<link type="text/css" href="https://www.jb51.net/~/Scripts/DivSelect/divSelect.css" /> <script type="text/javascript" src="https://www.jb51.net/~/Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/~/Scripts/DivSelect/divSelect.js"></script>
第2步、给select控件加上class="div-select-target",其中class="div-select-target"是必须的,width="200"是可选的。完整HTML代码如下:
<link type="text/css" href="https://www.jb51.net/~/Scripts/DivSelect/divSelect.css" /> <script type="text/javascript" src="https://www.jb51.net/~/Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/~/Scripts/DivSelect/divSelect.js"></script> <div> <select > <option value="1">中国</option> <option value="2">美国</option> <option value="3">法国</option> <option value="4">英国</option> <option value="5">俄罗斯</option> <option value="6">德国</option> <option value="7">韩国</option> <option value="8">日本</option> <option value="9">印度</option> <option value="10">巴西</option> <option value="11">意大利</option> <option value="12">这个国家的名称很长很长很长很长很长很长很长很长</option> <option value="13">瑞士</option> <option value="14">越南</option> <option value="15">缅甸</option> <option value="16">泰国</option> <option value="17">加拿大</option> <option value="18" selected="selected">南非</option> <option value="19">澳大利亚</option> <option value="20">新西兰</option> <option value="21">挪威</option> <option value="22">巴勒斯坦</option> <option value="23">以色列</option> <option value="24">新加坡</option> <option value="25">马来西亚</option> <option value="26">波兰</option> <option value="27">国家27</option> <option value="28">国家28</option> <option value="29">国家29</option> <option value="30">国家30</option> <option value="31">国家31</option> <option value="32">国家32</option> <option value="33">国家33</option> <option value="34">国家34</option> <option value="35">国家35</option> <option value="36">国家36</option> <option value="37">国家37</option> <option value="38">国家38</option> </select> </div> <div> <select > <option value="1">中国</option> <option value="2">美国</option> <option value="3">法国</option> <option value="4">英国</option> <option value="5">俄罗斯</option> <option value="6" selected="selected">德国</option> <option value="7">韩国</option> <option value="8">日本</option> </select> </div>
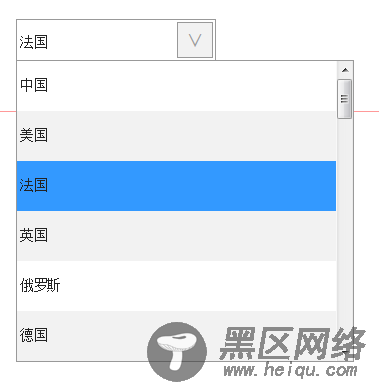
效果图:

滚动条美化版:
CSS:
