class First extends Component { constructor(props) { super(props); } render() { return ( <p>First <IndexLink to="https://www.jb51.net/" activeStyle={{color: 'red'}}>Basic</IndexLink> </p> ) } } class Second extends Component { constructor(props) { super(props); } render() { return <p>Second</p> } } class Basic extends Component { constructor(props) { super(props); } render() { return ( <ul role="nav"> <li><IndexLink to="https://www.jb51.net/" activeStyle={{color: 'red'}}>Basic</IndexLink></li> <li><Link to="/first" activeStyle={{color: 'red'}}>First</Link></li> <li><Link to="/Second" activeClass="active">Second</Link></li> </ul> ) } } class App extends Component { constructor(props) { super(props); } render() { return <div> {this.props.children} </div> } } render(( <Router history={hashHistory}> <Route path="https://www.jb51.net/" component={App}> <IndexRoute component={Basic} /> <Route path="first" component={First} /> <Route path="second" component={Second} /> </Route> </Router> ), document.getElementById('box') );
Redirect: 从from路径重定向到to路径
IndexRedirect: 在主页面,直接重定向到to路径

render(( <Router history={hashHistory}> <Route path="https://www.jb51.net/" component={App}> <IndexRoute component={Basic} /> <IndexRedirect to="first" /> <Redirect from="second" to="first" /> <Route path="first" component={First} /> <Route path="second" component={Second} /> </Route> </Router> ), document.getElementById('box') );
5. 路由的path规则
path定义的路由的路径,在hashHistory中,它的主页路径是 #/
自定义Route路由通过与父Route的path进行合并,在与主页路径合并,得到最终的路径
:paramName 匹配 URL 的一个部分,直到遇到下一个/、?、#
() 表示URL的这个部分是可选的
* 匹配任意字符(非贪婪模式),直到模式里面的下一个字符为止
** 匹配任意字符(贪婪模式),直到下一个/、?、#为止
<Route path="/hello/:name"> // 匹配 /hello/michael 和 /hello/ryan <Route path="/hello(/:name)"> // 匹配 /hello, /hello/michael, 和 /hello/ryan <Route path="/files/*.*"> // 匹配 /files/hello.jpg 和 /files/hello.html <Route path="/**/*.jpg"> // 匹配 /files/hello.jpg 和 /files/path/to/file.jpg
而:name可以通过 this.props.params 中取到
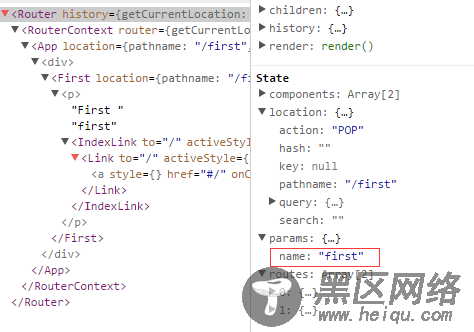
class First extends Component { constructor(props) { super(props); } render() { return ( <p>First {this.props.params.name} <IndexLink to="https://www.jb51.net/" activeStyle={{color: 'red'}}>Basic</IndexLink> </p> ) } } . . <Route path="/:name" component={First} />
通过React Dev Tool也可以看到组件的相关数据

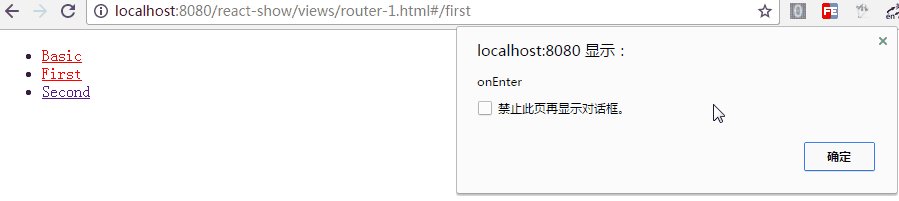
6. 路由的onEnter、onLeave钩子
在路由的跳转中,我们可能需要在进入页面或离开页面的时候做一些特殊操作,Route 通过 onEnter 与 onLeave 定义了这两个行为