
展示如下:


<body> <div> <!-- 按钮 --> <button data-toggle="collapse" data-target="#shows">按钮</button> <!-- 折叠内容 --> <div> <div> 我是折叠的内容 </div> </div> </div> </body>
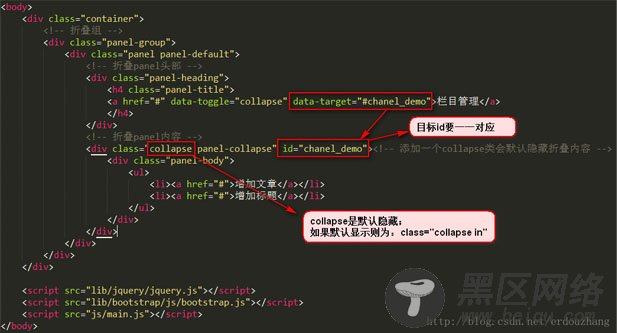
2. 折叠一组


<body> <div> <!-- 折叠组 --> <div> <div> <!-- 折叠panel头部 --> <div> <h4> <a href="#" data-toggle="collapse" data-target="#chanel_demo">栏目管理</a> </h4> </div> <!-- 折叠panel内容 --> <div><!-- 添加一个collapse类会默认隐藏折叠内容 --> <div> <ul> <li><a href="#" >增加文章</a></li> <li><a href="#" >增加标题</a></li> </ul> </div> </div> </div> </div> </div> </body>
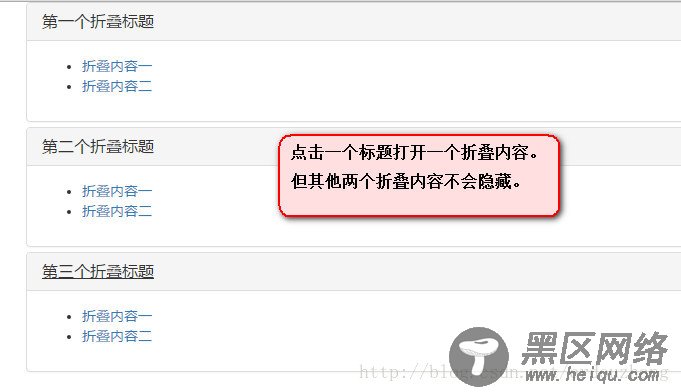
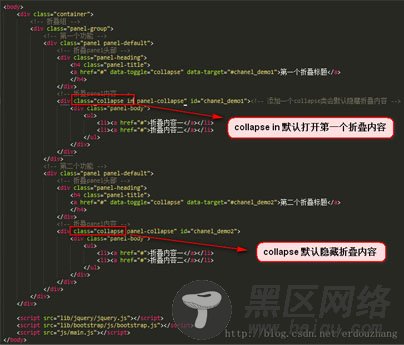
3.折叠多组


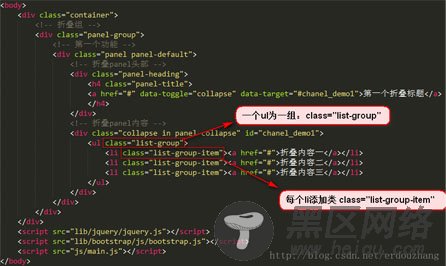
<body> <div> <!-- 折叠组 --> <div> <!-- 第一个功能 --> <div> <!-- 折叠panel头部 --> <div> <h4> <a href="#" data-toggle="collapse" data-target="#chanel_demo1">第一个折叠标题</a> </h4> </div> <!-- 折叠panel内容 --> <div><!-- 添加一个collapse类会默认隐藏折叠内容 --> <div> <ul> <li><a href="#" >折叠内容一</a></li> <li><a href="#" >折叠内容二</a></li> </ul> </div> </div> </div> <!-- 第二个功能 --> <div> <!-- 折叠panel头部 --> <div> <h4> <a href="#" data-toggle="collapse" data-target="#chanel_demo2">第二个折叠标题</a> </h4> </div> <!-- 折叠panel内容 --> <div> <div> <ul> <li><a href="#" >折叠内容一</a></li> <li><a href="#" >折叠内容二</a></li> </ul> </div> </div> </div> </div> </div> </body>
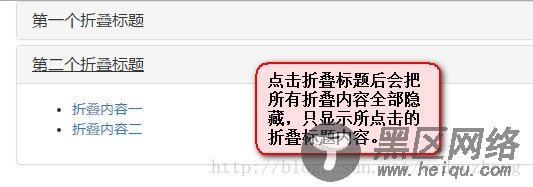
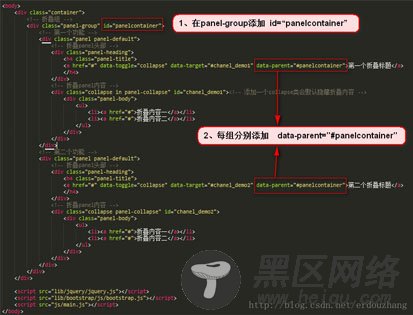
4. 折叠多组 只显示一组折叠内容


<body> <div> <!-- 折叠组 --> <div> <!-- 第一个功能 --> <div> <!-- 折叠panel头部 --> <div> <h4> <a href="#" data-toggle="collapse" data-target="#chanel_demo1" data-parent="#panelcontainer">第一个折叠标题</a> </h4> </div> <!-- 折叠panel内容 --> <div><!-- 添加一个collapse类会默认隐藏折叠内容 --> <div> <ul> <li><a href="#" >折叠内容一</a></li> <li><a href="#" >折叠内容二</a></li> </ul> </div> </div> </div> <!-- 第二个功能 --> <div> <!-- 折叠panel头部 --> <div> <h4> <a href="#" data-toggle="collapse" data-target="#chanel_demo2" data-parent="#panelcontainer">第二个折叠标题</a> </h4> </div> <!-- 折叠panel内容 --> <div> <div> <ul> <li><a href="#" >折叠内容一</a></li> <li><a href="#" >折叠内容二</a></li> </ul> </div> </div> </div> </div> </div> </body>
5. 折叠–下拉菜单