本篇文章主要介绍了vue使用watch 观察路由变化,重新获取内容 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
问题背景:
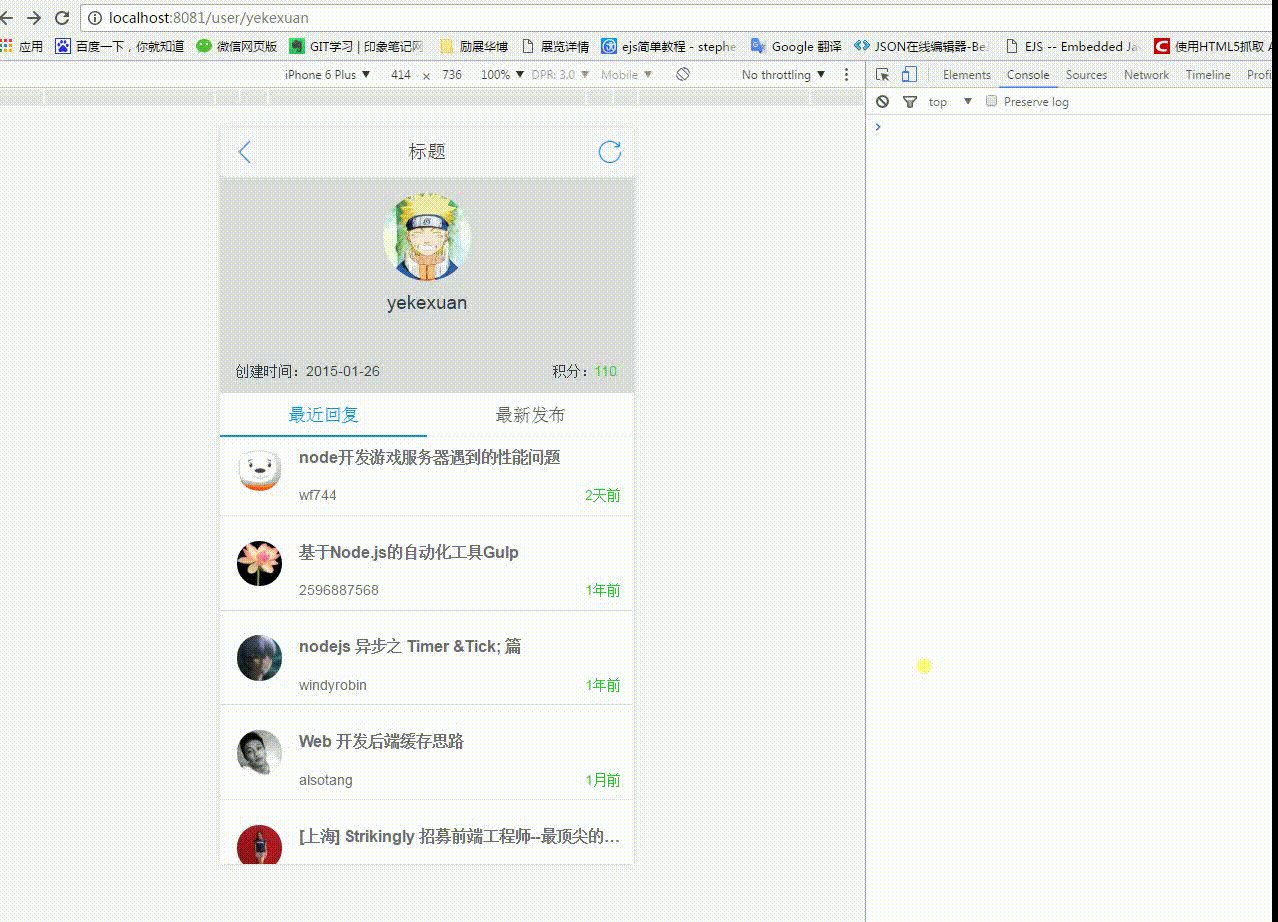
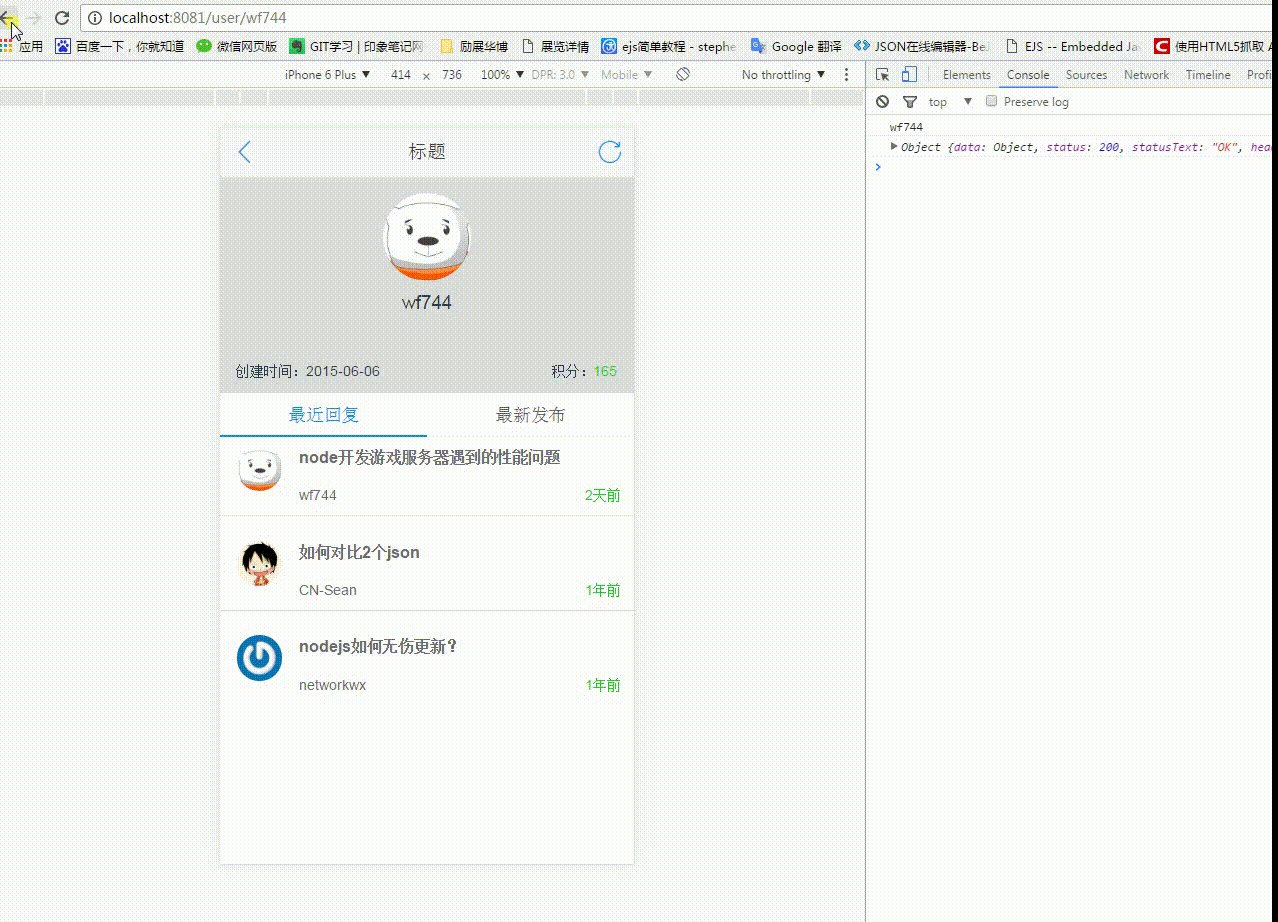
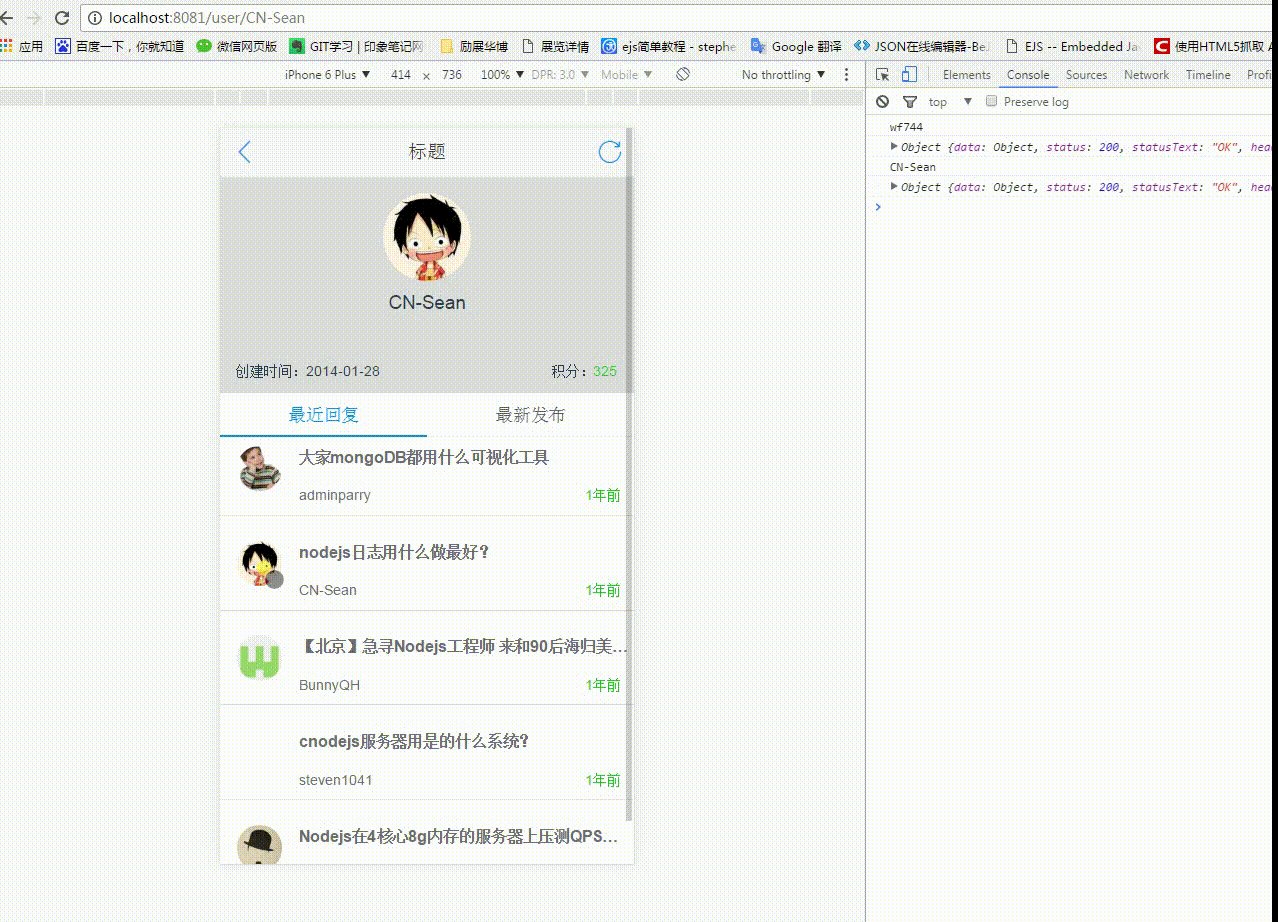
