nodejs+express-实现文件上传下载管理的网站
项目Github地址:https://github.com/qcer/updo
后端:基于nodejs的express的web框架.
前端:bootstrap框架+vuejs、jquery等js库
功能点:
dronzone.js实现文件拖拽上传、下载,可自定义传输容量。
vuejs实现表格双向数据绑定。
jquery.form.min.js表单插件,升级表单,实现表单提交回调。
纯css+jQuery实现一键返回顶部。
简单的ajax异步刷新。
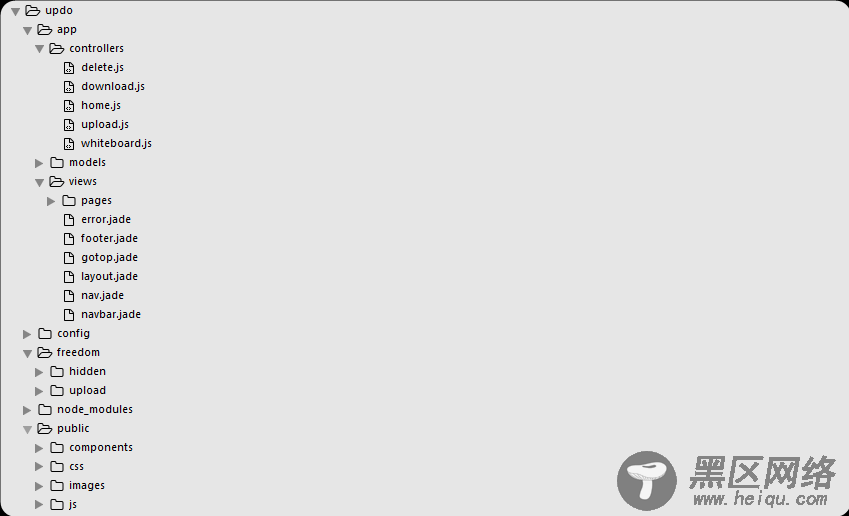
项目结构总览:
app/:典型的MVC架构,其下包含模型(models),视图(views),控制器(controller),不过此处没有用到models层,完全是试图与控制器进行数据的交互。前端页面用jade前端模板引擎编写,因为jade可以很好的支持页面的模块化,套用bootstrap前端框架。
config/:应用的配置目录,包括静态目录的配置,数据库的配置等,不多说。
freedom/:其下有两个字子目录(hidden/和upload/),其中hidden/目录存放文件上传后存放的目录位置。
node_modules/:项目依赖的nodejs第三方模块,不多说。
public/:存放静态文件的目录(css文件,js文件,图片)。

详细功能点描述:
1、左侧导航栏选中背景加深
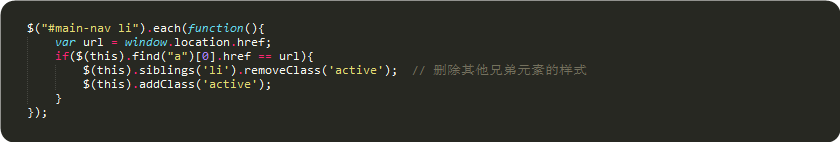
这部分实现是简单粗暴,借助jQuery选择器遍历id为main-name下面的li标签当li标签的子标签a的href属性等于当前页面的href时,首先去除兄弟li标签的active类,再添加当前li标签的class为active。
在某些情况下,也可以通过给a标签绑定点击事件,当发生点击事件时,设置li标签的class为active,但是此时a标签中带有超链接,点击之后,固然可以将li标签的class的active,但是随即页面发生跳转,页面再次被刷新,效果消失。因此,通过jQuery改变页面效果仅当前页面有效,一旦页面刷新,便不再有效。
局部代码:

2、文件列表实现
后台:
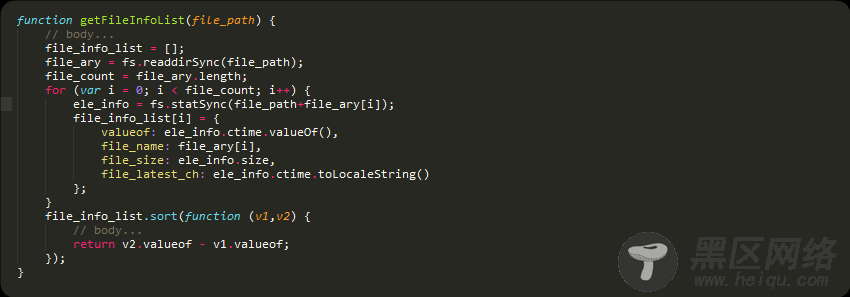
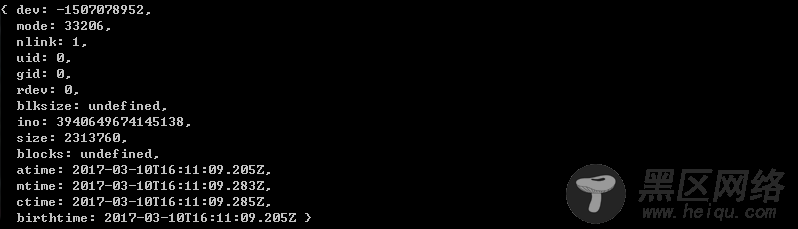
通过fs模块的readdirSync同步函数读取freedom/upload/目录下的所有文件名,再根据文件名遍历文件每个文件的详细信息,此处调用fs模块的statSync同步函数。
局部代码:

