浅析微信支付系列已经更新三篇了哟~,没有看过的朋友们可以看一下哦。
浅析微信支付:开发前的准备
浅析微信支付:前篇大纲
浅析微信支付:微信支付简单介绍(小程序、公众号、App、H5)
1、开发前的准备首先,如果没有看过本系列 浅析微信支付:开发前的准备 的朋友需要看一下这篇文章,链接在上方;本文需要用到开发前准备中的几个知识点:设置安全、设置白名单、得到公众号一系列信息(appid\apiKey等);如果需要在本地开发测试,还需要下载 微信开发者工具和 微信公众平台接口测试帐号 。
下面我们开始进入开发阶段。
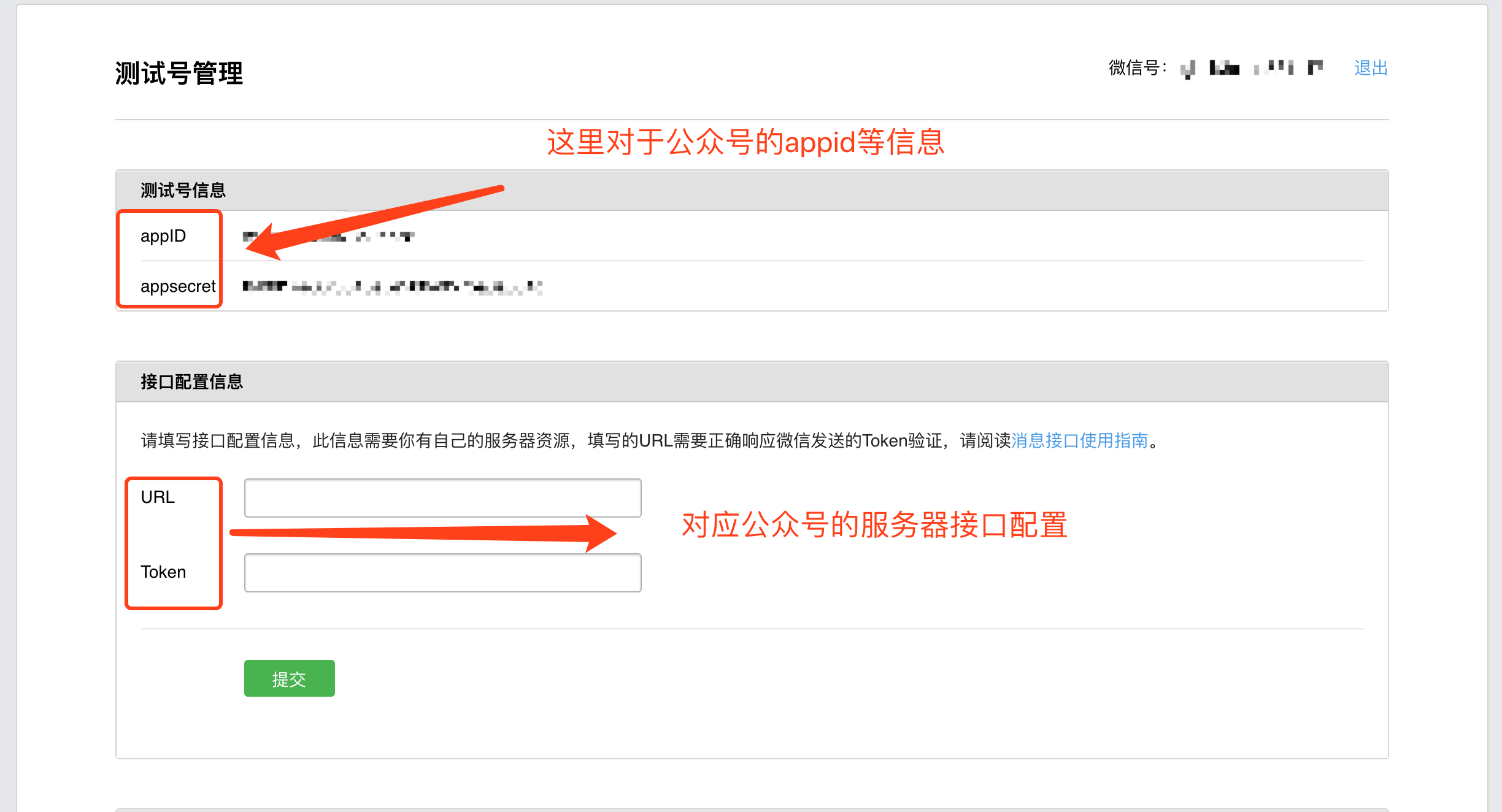
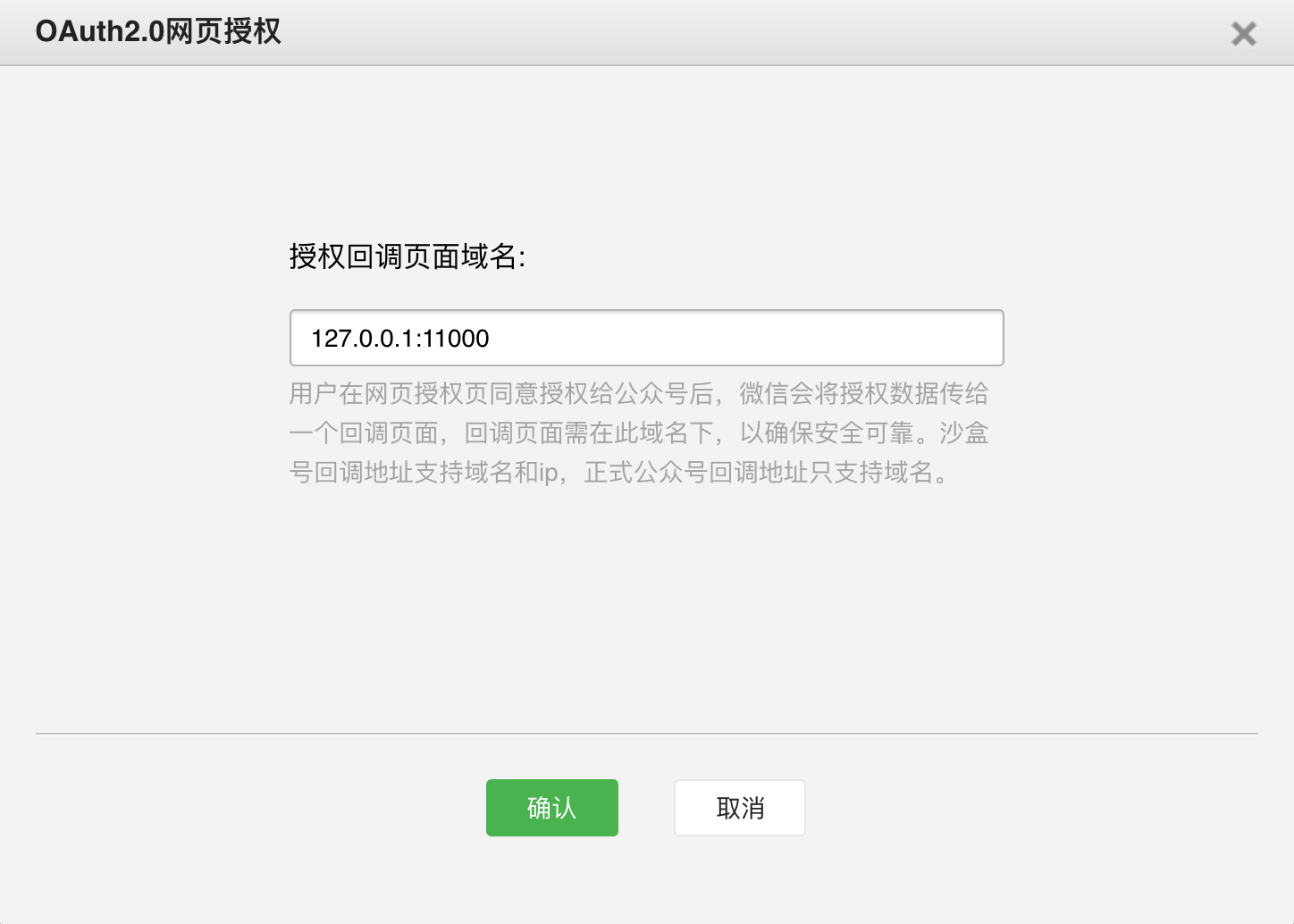
2、设置测试号相关信息因为项目在开发阶段的时候,需要本地调试,所以需要使用测试号来验证代码是否正确,所以下面会讲如何设置测试号相关配置;
首先我们进入 微信公众平台接口测试帐号申请 页面,点击登录即可使用微信账号登录(一个微信号只有一个测试号)。
登录后可以进入测试号管理界面,如下:




按要求设置上方图片中的配置,即可减少80%的问题,如果调用时还有其他问题,请到文末添加作为微信,可进入讨论群和大家一起交流。
3、获取微信网页授权使用以下代码获取微信网页授权:
微信官方js文件:
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>封装的微信工具文件weixin_util.js:
<script type="text/javascript"> // 微信默认设置配置方法 function weixinConfig(appid, timestamp, noncestr, signature) { wx.config({ debug : false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 // debug : true, appId :appid, // 必填,公众号的唯一标识 timestamp : timestamp, // 必填,生成签名的时间戳 nonceStr : noncestr, // 必填,生成签名的随机串 signature : signature,// 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'hideMenuItems', 'showMenuItems', 'hideAllNonBaseMenuItem', 'showAllNonBaseMenuItem', 'chooseWXPay', ] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); } // 获取用户的openid function getBaseInfo(userId, state){ if (userId === '') { //1.获取到code $appid="xxx"; $redirect_uri=encodeURI("http://127.0.0.1:8888/weixin/auth/authorize.do");//这里的地址需要 $url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+$appid+"&redirect_uri="+$redirect_uri+"&response_type=code&scope=snsapi_userinfo&state=" + state + "#wechat_redirect"; window.location.href = $url; } } </script>调用微信config方法并获取网页授权:
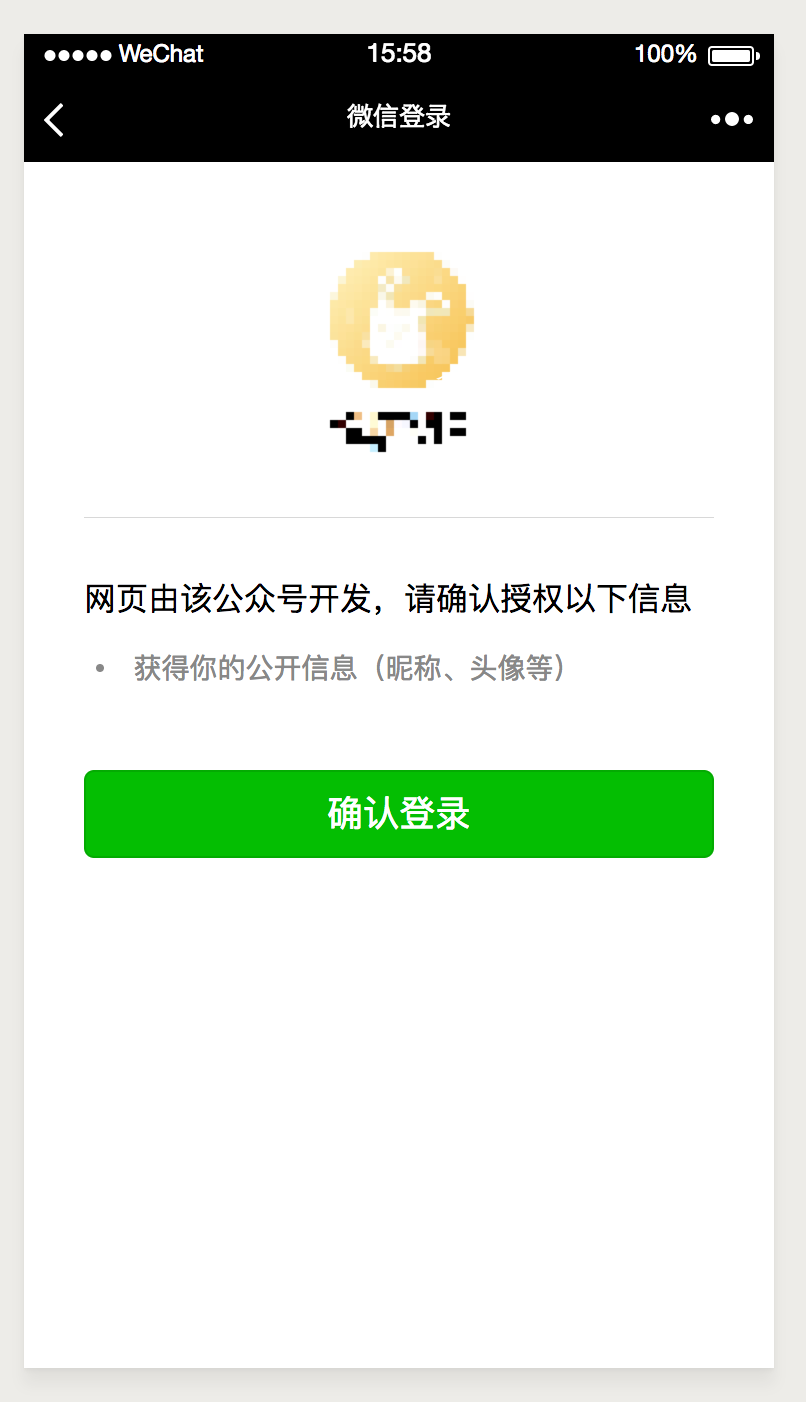
<script type="text/javascript"> // 微信功能配置 weixinConfig('${appid}',${timestamp},'${noncestr}','${signature}'); // 用户授权登陆 getBaseInfo('${(userId)}' ,'redirect_uri'); </script>如果访问页面路径,得到以下显示,就已经成功获取网页授权,其他均为失败:

如果出现其他错误,需要检查一下第一步时设置的路径安全接口、域名是否正确,开启weixinConfig中的debug模式,看是否为没有正确设置功能模块;如果还不能解决,请到文末看楼主上一篇文章或者添加作者进群即可。
4、获取微信用户信息这里说一下上面获取用户授权的具体参数:
第一步,获取config需要的基础参数:
/** * 根据appid获取wx.config需要的基础参数 * @param reqMap requestUrl 请求页面地址、appid appid * @return json * * @author yclimb * @date 2018/9/25 */ @ApiOperation(value = "微信公众号|config需要的基础参数", httpMethod = "POST", notes = "config需要的基础参数") @PostMapping("/getSignature") public AppMessage getSignature(@RequestBody Map<String, String> reqMap) { Map<String, Object> map = Maps.newHashMap(); switch (reqMap.get("appid")) { case WXPayConstants.APP_ID: map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_MINI_PROGRAM_YUEDIAN_CODE); break; case WXPayConstants.APP_ID_CHUNBO: map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_CHUNBO_JSAPI_YUEDIAN_CODE); break; } return AppMessage.success(map); }
