今天刚刚完成了一个小功能:“仿微信公众平台的-打标签”,随笔记下欢迎纠错:
操作介绍:选择人物列表点击“打标签”按钮可实现对当前已选择的人物添加新的标签;
自己分析的实现思路:
1.点击“打标签”时要“知道”那些人物被选择了~~遍历当前人物列表
2.得到被选择人物列表后还得知道他们下面的标签都有啥~~遍历选择人物的标签列表
3.得到当前可以使用的标签列表~~额..还是遍历得到
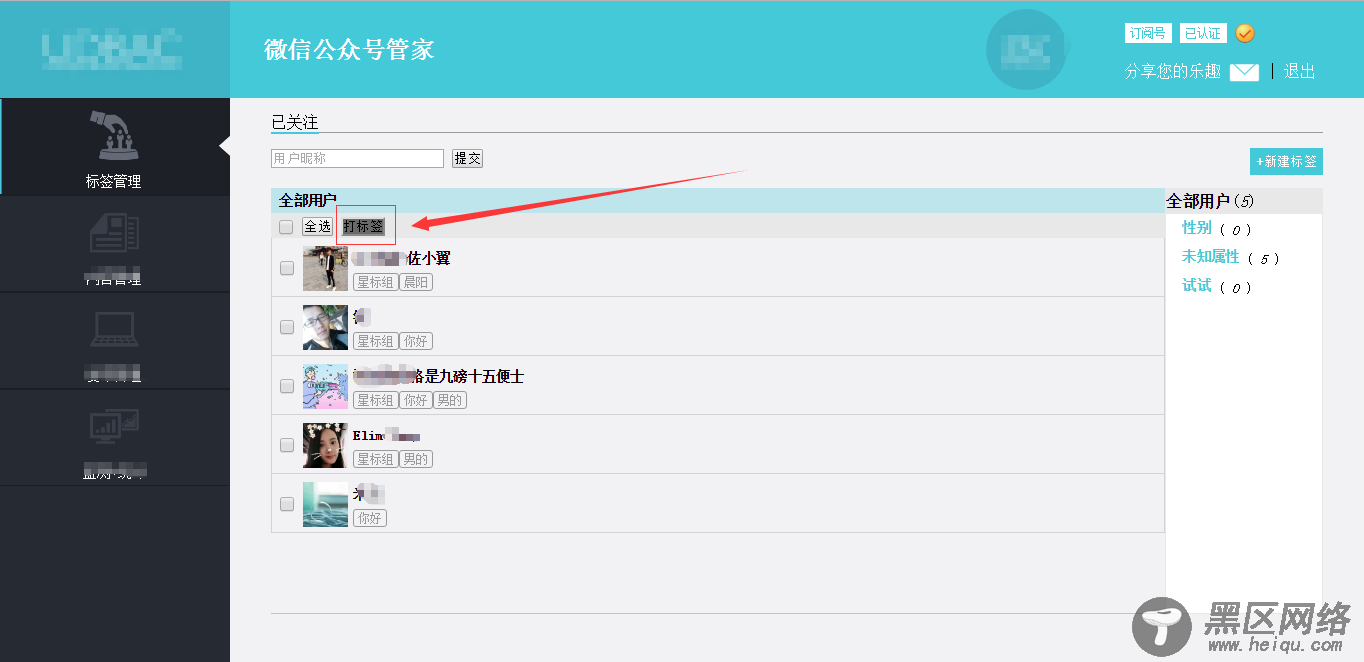
废话讲的有点多。来几张图片压压惊。网页效果\(^o^)/~
1.加载完毕的初期“打标签”不可选没有功能。。
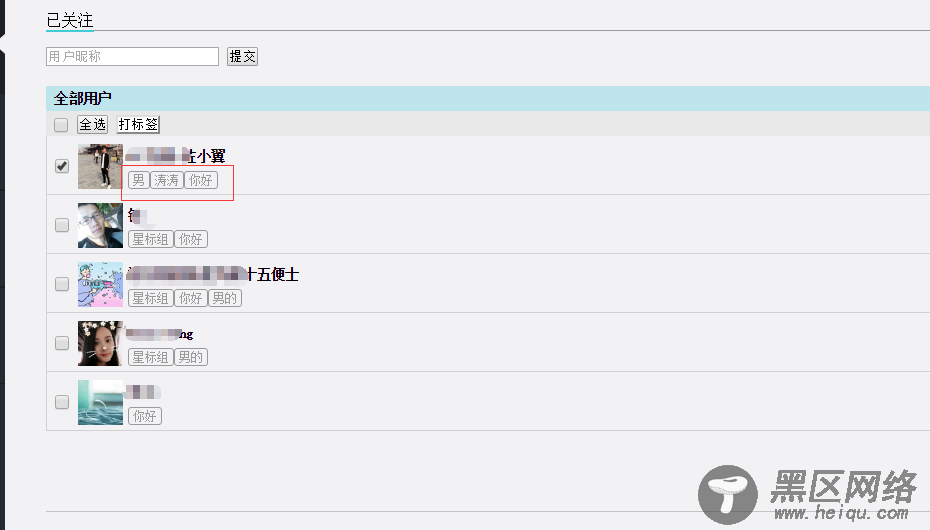
2.当任务列表有选择的时候可以点击“打标签”并弹窗显示可编辑的标签列表(列表内容取自右侧);
3.选择标签后确定修改当前已选择的人物的标签;



概流程就这样了,代码:
基本也页面结构:

html和css大家都会的就不写啦。。。下面是主要js代码:
function addLabel (){ $('.addLabel_divS_ul_s').find('li').remove(); $('#addLable_btn').css({'cursor':'pointer',"background":'#fff'}); $('#addLable_btn').on('click',function(){ // 向隐藏ul(即弹窗里的ul)中添加li var $lis = $('.ulLabelS>.lable_list_li_append_li>.lable_list_li_strong_2'), $addLabelDivSUlS = $('.addLabel_divS_ul_s'), $inputAll = $('#queryPageForm input[type="checkbox"]'), $inputLength = $inputAll.length;//人物列表 //循环已有的li列表放进备选ul中 for(let i=0 ; i<$lis.length; i++){ var $li = "<li ><input type='checkbox'/>" + $($lis[i]).text() + "</li>"; //防止多次执行函数导致的多次添加 if($addLabelDivSUlS.find('li').length != $lis.length){ //console.log('zhixing '); $addLabelDivSUlS.append($li); }; } //循环已勾选的人物列表读取已有的标签反显到备选ul的li中(li里面的input勾选) for(let i=0; i< $inputLength; i++){ //判断当前人员列表是否被勾选 勾选的添加标签 if($($inputAll[i]).prop('checked')){ //$length : 人物固有标签的长度 var $thisLi = $($inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul>li'); $length = $thisLi.length;//备选标签ul for(let j = 0; j < $length ; j ++ ){ //console.log($($thisLi[j]).text()); for(let k = 0; k < $addLabelDivSUlS.find('li').length ; k++){ if($($thisLi[j]).text() == $($addLabelDivSUlS.find('li')[k]).text()){ $($addLabelDivSUlS.find('li')[k]).find('input').prop('checked',true) } } } } }; $('#addLabel_divS_wrp').show(); $('#addLabel_divS').show(); }); }
上面是获取备选标签和“找到”选中的人物中的标签列表并在备选标签中进行勾选,当弹窗后我们还得知道当前人物列表哪个是选中的,我们在把选中的备选标签添加到当前选中的人物上,就实现修改标签的功能了。。。。。看下面。。。。
/* * 取消 确定 */ function clickBtnS (){ var $addLabelDivS = $('#addLabel_divS'), inputAll = $('#queryPageForm input[type="checkbox"]'); //确定 $('.addLabel_divS_div1>.btn1').on('click',function(){ var $length = $('.addLabel_divS_ul_s>.addLabel_divS_ul_sLi');//备选标签ul //找到勾选的li 添加当前勾选的标签 人物列表 for(let i=0; i< inputAll.length; i++){ //判断当前人员列表是否被勾选 勾选的添加标签 if($(inputAll[i]).prop('checked')){ $(inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul').empty(); //循环已选择的li for(let j = 0; j<$length.length;j ++){ if($($length[j]).find('input').prop('checked')){ //console.log($($length[j]).text()); var $li = "<li>"+ $($length[j]).text() +"</li>"; $(inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul').append($li); } } } }; $('.addLabel_divS_ul_s').find('li').remove(); $('#addLabel_divS_wrp').hide(); $addLabelDivS.hide(); }); //取消 $('.addLabel_divS_div1>.btn2').on('click',function(){ $('.addLabel_divS_ul_s').find('li').remove(); $('#addLabel_divS_wrp').hide(); $addLabelDivS.hide(); }); };
至此就可以实现和微信的打标签相同的效果了。。也没看微信的源码不知道人家这么写的。。自知这个实现思路for循环有点多性能肯定不好(先实现功能在优化嘛。。嘿嘿)。。求指教哦。
