
2.html 代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.jb51.net/article/upload.js"></script> <style> #drop img{width: 100px;height: 100px;margin: 10px;} </style> </head> <body> <div> <div></div> </div> <p><button>提交</button></p> </body> </html>
3.引入js
4.引用插件
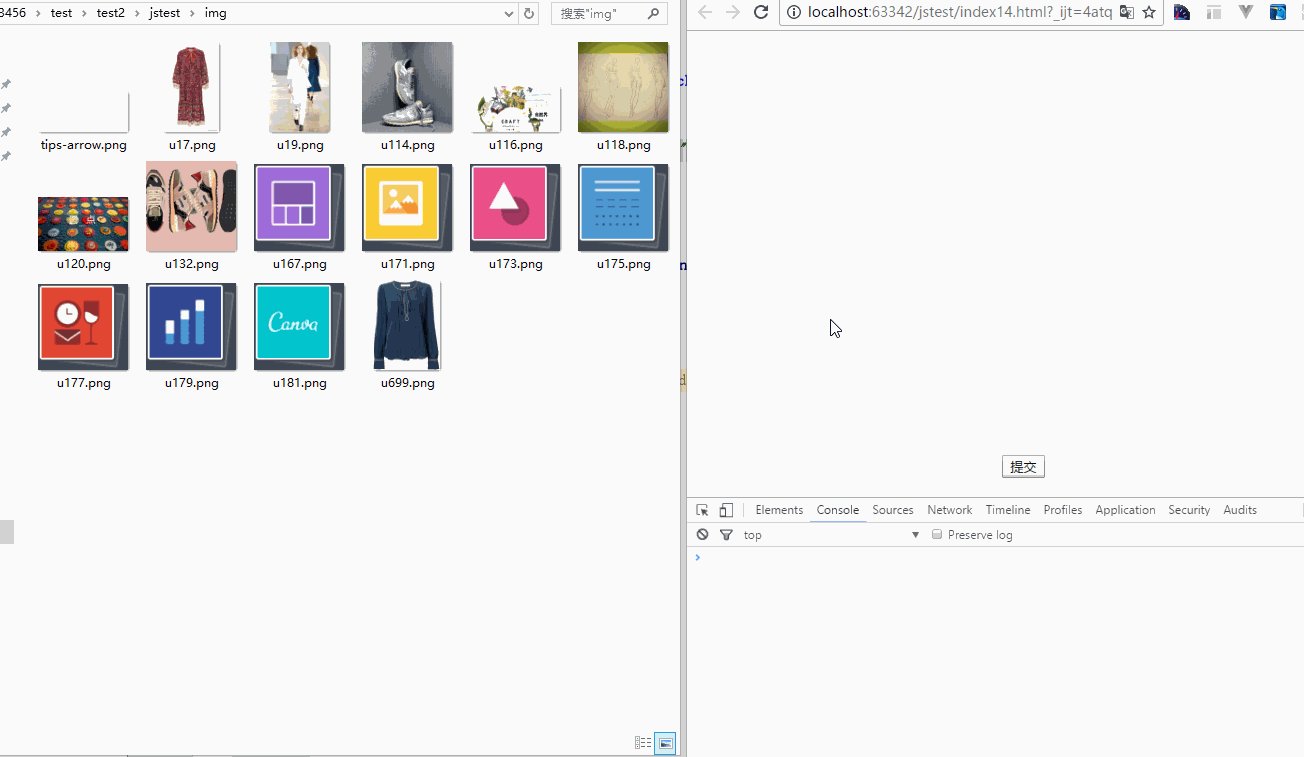
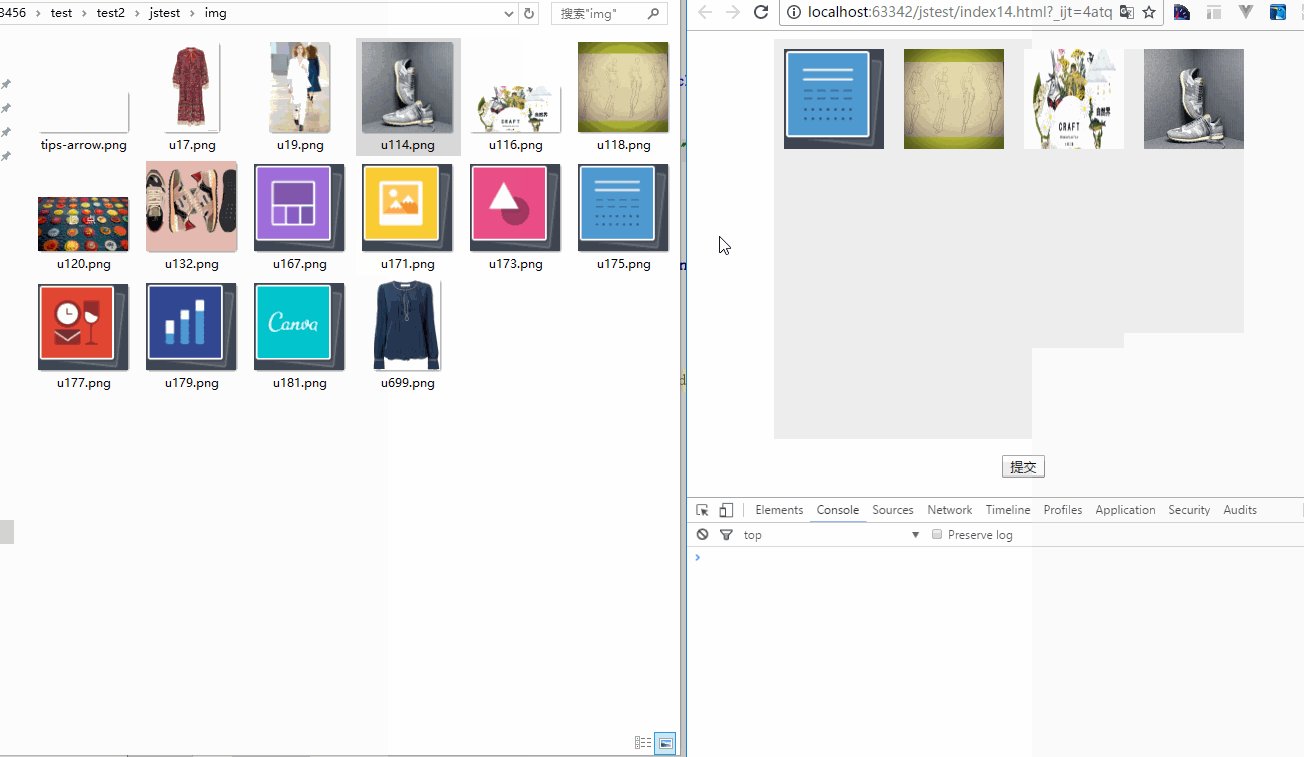
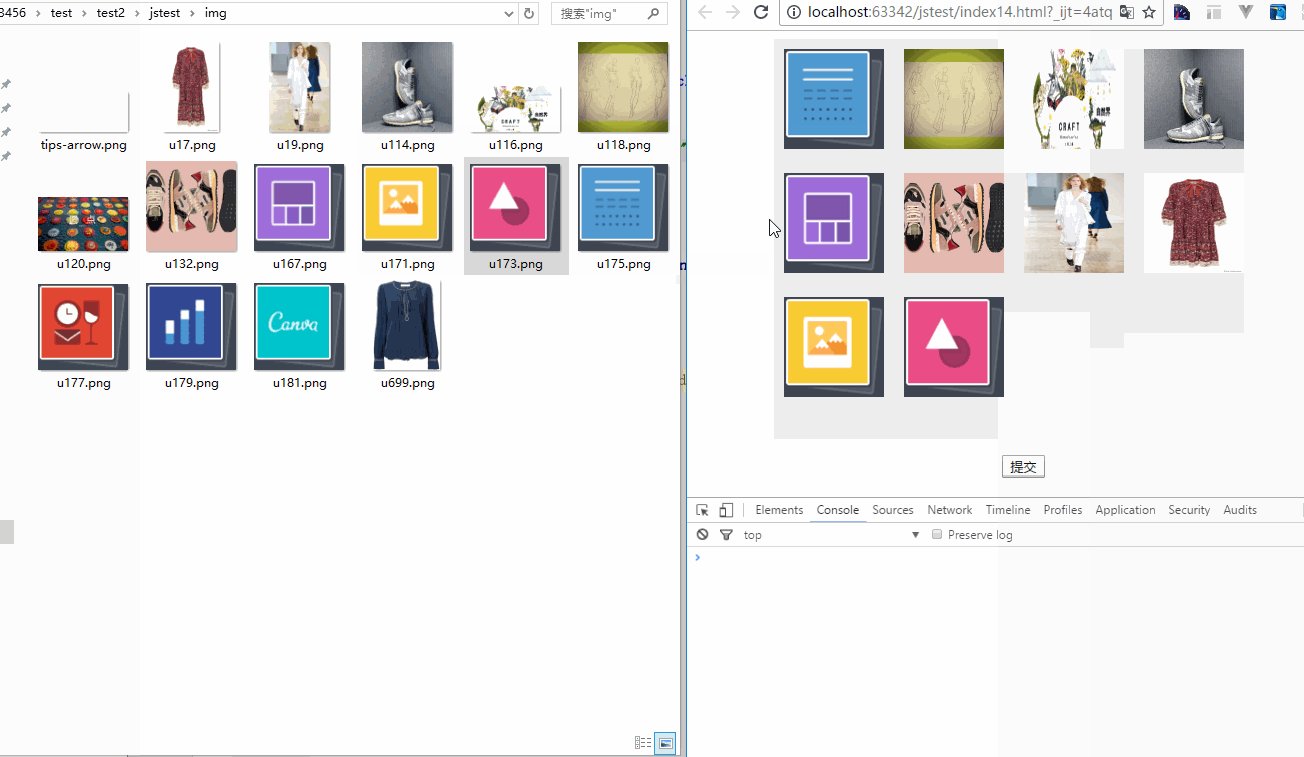
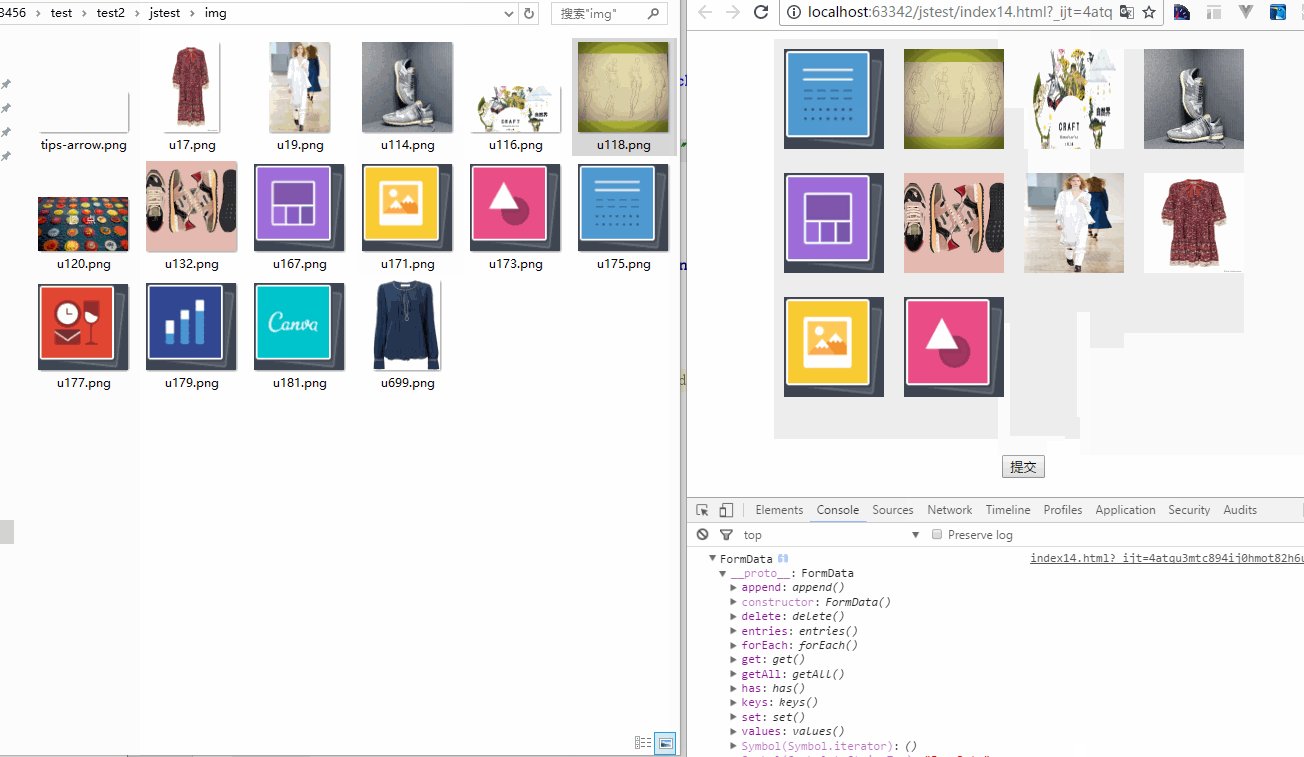
var formData = new FormData(),list={} function test() { var d = new DragUpLoads() d.getDragImage({id:'drop',dropCallback:function (data) { if(list[data.name]) return; list[data.name] = true formData.append("files", data.blob); formData.append("asdfas", 'asdfasdf'); document.getElementById('drop').appendChild(data.img) /* * 返回img对象,url ,blob对象 * */ }}) } function up() { console.log(formData) /* * formData 这个对象即我们要传的值 * 通过 异步post/get 给后台即可 * */ }
以上所述是小编给大家介绍的JS文件/图片从电脑里面拖拽到浏览器上传文件/图片,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
