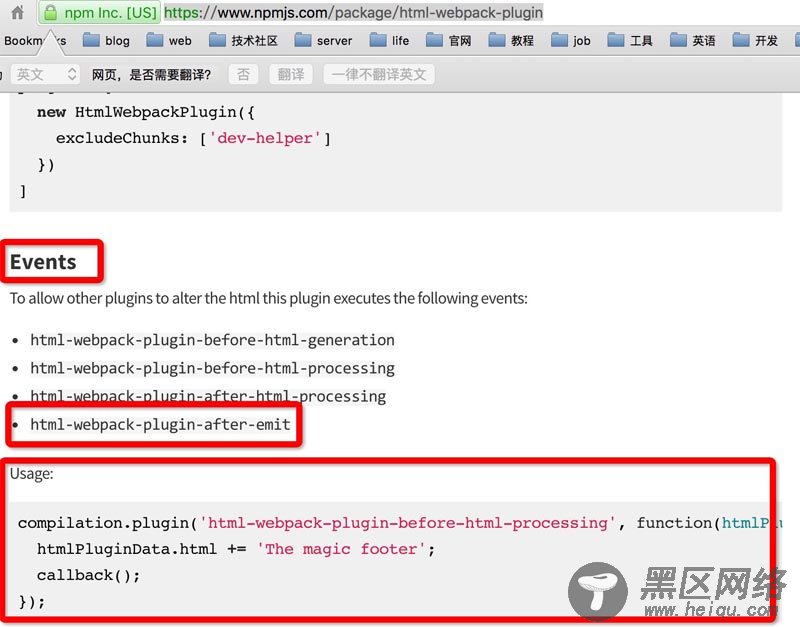
在这段代码中,我们监听了 ‘html-webpack-plugin-after-emit' 事件,那么这个事件是从哪里发射的呢?我们通过名字可知,这个事件应该和html-webpack-plugin这个插件有关,在npm搜索html-webpack-plugin 插件,在页面最底部我们可以发现如下图:

我们可以看到,html-webpack-plugin 这个插件的确提供了几个可选的事件,下面也提供了使用方法,这样,我们就能够监听到html文件的变化,然后我们使用下面的代码发布一个事件:
hotMiddleware.publish({ action: 'reload' })
第二步:修改 webpack.dev.conf.js 文件如下:
var HtmlWebpackPlugin = require('html-webpack-plugin') var path = require('path'); var webpack = require('webpack'); // 引入基本配置 var config = require('./webpack.config'); config.output.publicPath = 'https://www.jb51.net/'; config.plugins = [ new webpack.optimize.OccurenceOrderPlugin(), new webpack.HotModuleReplacementPlugin(), new webpack.NoErrorsPlugin(), new HtmlWebpackPlugin({ filename: 'app/index/index.html', template: path.resolve(__dirname, '../app/index/index.html'), inject: true }) ]; // var devClient = 'webpack-hot-middleware/client'; var devClient = './build/dev-client'; Object.keys(config.entry).forEach(function (name, i) { var extras = [devClient] config.entry[name] = extras.concat(config.entry[name]) }) module.exports = config;
我们修改了devClient变量,将 ‘webpack-hot-middleware/client' 替换成 ‘./build/dev-client',最终会导致,我们入口配置会变成下面这样:
entry: { index: [ './build/dev-client', path.resolve(__dirname, '../app/index/index.js') ] },
第三步:新建 build/dev-client.js 文件,并编辑如下内容:
var hotClient = require('webpack-hot-middleware/client') // 订阅事件,当 event.action === 'reload' 时执行页面刷新 hotClient.subscribe(function (event) { if (event.action === 'reload') { window.location.reload() } })
这里我们除了引入 ‘webpack-hot-middleware/client' 之外订阅了一个事件,当 event.action === ‘reload' 时触发,还记得我们在 dev-server.js 中发布的事件吗:
hotMiddleware.publish({ action: 'reload' })
这样,当我们的html文件改变后,就可以监听的到,最终会执行页面刷新,而不需要我们手动刷新,现在重启服务,去尝试能否对html文件热加载吧。答案是yes。
好了,开发环境终于搞定了,下面我们再来谈一谈生产环境,也就是构建输出,我们现在可以执行一下构建命令,看看输出的内容是什么,为了不必每次都要输入下面这条长命令:
复制代码 代码如下:
webpack --display-modules --display-chunks --config build/webpack.config.js
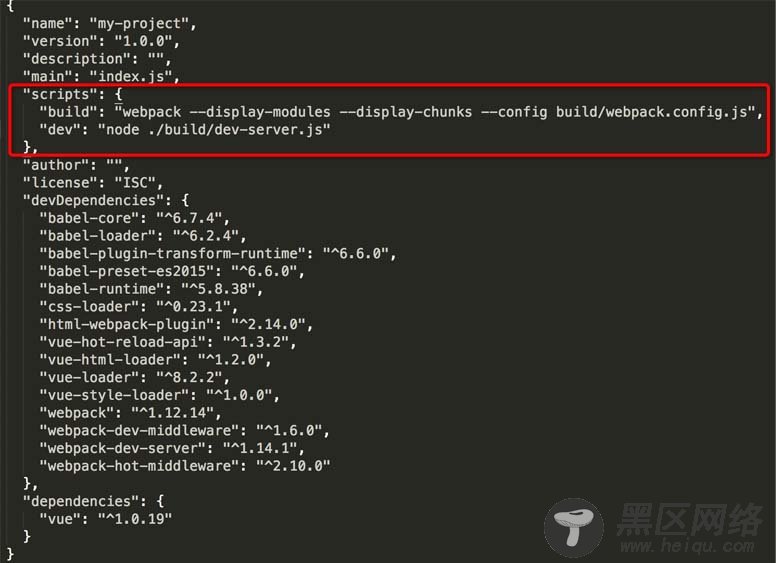
我们在 package.js 文件中添加 “scripts” 项,如下图:

