Vue.http.interceptors.push(function(request, next) { // ... // 请求发送前的处理逻辑 // ... next(function(response) { // ... // 请求发送后的处理逻辑 // ... // 根据请求的状态,response参数会返回给successCallback或errorCallback return response }) })
示例1
之前的CURD示例有一处用户体验不太好,用户在使用一些功能的时候如果网络较慢,画面又没有给出反馈,用户是不知道他的操作是成功还是失败的,他也不知道是否该继续等待。
通过inteceptor,我们可以为所有的请求处理加一个loading:请求发送前显示loading,接收响应后隐藏loading。
具体步骤如下:
1.添加一个loading组件
<template> <div> <div> <div></div> <div></div> <div></div> </div> </div> </template>
2.将loading组件作为另外一个Vue实例的子组件
var help = new Vue({ el: '#help', data: { showLoading: false }, components: { 'loading': { template: '#loading-template', } } })
3.将该Vue实例挂载到某个HTML元素
<div> <loading v-show="showLoading"></loading> </div>
4.添加inteceptor
Vue.http.interceptors.push((request, next) => { loading.show = true next((response) => { loading.show = false return response }); });
示例2
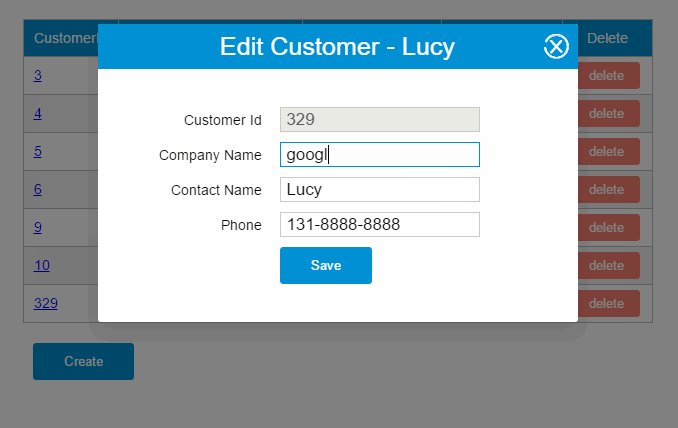
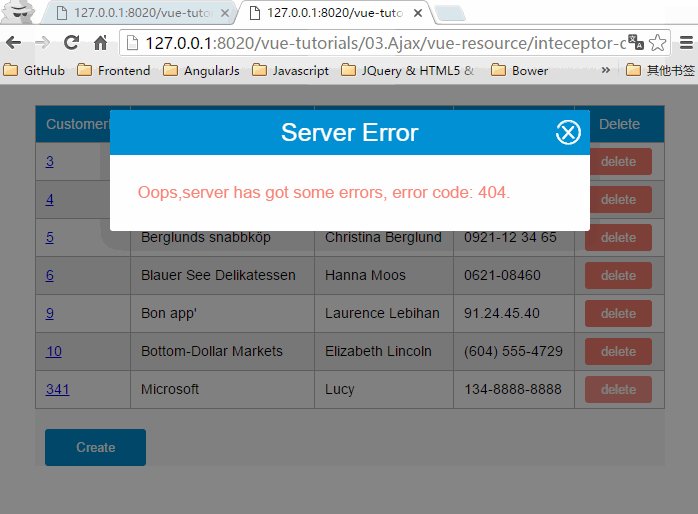
当用户在画面上停留时间太久时,画面数据可能已经不是最新的了,这时如果用户删除或修改某一条数据,如果这条数据已经被其他用户删除了,服务器会反馈一个404的错误,但由于我们的put和delete请求没有处理errorCallback,所以用户是不知道他的操作是成功还是失败了。
你问我为什么不在每个请求里面处理errorCallback,这是因为我比较懒。这个问题,同样也可以通过inteceptor解决。
1. 继续沿用上面的loading组件,在#help元素下加一个对话框
<div> <loading v-show="showLoading" ></loading> <modal-dialog :show="showDialog"> <header slot="header"> <h1>Server Error</h1> </header> <div slot="body"> <p>Oops,server has got some errors, error code: {{errorCode}}.</p> </div> </modal-dialog> </div>
2.给help实例的data选项添加两个属性
var help = new Vue({ el: '#help', data: { showLoading: false, showDialog: false, errorCode: '' }, components: { 'loading': { template: '#loading-template', } } })
3.修改inteceptor
Vue.http.interceptors.push((request, next) => { help.showLoading = true next((response) => { if(!response.ok){ help.errorCode = response.status help.showDialog = true } help.showLoading = false return response }); });
总结
vue-resource是一个非常轻量的用于处理HTTP请求的插件,它提供了两种方式来处理HTTP请求:
使用Vue.http或this.$http
使用Vue.resource或this.$resource
这两种方式本质上没有什么区别,阅读vue-resource的源码,你可以发现第2种方式是基于第1种方式实现的。
inteceptor可以在请求前和请求后附加一些行为,这意味着除了请求处理的过程,请求的其他环节都可以由我们来控制。