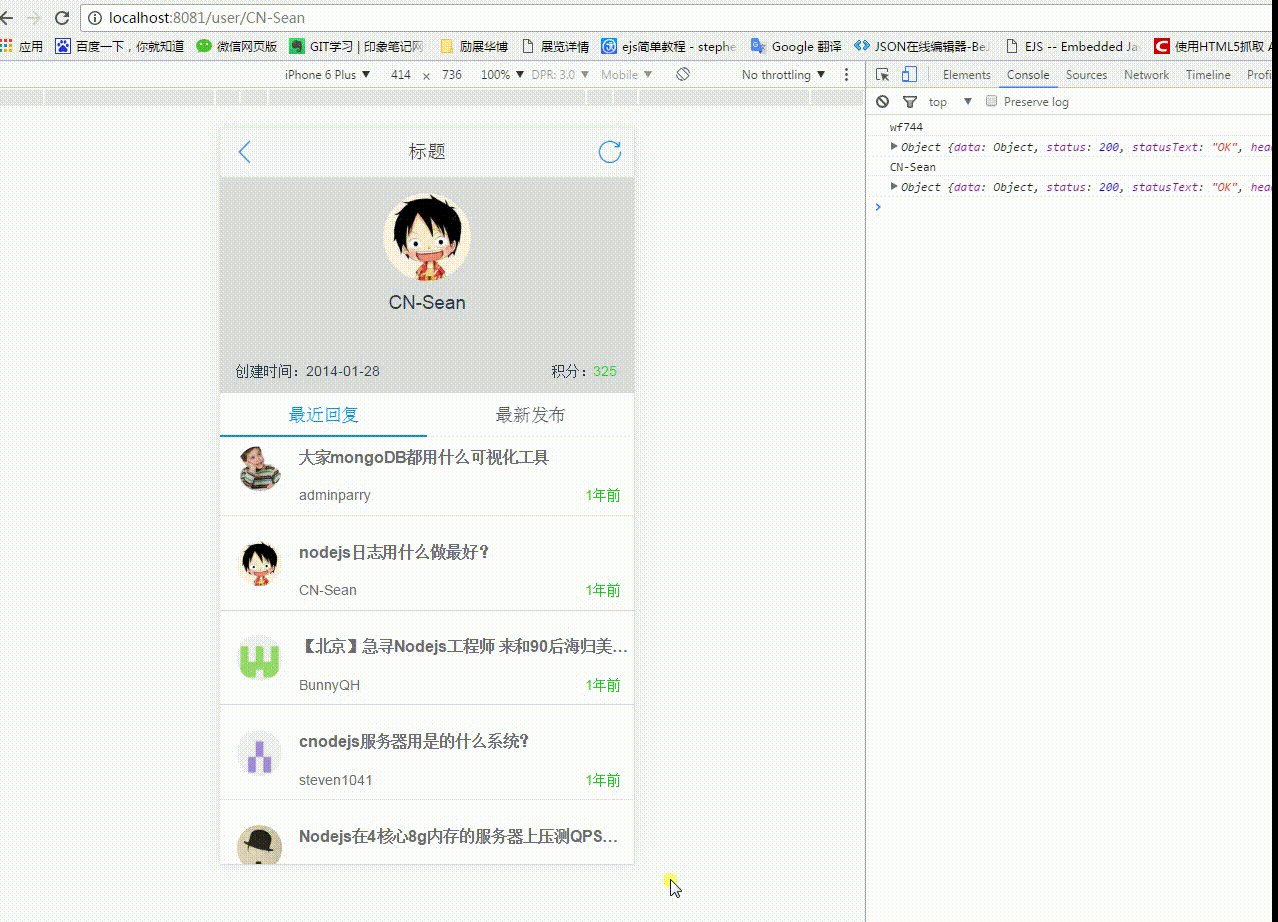
点击用户头像 => 进入用户个人中心,在用户个人中心里点击其他用户的头像,我希望显示被点击用户的个人中心,但只看到了路由参数在发生变化,页面内容并没有更新。如图:

页面代码如下:
<script> export default { data() { return { data: {} } }, methods: { fetchDate() { // 使用 axios获取数据 ...... }, created() { this.fetchDate(); } } </script>
解决办法:
使用 watch,观察路由,一旦发生变化便重新获取数据!
<script> export default { data() { return { data: {} } }, methods: { fetchDate() { // 使用 axios获取数据 ...... }, created() { // 组件创建完后获取数据, // 此时 data 已经被 observed 了 this.fetchDate(); }, watch: { // 如果路由有变化,会再次执行该方法 "$route": "fetchDate" } } </script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
