本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:

下面的实例演示了上面所有的按钮 class:
<!-- 标准的按钮 --> <button type="button">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button">链接按钮</button>
效果
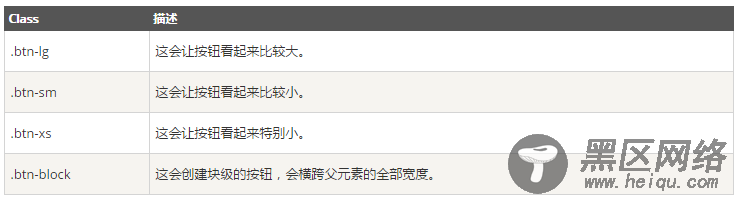
按钮大小
下表列出了获得各种大小按钮的 class:

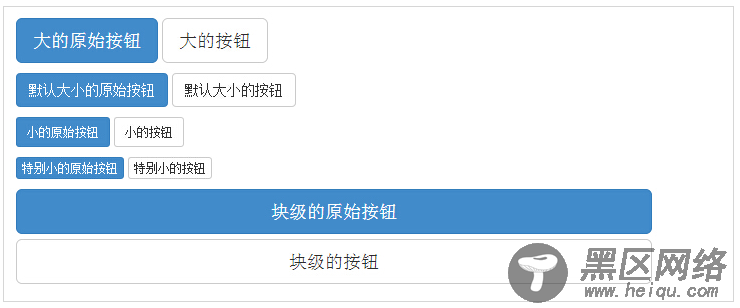
<p> <button type="button">大的原始按钮</button> <button type="button">大的按钮</button> </p> <p> <button type="button">默认大小的原始按钮</button> <button type="button">默认大小的按钮</button> </p> <p> <button type="button">小的原始按钮</button> <button type="button">小的按钮</button> </p> <p> <button type="button">特别小的原始按钮</button> <button type="button">特别小的按钮</button> </p> <p> <button type="button">块级的原始按钮</button> <button type="button">块级的按钮</button> </p>
效果

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
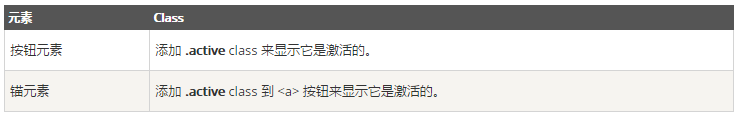
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。

下表列出了让按钮元素和锚元素呈激活状态的 class:
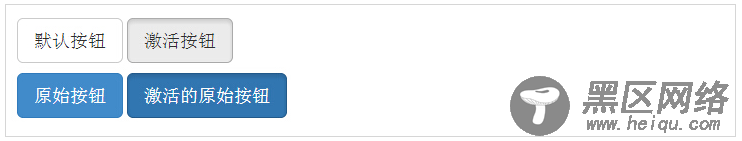
<p> <button type="button">默认按钮</button> <button type="button">激活按钮</button> </p> <p> <button type="button">原始按钮</button> <button type="button">激活的原始按钮</button> </p>

禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:

下面的实例演示了这点:
<p> <button type="button">默认按钮</button> <button type="button" disabled="disabled">禁用按钮</button> </p> <p> <button type="button">原始按钮</button> <button type="button" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" role="button">链接</a> <a href="#" role="button">禁用链接</a> </p> <p> <a href="#" role="button">原始链接</a> <a href="#" role="button">禁用的原始链接</a> </p>
效果

按钮标签
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
<a href="#" role="button">链接</a> <button type="submit">按钮</button> <input type="button" value="输入"> <input type="submit" value="提交">