这样,我们就可以通过执行下面命令来进行构建,同时我们还增加了一条开启开发服务器的命令:
// 构建 npm run build // 开启开发服务器 npm run dev
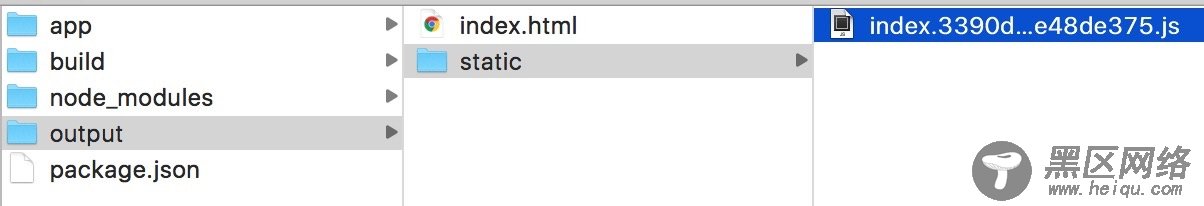
回过头来,我们执行构建命令: npm run build,查看输出内容,如下图:

现在我们只有一个js文件输出了,并没有css文件输出,在生产环境,我们希望css文件生成单独的文件,所以我们要使用 extract-text-webpack-plugin 插件,安装:
npm install extract-text-webpack-plugin --save-dev
然后在build目录下新建 webpack.prod.conf.js 文件,顾名思义,这个使我们区别于开发环境,用于生产环境的配置文件,并编辑一下内容:
var HtmlWebpackPlugin = require('html-webpack-plugin') var ExtractTextPlugin = require('extract-text-webpack-plugin') var path = require('path'); var webpack = require('webpack'); // 引入基本配置 var config = require('./webpack.config'); config.vue = { loaders: { css: ExtractTextPlugin.extract("css") } }; config.plugins = [ // 提取css为单文件 new ExtractTextPlugin("../[name].[contenthash].css"), new HtmlWebpackPlugin({ filename: '../index.html', template: path.resolve(__dirname, '../app/index/index.html'), inject: true }) ]; module.exports = config;
