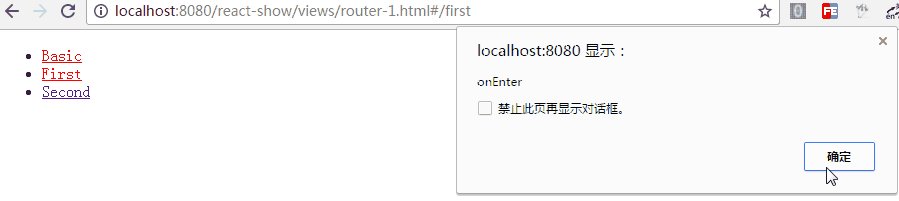
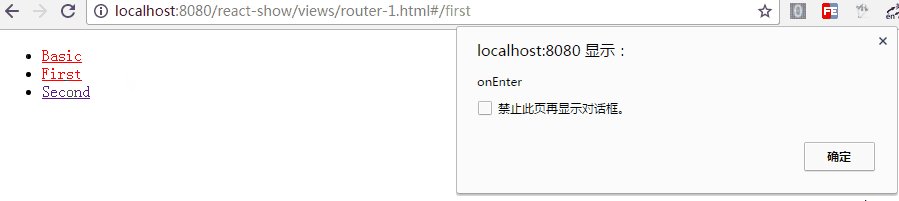
<Route path="first" component={First} onEnter={(nextState, replace) => { console.log(nextState); alert('onEnter'); // replace('second'); }} onLeave={() => { alert('onLeave'); }}/>
如上,带两个参数,通过 replace 可以更新路径,把注释去掉后,进入"/first"时立马跳转值"/second",这在检测登录时应该比较有用