var express = require('express'), routes = require('./routes'), books = require('./routes/books'), http = require('http'), path = require('path'); var app = express(); // all environments app.set('port', process.env.PORT || 3000); app.set('views', __dirname + '/views'); app.set('view engine', 'ejs'); app.use(express.favicon()); app.use(express.logger('dev')); app.use(express.bodyParser()); app.use(express.methodOverride()); app.use(app.router); app.use(express.static(path.join(__dirname, 'public'))); app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "content-type"); res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By", ' 3.2.1') res.header("Content-Type", "application/json;charset=utf-8"); if(req.method == "OPTIONS") { res.send("200"); } else { next(); } }); // development only if('development' == app.get('env')) { app.use(express.errorHandler()); } app.get('https://www.jb51.net/', books.list); //获得所有的图书列表 app.get('/books', books.list); //最大的编号 app.get('/books/maxid', books.getMax); //添加 app.post('/books/book', books.add); //删除 app.delete('/books/id/:id', books.del); //更新 app.put('/books/book', books.update); http.createServer(app).listen(app.get('port'), function() { console.log('Express server listening on port ' + app.get('port')); });
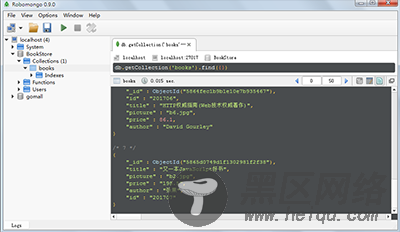
查询所有:

