这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap。
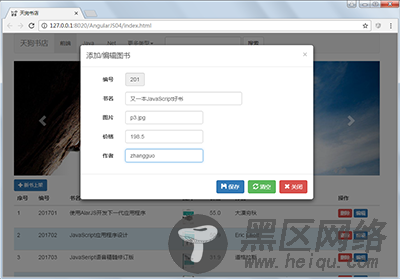
示例名称:天狗书店
功能:完成前后端分离的图书管理功能,总结前端学习过的内容。
技术:NodeJS、Express、Monk、MongoDB、AngularJS、BootStrap、跨域
效果:

一、Bootstrap
Bootstrap是一个UI框架,它支持响应式布局,在PC端与移动端都表现不错。
Bootstrap是Twitter推出的一款简洁、直观、强悍的前端开发框架。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。

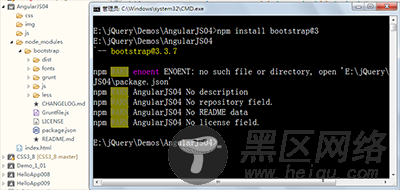
安装:npm install bootstrap@3

1.1、添加引用

也可使用包管理器也可以去官网下载后添加引用。
1.2、在页面中使用BootStrap
添加CSS引用:
<link type="text/css" href="https://www.jb51.net/js/bootstrap/dist/css/bootstrap.min.css" />
添加JavaScript引用:
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap/dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
在页面中引用BootStrap定义好的样式
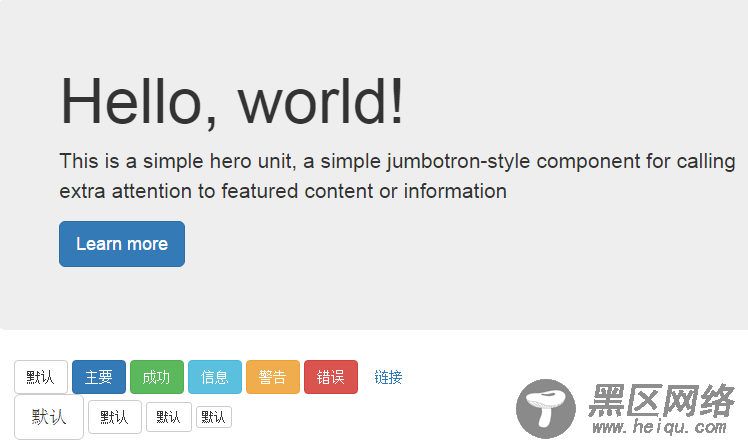
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>bootstrap</title> <link type="text/css" href="https://www.jb51.net/js/bootstrap/dist/css/bootstrap.min.css" /> </head> <body> <div> <div> <div> <h1>Hello, world!</h1> <p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information</p> <p> <a href="#" role="button">Learn more</a> </p> </div> </div> <div> <div> <button type="button">默认</button> <button type="button">主要</button> <button type="button">成功</button> <button type="button">信息</button> <button type="button">警告</button> <button type="button">错误</button> <button type="button">链接</button> </div> <div> <button type="button">默认</button> <button type="button">默认</button> <button type="button">默认</button> <button type="button">默认</button> </div> </div> </div> <script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap/dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </body> </html>
运行结果:

1.3、可视化布局
如果想快速高效的布局可以使用一些在线辅助工具,如:

点击下载可以获得生成的HTML脚本。
二、使用MongoDB创建数据库
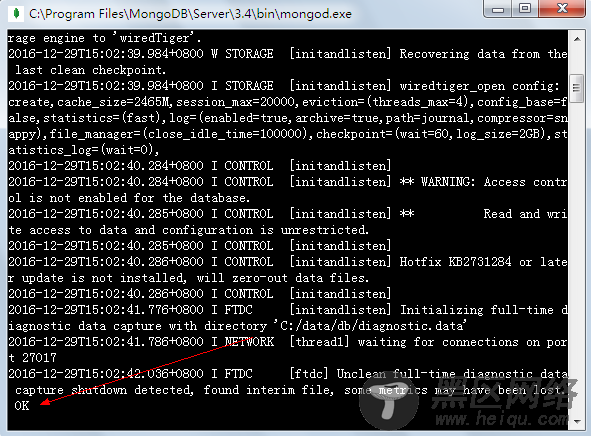
2.1、启动MongoDB数据库
数据库的具体安装、配置在前面的章节中已经讲解过,可以参考。
如果服务与配置都没有完成的话可以启动:C:\Program Files\MongoDB\Server\3.4\bin\mongod.exe

2.2、启动数据库GUI管理工具

2.3、创建数据库与集合
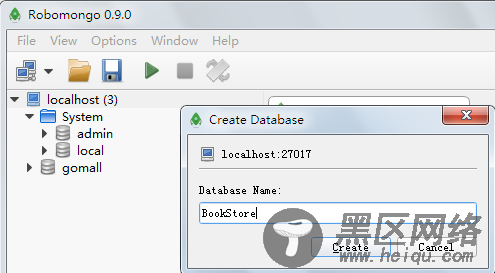
在localhost上右键“create database”创建名称为BookStore的数据库。

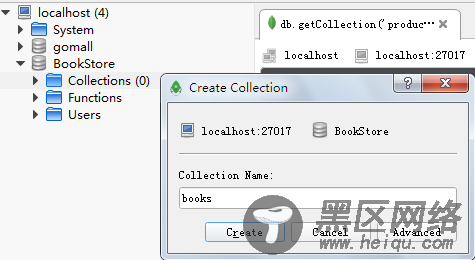
创建一个用于存放图书的集合名称为books。

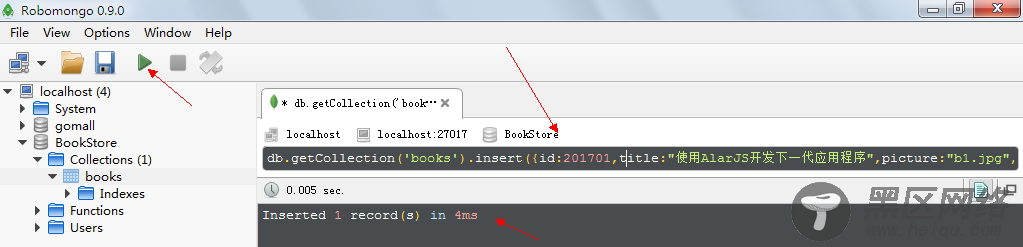
在集合中添加5本图书。

db.getCollection('books').insert({id:201701,title:"使用AlarJS开发下一代应用程序",picture:"b1.jpg",price:55.0,author:"brad green"});
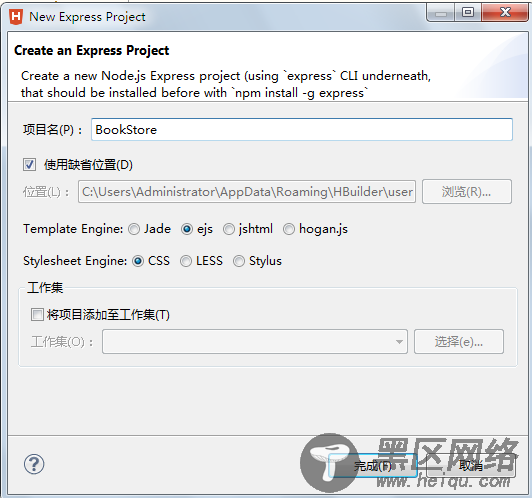
三、创建一个Express项目
这里使用Eclipse(HBuilder)为开发工具,添加Nodeclipse插件,新增一个Express项目:

3.1、创建app.js
