Jackson0714/PassJava-Platform
公众号