其它服务的测试可以使用Fiddler完成。
六、使用AngularJS调用后台服务
这里的UI使用BootStrap完成,前端使用AngularJS调用NodeJS发布的服务,将数据存放在MongoDB中。
index.js页面如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天狗书店</title> <link href="https://www.jb51.net/favicon.ico" /> <link href="https://www.jb51.net/favicon.ico" /> <link type="text/css" href="https://www.jb51.net/js/bootstrap/dist/css/bootstrap.min.css" /> <style type="text/css"> .cover { height: 40px; width: auto; } .addBook { padding-top: 10px; } .w100 { width: 50px } .w200 { width: 200px; } .w300 { width: 300px } </style> </head> <body ng-app="bookApp"> <div ng-controller="BookController"> <div> <div> <nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span><span></span><span></span><span></span></button> <a href="#">天狗书店</a> </div> <div> <ul> <li> <a href="#">前端</a> </li> <li> <a href="#">Java</a> </li> <li> <a href="#">.Net</a> </li> <li> <a href="#" data-toggle="dropdown">更多类型<strong></strong></a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li> </li> <li> <a href="#">Separated link</a> </li> <li> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form role="search"> <div> <input type="text" /> </div> <button type="submit">搜索</button> </form> </div> </nav> <div> <div> <div> <ol> <li data-slide-to="0" data-target="#carousel-519027"> </li> <li data-slide-to="1" data-target="#carousel-519027"> </li> <li data-slide-to="2" data-target="#carousel-519027"> </li> </ol> <div> <div> <img alt="" src="https://www.jb51.net/img/adv3.jpg" /> <div> </div> </div> <div> <img alt="" src="https://www.jb51.net/img/adv2.jpg" /> <div> </div> </div> <div> <img alt="" src="https://www.jb51.net/img/adv1.jpg" /> <div> <h4> Third Thumbnail label </h4> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> </div> </div> </div> <a href="#carousel-519027" data-slide="prev"><span></span></a> <a href="#carousel-519027" data-slide="next"><span></span></a> </div> </div> </div> </div> </div> <div> <div> <div> <a href="#modal-container-234446" role="button" data-toggle="modal"><span></span> 新书上架</a> <div role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div> <div> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h4> 添加/编辑图书 </h4> </div> <div> <form role="form"> <div> <label for="id">编号</label> <div> <input type="text" ng-model="book.id" ng-readonly="true" /> </div> </div> <div> <label for="title">书名</label> <div> <input type="text" ng-model="book.title" /> </div> </div> <div> <label for="picture">图片</label> <div> <input type="text" ng-model="book.picture" /> </div> </div> <div> <label for="price">价格</label> <div> <input type="text" ng-model="book.price" /> </div> </div> <div> <label for="author">作者</label> <div> <input type="text" ng-model="book.author" /> </div> </div> </form> </div> <div> <button type="button" ng-click="save()"> <span></span> 保存</button> <button type="button" ng-click="clear()" data-dismiss="modal"> <span></span> 清空</button> <button type="button" data-dismiss="modal"> <span></span> 关闭</button> </div> </div> </div> </div> </div> <table> <thead> <tr> <th> 序号 </th> <th> 编号 </th> <th> 书名 </th> <th> 图片 </th> <th> 价格 </th> <th> 作者 </th> <th> 操作 </th> </tr> </thead> <tbody> <tr ng-repeat="b in books" ng-class="{'info':$odd}"> <td> {{$index+1}} </td> <td> {{b.id}} </td> <td> {{b.title}} </td> <td> <img ng-src="img/{{b.picture}}" /> </td> <td> {{b.price | number:1}} </td> <td> {{b.author}} </td> <td> <button type="button" ng-click="del(b.id,$index)">删除</button> <button href="#modal-container-234446" role="button" data-toggle="modal" ng-click="edit(b)">编辑</button> </td> </tr> </tbody> </table> </div> </div> </div> <!--引入angularjs框架--> <script src="https://www.jb51.net/js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://www.jb51.net/js/jQuery1.11.3/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://www.jb51.net/js/bootstrap/dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义模块,指定依赖项为空 var bookApp = angular.module("bookApp", []); //定义控制器,指定控制器的名称,$scope是全局对象 bookApp.controller("BookController", ['$scope', '$http', function($scope, $http) { $scope.books = []; $scope.save = function() { $http({ url: "http://127.0.0.1:3000/books/book", data: $scope.book, method: $scope.book.id ? "PUT" : "POST" }) .success(function(data, status, headers, config) { if($scope.book.id) { alert("修改成功"); } else { $scope.books.push(data); } }) .error(function(data, status, headers, config) { alert(status); }); } $scope.edit = function(b) { $scope.book = b; } $scope.clear = function() { $scope.book = {}; } //初始化加载 $http.get("http://127.0.0.1:3000/") .success(function(data, status, headers, config) { $scope.books = data; }) .error(function(data, status, headers, config) { alert(status); }); $scope.del = function(id, index) { $http.delete("http://127.0.0.1:3000/books/id/" + id) .success(function(data, status, headers, config) { $scope.books.splice(index, 1); }) .error(function(data, status, headers, config) { alert(status); }); } }]); </script> </body> </html>
运行结果:

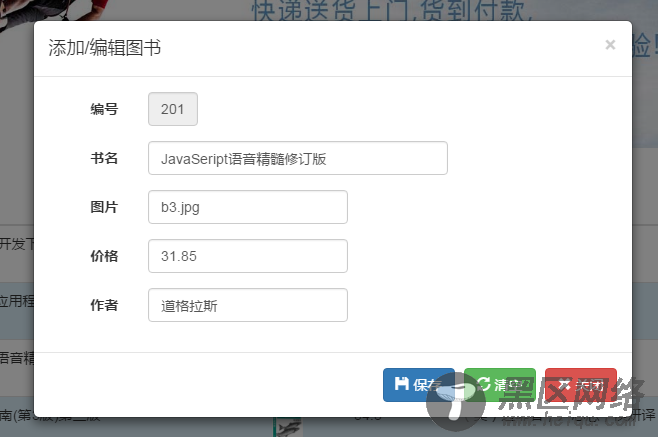
新书上架:

编辑图书

添加成功后:

七、示例下载
