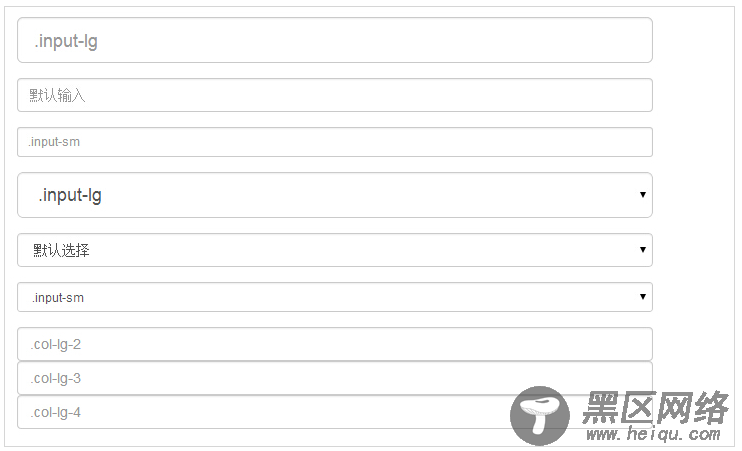
<form role="form"> <div> <input type="text" placeholder=".input-lg"> </div> <div> <input type="text" placeholder="默认输入"> </div> <div> <input type="text" placeholder=".input-sm"> </div> <div></div> <div> <select> <option value="">.input-lg</option> </select> </div> <div> <select> <option value="">默认选择</option> </select> </div> <div> <select> <option value="">.input-sm</option> </select> </div> <div> <div> <input type="text" placeholder=".col-lg-2"> </div> <div> <input type="text" placeholder=".col-lg-3"> </div> <div> <input type="text" placeholder=".col-lg-4"> </div> </div> </form>
效果

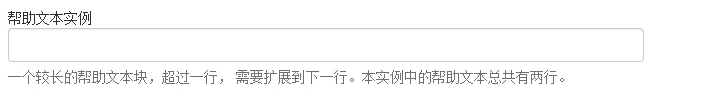
表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。下面的实例演示了这点:
<form role="form"> <span>帮助文本实例</span> <input type="text" placeholder=""> <span>一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。</span> </form>

以上所述是小编给大家介绍的使用Bootstrap创建表单的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