重要的信息有累计毫秒数(valueOf()获取),文件名,文件大小,文件最近改变时间(ctime)。最后在调用Array.sort()根据累计毫秒数降序排序。注意sort此时需要传入自定义排序规则的回调函数。

前端:
前端列表以jade模板引擎和vuejs相结合,v-for指令遍历从后端发送过来的列表数据列表,由于vuejs天生支持MVVC模式,视图与数据模型的双向数据绑定变得自然而然。删除分别通过v-on指令绑定两个点击事件。
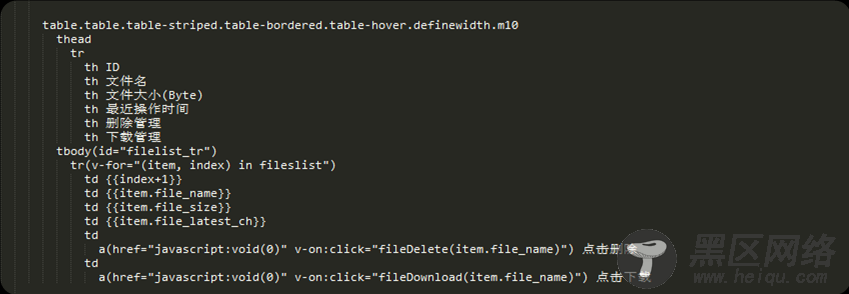
前端列表局部代码:

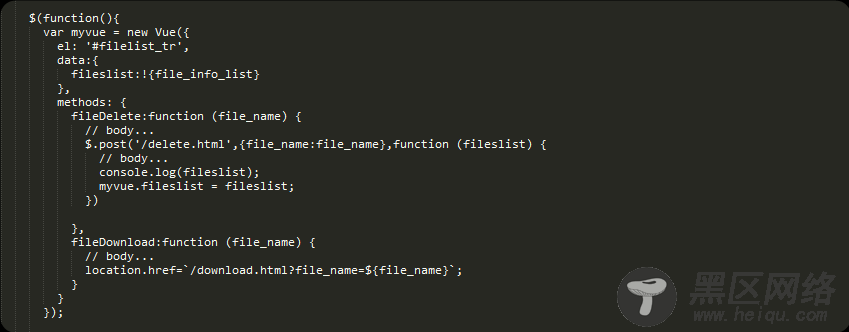
vue实例代码:

其中fileDelete()f方法通过post的方式发送数据到后端,后端响应最新的文件列表数据回来,进而更新model层的数据,由于model层数据与视图通过view-model层联系实现绑定,文件列表内容的改变会直接反映到网页上,实现局部更新的效果。准确的讲,这里虽然实现了双向绑定,实际上只用到了model向view方向的单项绑定。
fileDownload()方法则直接一文件名作为一个参数,拼接一个url,重定到该url,后端更具该url调用下载方法即可。
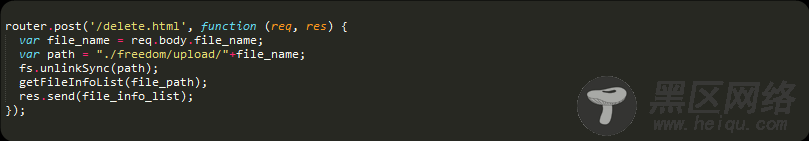
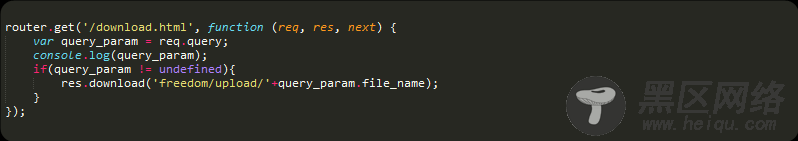
删除和下载的后台代码:


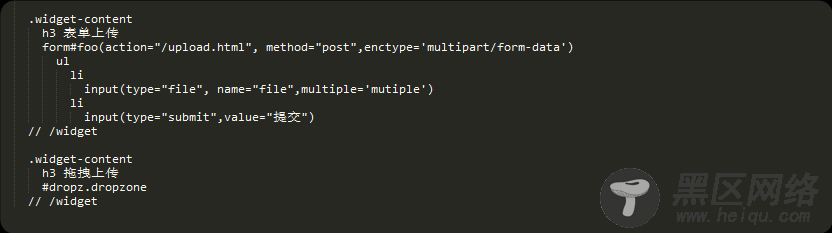
3、文件拖拽上传
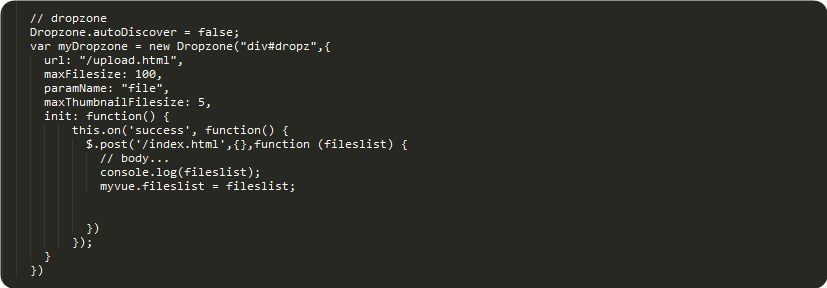
前端:

实现文件拖拽的效果借助于一个前端插件dronzone.js实现,从前端层面看来,本质上与表单上传并无差异,都可以通过psot方法发送数据。

绑定一个上传成功后的回调函数,函数中通过post想后台请求最新的文件列表数据,更新vue实例的data属性,view层通过数据绑定实现数据局部更新效果。
后端:
