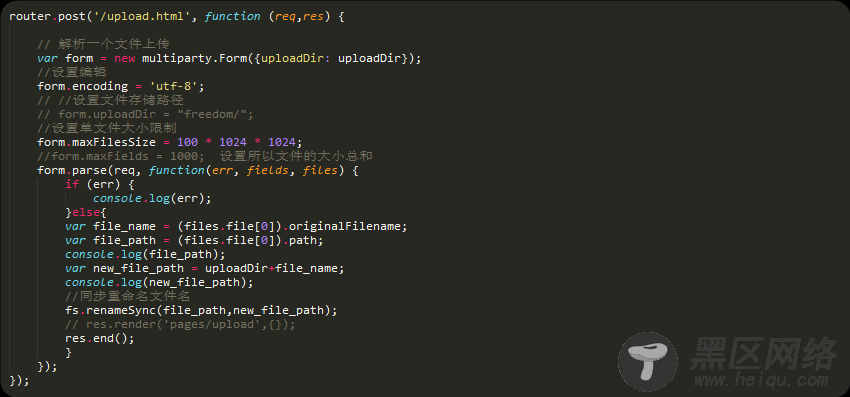
后端通过psot方法接受数据,并通过multiparty第三方模块接解析数据,将前端发送过里的文件以一个随即字符串作为文件名存放在freedom/upload/目录下,在调用fs的renameSync方法更改为正确的文件名,最后记得调用res.end()结束传输连接,否则前端页面一直处于等待状态。

4、白板复制粘贴的功能
前端:
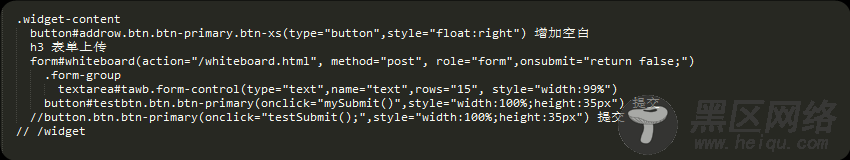
直接在表单中嵌入一个textarea标签,给按钮绑定点击事件实现提交,通过post方法向后端发送文本数据,提交成功后通过Jquery实现局部异步刷新提交的内容,显示在页面上。此处抛弃form默认的提交功能,因为默认的提交动作不能实现提交回调操作,自定义带有异步回调的submit动作。
局部代码:

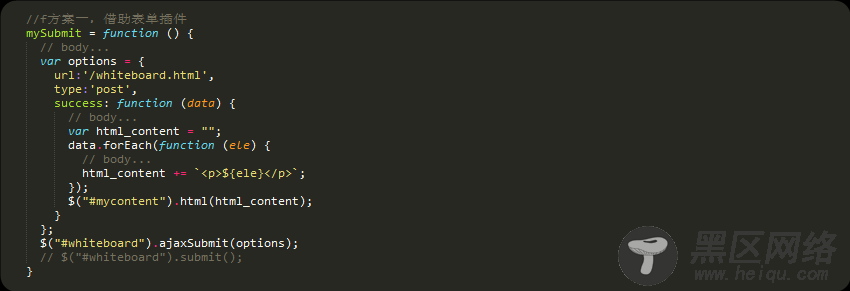
异步回调的submit有多重实现方式
方式一:通过jquery.form.min.js插件实现

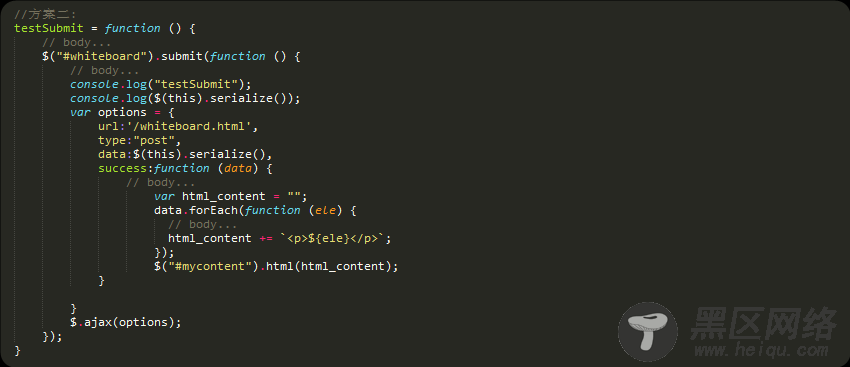
方式二:DIY实现

但是此处有点不好地方在与,js代码与html代码存在耦合,通过vuejs来重构可以实现两者的解耦。
提交后台代码:
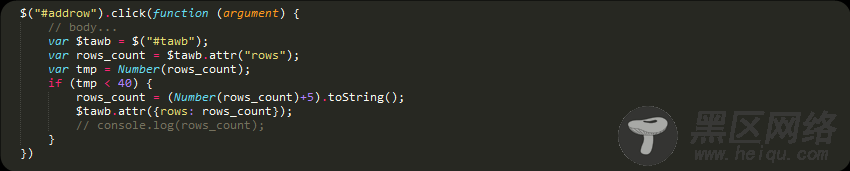
同时为了动态增加textarea空间的功能,增加一个按钮,并绑定点击事件,通过jQuery实现。

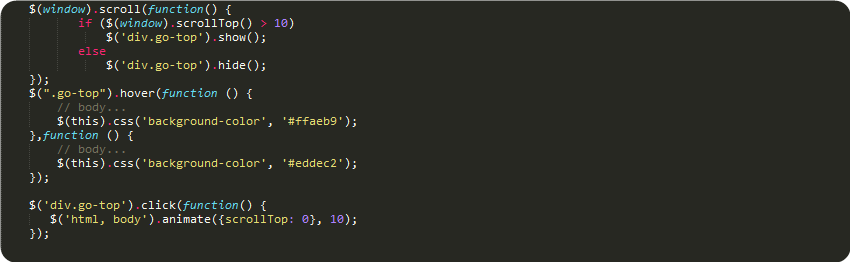
5、一键返回顶部功能

存css实现+jquery实现,
通过Jquery改变css属性,控制器是否显示,鼠标滑过时的背景颜色变化,以及点击时返回顶部的动作。