上面代码中,变量 i 是 var 声明的,在全局范围内都有效,所以全局只有一个变量 i,每一次循环,变量 i 的值都会发生改变,而循环内被赋给数组 a 的 function 在运行时,会通过闭包读到这同一个变量 i,导致最后输出的是最后一轮的 i 的值,也就是 10,而如果使用 let,声明的变量仅在块级作用域内有效,最后输出的是 6
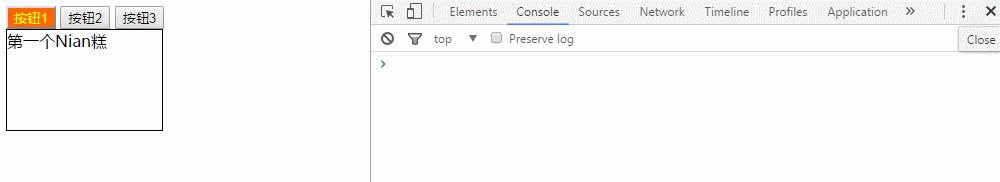
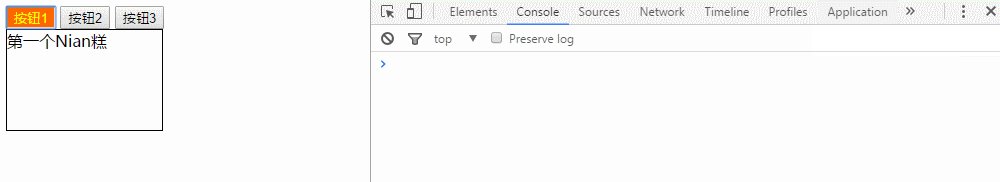
a. 获取元素
var btnList = document.getElementsByTagName("button"); var divList = document.getElementsByTagName("div");
b. 给每一个 button 元素绑定点击事件
for(let i = 0; i < btnLists.length; i++) { btnLists[i].onclick = function() { for(var j = 0;j < btnLists.length;j++){ btnLists[j].style.color=""; btnLists[j].style.backgroundColor=""; divLists[j].style.display="none"; } this.style.color = "yellow"; this.style.backgroundColor="#f60"; divLists[i].style.display="block"; } }
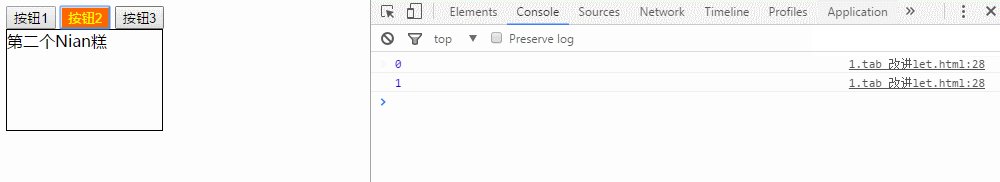
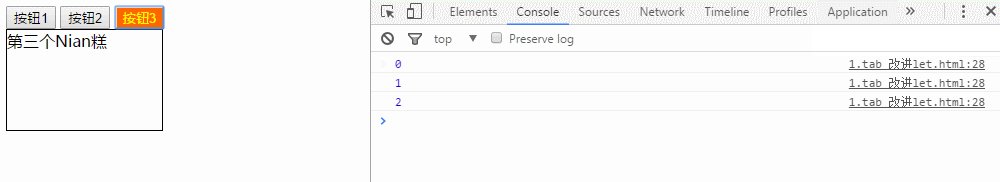
同样的,我们也是控制台来打印一下 i 的值