我最近在研究bootstrap的学习路上,那么今天也算个学习笔记吧!
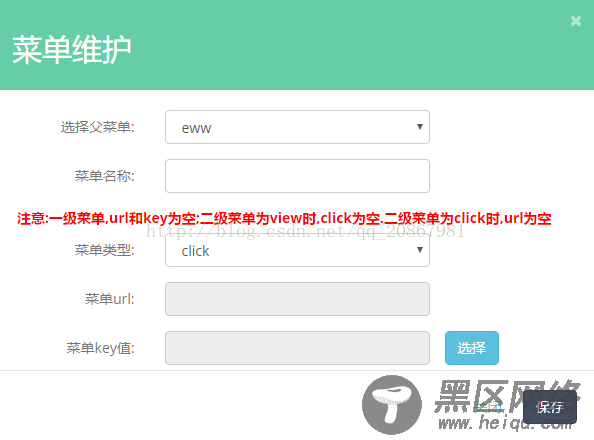
效果如下:

点击选择按钮,弹出模态框,加载出关键词列表

TABLE样式:
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" > <div> <div> <div><button type="button" data-dismiss="modal">×</button> <h2>关键词表</h2> </div> <div> <tableid="ClickTable" > <thead> <tr> <th data-field="ID" data-sortable="true"> 关键词 <a>(双击选择)</a> </th> <th data-field="REQUESTCONETENT" > 请求内容 </th> </tr> </thead> </table> </div> <div> <a href="https://www.jb51.net/JavaScript:void(0)">关闭</a> </div> </div> </div> </div>
JAVASCRIPT脚本:
function chooseBtn1(){ $.ajax({ type:"POST", url:'wxgl/findKey', success:function(data){ var dataJson = eval('(' + data + ')'); var datalist = dataJson.keys; $('#ClickTable').bootstrapTable('destroy').bootstrapTable({ //'destroy' 是必须要加的==作用是加载服务器// //数据,初始化表格的内容Destroy the bootstrap table. data:datalist, //datalist 即为需要的数据 dataType:'json', data_locale:"zh-US", //转换中文 但是没有什么用处 pagination: true, pageList:[], pageNumber:1, pageSize:5,//每页显示的数量 paginationPreText:"上一页", paginationNextText:"下一页", paginationLoop:false, //这里也可以将TABLE样式中的<tr>标签里的内容挪到这里面: columns: [{ checkbox: true },{ field: 'ID', title:'关键词 ', valign: 'middle', },{ field: 'REQUESTCONETENT', title:'请求内容' }] onDblClickCell: function (field, value,row,td) { console.log(row); $('#msgId').val(row.ID); $('#ClickModal').modal('hide'); } }); $('#ClickModal').modal('show'); },error:function(data){ Modal.confirm({title:'提示',msg:"刷新数据失败!"}); } }) }
在脚本中调用的findKey方法:
@RequestMapping(value="findKey") @ResponseBody public void findKey(HttpServletResponse response,HttpServletRequest request) throws IOException{ List<Key> keys = null; keys=menuService.findKey(wxid); Map<String, Object> jsonMap = new HashMap<String, Object>();// 定义map jsonMap.put("keys", keys);// rows键 存放每页记录 list JSONObject result = JSONObject.fromObject(jsonMap);// 格式化result response.setContentType("text/html;charset=utf-8"); PrintWriter writer = response.getWriter(); writer.write(result.toString()); writer.flush(); }
