如果是在pc端,监听输入框你可能想到focus、blur、hover、onkeyup这些事件,但是如果是在移动端使用使用这些事件用户体验极差,因为你要用户收起键盘并且再点个空白处才生效,甚至还存在很大的兼容差异。那么怎么解决呢?
方案一
以前做一个简单的模糊搜索框的需求,大致思路是定义一个1s左右执行的定时器,定时器函数里面的逻辑是 判断文本框内容的长度,如果跟上一次长度有变化,就走一遍查询,如果没有变化不执行任何操作。
方案二
利用jquery提供的 input propertychange 事件监听,同时也是判断文本框长度变化,执行查询操作。
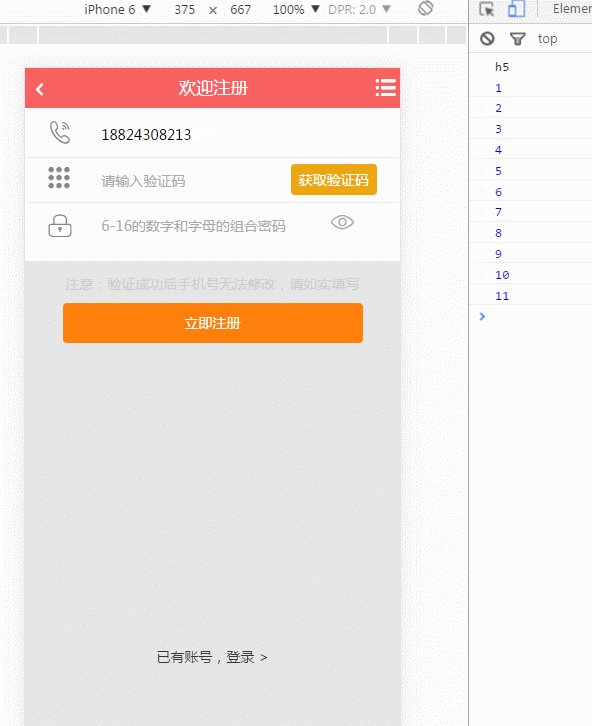
显然如果做类似实时响应的模糊查询时,貌似两个方案都差不多,但是如果要实现下面这个效果图的功能时方案二是最优选

如上效果图,没次我在文本框输入内容即实时打印文本长度,当长度满足11且正则校验是正确手机号时,“获取验证码”按钮高亮,且点击事件生效。这是移动端注册类发短信常用的功能,核心代码如下:
.code-highlight { background-color: #eba612; } .code-readonly { background-color: #262523; } .not-active { background-color: #aca9a7; } <input type="tel" autocomplete='off' placeholder="请输入您的手机号"> $(document) .on('input propertychange','#telInput',function (e) { if (e.type === "input" || e.orignalEvent.propertyName === "value") { console.log(this.value.length) if(this.value.length == 11){ var myreg = /^1\d{10}$/; if(!myreg.test(this.value)){ common.tips({msg:'请输入正确手机号'}); return; } $('#getCodeBtn').removeClass('not-active').addClass('code-highlight'); self.options.tel = true; }else{ $('#getCodeBtn').addClass('not-active').removeClass('code-highlight'); self.options.tel = false; } } })
重点是jquery提供的input propertychange这个事件,如果觉得可以,不妨改善下现有的发短信吧,以前我也是用的blur事件..
以上所述是小编给大家介绍的JS实现移动端实时监听输入框变化的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
