一、什么是旭日图
旭日图是在Excel 2016中新增的一种图表。有些类似饼图,饼图的优势是可以显示占比。但是饼图只能显示单级数据。旭日图用来表示多层级数据的占比。旭日图以一种分层方式显示,非常适合用来显示层级数据。层次结构中每个级别的比例通过1个圆环表示,离原点越近代表圆环级别越高,最内层的圆表示顶级结构,然后一层一层去看数据的占比情况。
我们通过一个简单的示例,初步感受一下旭日图的魅力。
季度 月份 周 销量 Q1 1月份 29 2月份 第一周 63 第二周 54 第三周 91 第四周 78 3月份 49 Q2 4月份 66 5月份 110 6月份 42 Q3 7月份 19 8月份 73 9月份 109 Q4 10月份 32 11月份 112 12月份 99
表1 某产品的销量统计

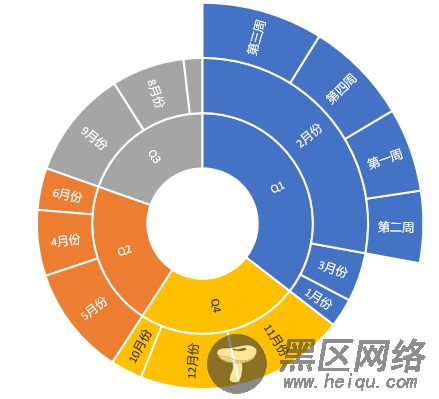
图1 用旭日图表示的销量
通过表1我们可以看到它是一个层级数据,第1级是季度,第2级是月份,第3级是周。图1是根据表1在Excel中绘制的旭日图。内层显示第1级季度,其外层的圆环显示第2级月份,最外层圆环显示第3级周。显示的每个占比是根据其对应的销售来计算。
二、简单示例
我们了解了旭日图之后,在有些场景中我们就想在自己的系统中使用旭日图。Wijmo中提供了JS控件可以让我们在Web纯前端使用旭日图。如果想在.Net平台下使用旭日图可以了解ComponentOne中的FlexChart。通过下面一个简单的示例,对如何使用旭日图有一个初步的了解。
HTML文件:
1、引入Wijmo的css和js
<!-- Styles --> <link href="https://www.jb51.net/styles/vendor/wijmo.min.css" /> <link href="https://www.jb51.net/styles/app.css" /> <!-- Wijmo --> <script src="https://www.jb51.net/scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="https://www.jb51.net/scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script> <script src="https://www.jb51.net/scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2、定义一个DIV
这个DIV用户显示旭日图。
<div></div>
3、引入自定义的js文件
<script src="https://www.jb51.net/scripts/app.js"></script> <script src="https://www.jb51.net/scripts/sunburst.js"></script>
app.js:
// 产生数据 var app = { getData: function () { var data = [], months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']], years = [2014, 2015, 2016]; years.forEach(function (y, i) { months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1); q.forEach(function (m) { data.push({ year: y.toString(), quarter: quar, month: m, value: Math.round(Math.random() * 100) }); }); }); }); return data; }, };
创建了一个app类,其中包含一个getData方法,用于产生一个多级数据。它的级别分别是年、季度、月份。
sunburst.js:
