小程序开发中,有很多封装好的控件供开发者使用,但是,很常见的tab选项卡居然没有,只能自己搞一个。
实现原理也很简单,无非是用给view(tab)设置一个点击事件bintap,并且给view(tab)一个data-idx索引,根据当前index来改变tab的状态并决定swiper显示那个内容,改变swiper的内容只需要改变swiper的current就好。
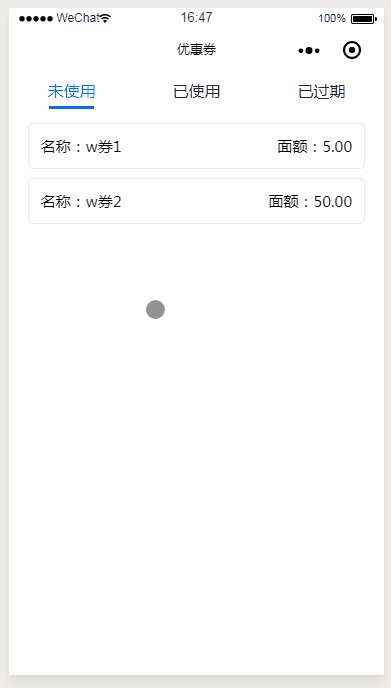
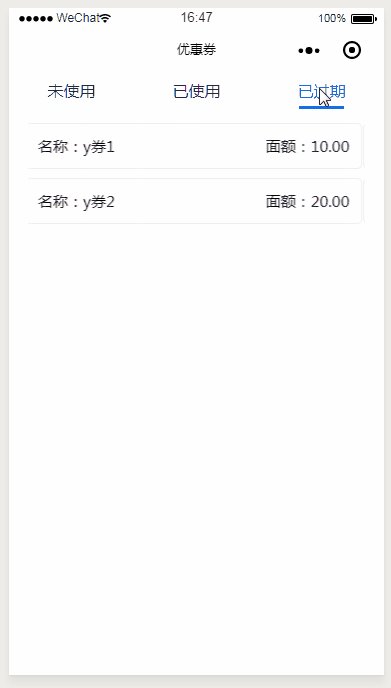
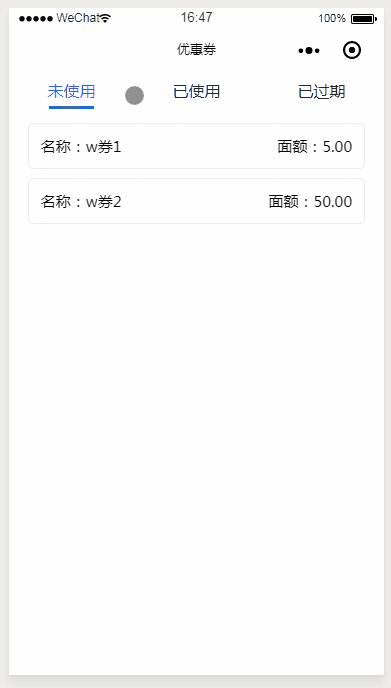
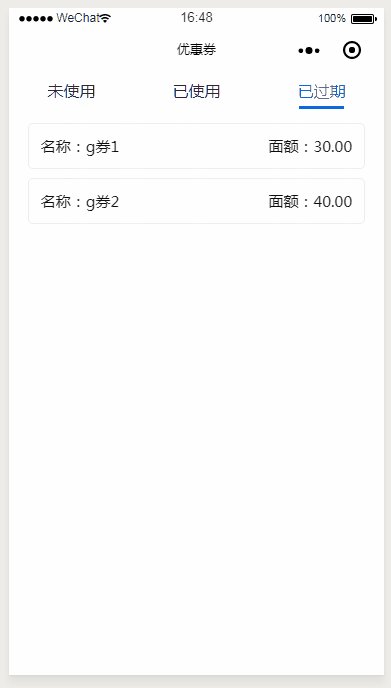
二、效果

三、实现
wxml
<view class='ticket-container'> <scroll-view scroll-y bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}"> <!--Tab布局--> <view> <view bindtap='titleClick' data-idx='0'> <text>未使用</text> <hr/> </view> <view bindtap='titleClick' data-idx='1'> <text>已使用</text> <hr/> </view> <view bindtap='titleClick' data-idx='2'> <text>已过期</text> <hr /> </view> </view> <!--内容布局--> <swiper bindchange='pagechange' current='{{currentIndex}}'> <swiper-item> <view wx:for="{{firstList}}" wx:for-item="item"> <view> <span>名称:{{item.name}}</span> <span>面额:{{item.money}}</span> </view> </view> </swiper-item> <swiper-item> <view wx:for="{{secondList}}" wx:for-item="item"> <view> <span>名称:{{item.name}}</span> <span>面额:{{item.money}}</span> </view> </view> </swiper-item> <swiper-item> <view wx:for="{{thirdList}}" wx:for-item="item"> <view> <span>名称:{{item.name}}</span> <span>面额:{{item.money}}</span> </view> </view> </swiper-item> </swiper> </scroll-view> </view>js文件
// pages/mine/mine.js Page({ /** * 页面的初始数据 */ data: { currentIndex: 0, "firstList": [{ name: 'w券1', money: '5.00' }, { name: 'w券2', money: '50.00'}], "secondList": [{ name: 'y券1', money: '10.00' }, { name: 'y券2', money: '20.00' }], "thirdList": [{ name: 'g券1', money: '30.00' }, { name: 'g券2', money: '40.00' }], }, //swiper切换时会调用 pagechange: function (e) { if ("touch" === e.detail.source) { let currentPageIndex = this.data.currentIndex currentPageIndex = (currentPageIndex + 1) % 3 this.setData({ currentIndex: currentPageIndex }) } }, //用户点击tab时调用 titleClick: function (e) { let currentPageIndex = this.setData({ //拿到当前索引并动态改变 currentIndex: e.currentTarget.dataset.idx }) } })wxss文件
.container { height: 100%; min-height: 100%; display: flex; flex-direction: column; box-sizing: border-box; } .title { width: 100%; height: 88rpx; background: white; display: flex; align-items: center; justify-content: space-around; } .title-sel { color: #24272c; font-size: 32rpx; display: flex; flex-direction: column; align-items: center; } .title-sel .line-style{ background: #fff; height: 6rpx; width: 40rpx; position: relative; margin-top: 10rpx; } .title-sel-selected{ color: #006bff; font-size: 32rpx; display: flex; flex-direction: column; align-items: center; } .title-sel-selected .line-style{ background: #006bff; height: 6rpx; width: 90rpx; position: relative; margin-top: 10rpx; } .swiper { width: 90%; flex: 1; overflow: scroll; margin: 0 auto; } .record-item { margin-top: 10rpx; background-color: white; padding-bottom: 5rpx; padding-top: 5rpx; font-size: 30rpx; } .name{ display: flex; justify-content: space-between; border: 1px solid #eee; padding: 2vh; border-radius: 10rpx }
四、参考官方文档

那么当内容改变时,我们也要改变tab选项卡的状态,这时候我们给swiper来一个bindchange,同样是官方文档


